Bootstrap Select Dropdown
Introduction
Bootstrap is probably the most prominent framework for creating absolutely responsive websites for the numerous couple of years now and it gets increasingly more efficient, user-friendly and well thought with each and every fresh edition attempting to keep up with the web site design tendencies and website developer's demands. The new Bootstrap 4 version is even quicker and easier to apply compared to its predecessor which in turn became the absolute ideal when it relates to mobile friendly. It is however still just a wonderful thought set of styling regulations and classes and not a magical stick capable of giving basically anything a website creator might possibly think about or else a customer could potentially really need-- no framework might ever do that. ( additional info)
That's the key reasons why eventually various plugins become designed to complete the small voids completing the desire of certain visual aspect and behavior for this rare instances while the basic system can't complete the job. This in fact is a great approach since normally we only provide the primary framework files for most ideal visual appeal and capability and the plugins arrive in and get loaded by internet browser only when required delivering the optimal web server load and speed for our web pages.
Over here we're planning to have a quick look at one of those plugins-- the Bootstrap Select Tab. It gives a considerable extension to the default
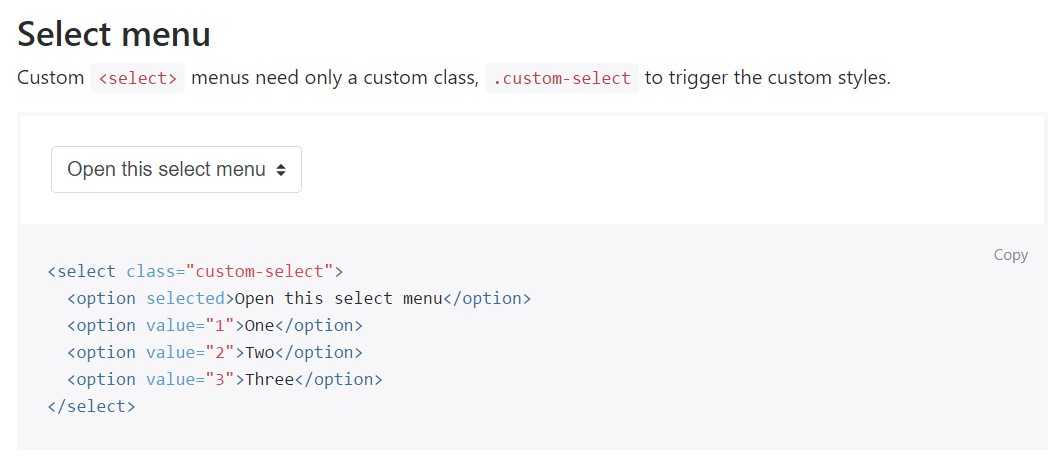
<select>How to put into action the Bootstrap Select Placeholder Plugin:
The webpage you can easily attain it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it just a bot you can easily spot the CDN web links just in case you choose not to self-host. Once you have related it inside your web page you are able to easily obtain usage of it appointing the class
.selectpicker<select>You can certainly split up the attainable options inside the dropdown menu to a few groups-- just wrap the
<option><optgroup>label= “ “A handful of solutions could be picked additionally-- a thick appears alongside the ones you desire in the web page-- assuming that you need such activity just provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother marvelous function is adding in a handy search box on the peak of the dropdown-- through this in the event of a actually huge selection of options the user can easily narrow the list down by just inputting a handful of letters of the name of the needed one-- the listing instantly becomes cleaned. To get his functionality you must assign the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are just a few basic cases to deliver you the whole thought information on how you can easily get things done-- usually, through just including a couple of words for custom-made attributes to the
.selectpickerLook at a couple of online video training about Bootstrap Select Placeholder plugin:
Linked topics:
Some example of the select menu

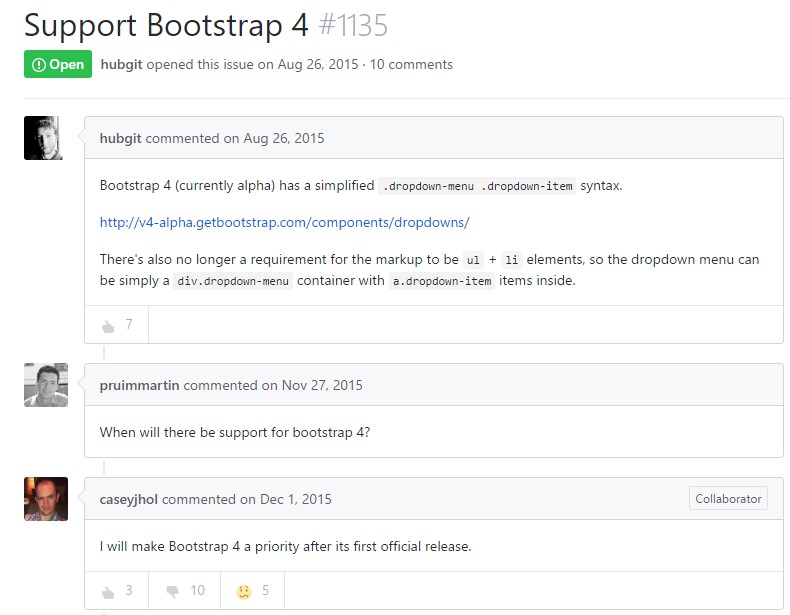
Select plugin difficulty

Standard utilization of the select plugin