Bootstrap Label Align
Overview
Being examined previously, located in the web pages that we are producing, we regularly desire featuring easy or else more difficult forms to consult with the website visitor for a viewpoint, comments, some private information or perhaps preferences. We execute that incorporating the suitable commands inside our forms carefully thinking about the form construction as well as the accurate regulations that really should be employed regarding the relevant information we want and the particular circumstance involved-- just like we just can't have an order for a single colored phone case that is both blue and white , a person just cannot be both male and female in gender or a product needs to be guided with several additionals which in turn do not omit each other so clicking on each should bring it not leaving out the others already chosen. From time to time, undoubtedly, we do need a precise e mail presented or a phone number which also needs to have the input which must follow certain format in order to be correct and certainly at special situations we simply need visitor's ideas on a subject the manner they sense it-- in their own words.
For all of these particular instances we utilize the suitable regulations-- like radio tabs, checkboxes, input sectors, message area elements and more but there is simply an necessary element bound to each one of these types of fields that helps make our forms pleasant and simply understandable for the website visitor to browse through knowing at any times what is actually required and easily managing even the small-sized controls such as radio tabs and checkboxes. Specially these days when the internet changes into much more mobile with pages featured on different small sized screens this element is important in delivering productivity and speed in completing our form.This element is a Bootstrap Label Inline. ( read more)
How to apply the Bootstrap Label Form:
The things so far has been mentioned deal with the
<label><label>The construction is very uncomplicated-- just insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form controls inside labels is pretty complicating the code and it is really much better to leave out it-- additionally utilizing the
for =""Along with plain text message in the
<label>Some example of form with no label
Should you provide no text message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating matter to keep in mind
Useful thing to bear in mind relating to labels in Bootstrap 4 in case that in the brand-new model of the framework this kind of element's designing has been really changed a little. The
<label>inline-blockConclusions
And so currently you realise just what the # elements are for and exactly how they function in Bootstrap 4-- everything that's left is planning on the most suitable form fields you need to attach them to.
Review some online video short training about Bootstrap label
Linked topics:
Operation of the label in in Bootstrap Forms: official information

Bootstrap label information

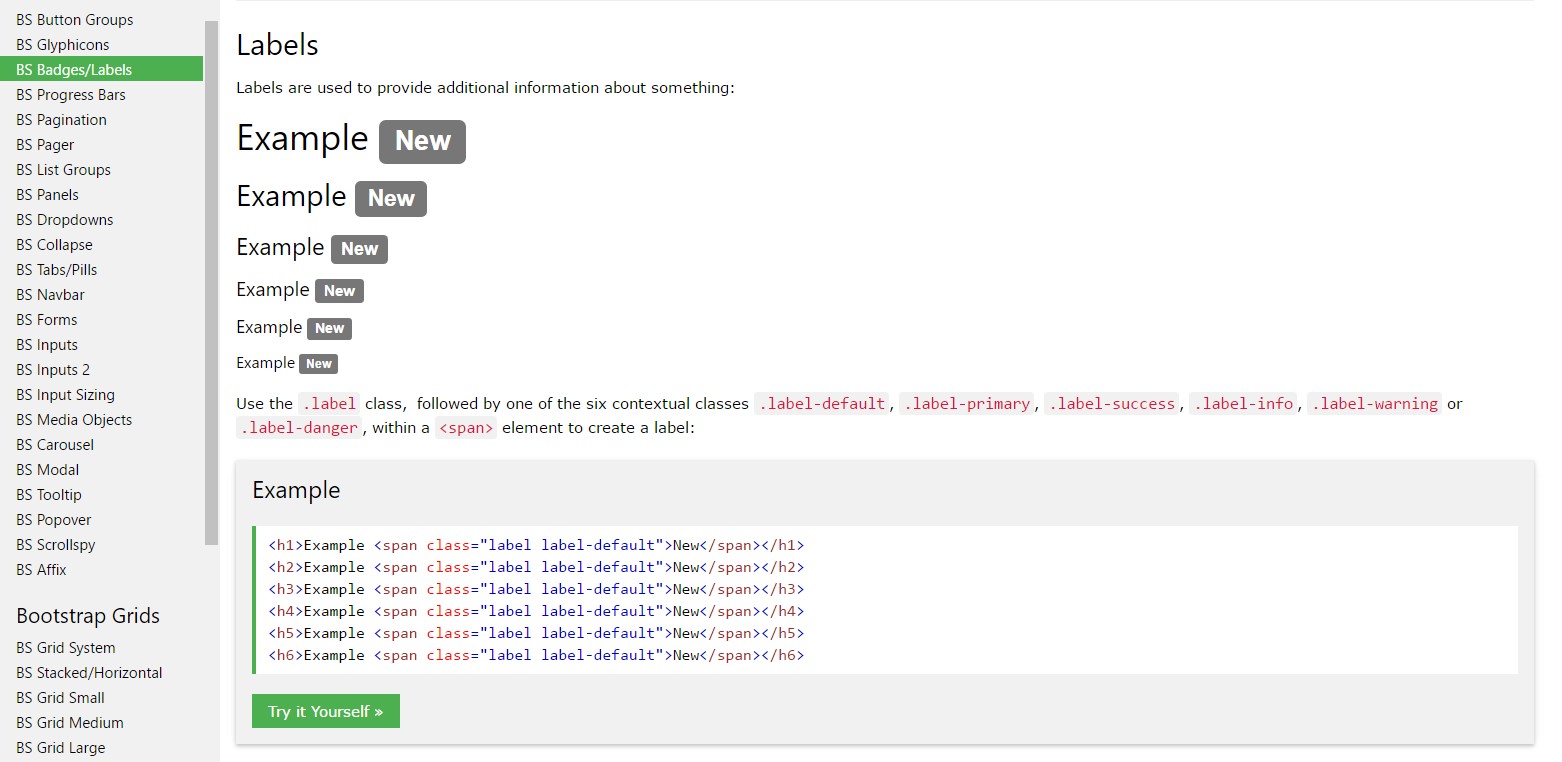
Clearing away label in Bootstrap 4