Bootstrap Switch Using
Overview
Each and every day| Every day} we waste almost equivalent time applying the Internet on our computers and mobile phones. We became so used to all of them so even several basic questions directly from the each day talks get relocated to the phone and get their solutions since we go on speaking with a different real world individual-- as if it is intending to rain today or maybe exactly what time the movie starts. So the mobile devices with the comfort of carrying a bunch of solutions in your pocket certainly got a component of our life and with this-- their structured for supplying easy touch navigating through the online and adjusting numerous configurations on the gadget in itself with similar to the real life things graphic user interface like the hardware switches designated switch controls.
These are simply just ordinary checkboxes under the hood but designating in a manner closer to a real life hardware keeps it so much more intuitive and pleasant to employ due to the fact that there actually might possibly be a person unknowning exactly what the thick in a container implies yet there is almost none which have never ever turned the light flipping up the Bootstrap Switch Class. ( read this)
Ways to apply the Bootstrap Switch Button:
Because when something becomes proven to be working in a sphere it frequently becomes also shifted to a very similar one, it's sort of common from a while the requisite of employing this sort of Bootstrap Switch Button visual appeal to the checkboxes in our standard HTML web pages additionally-- naturally inside more or less restricted cases whenever the whole form line comes along through this certain element.
Whenever it approaches the most well-liked system for developing mobile friendly website page-- its fourth version that is still inside of alpha release will most likely contain some natural classes and scripts for carrying this out job but as far as knowned this particular is however in the to do listing. On the other hand there are simply some useful 3rd party plugins which in turn can assist you get this visual aspect conveniently. Furthermore plenty of programmers have provided their methods just as markup and designing scenarios around the net.
Over here we'll take a look at a third party plugin featuring straightforward style sheet as well as a script file which in turn is quite customizable, simple to use and most important-- very correctly recorded and its web page-- loaded with obvious example snippets you have the ability to employ like a beginning spot for getting familiar with the plugin much better and afterward-- accomplishing precisely precisely what you thought for styling your form controls at the start. But like always-- it is certainly a take and give game-- a lot like the Bootstrap 4 framework itself you'll need to waste time learning about the thing, discovering its own selections before you ultimately choose of it is definitely the one for you and exactly how exactly to employ what you need with its help.
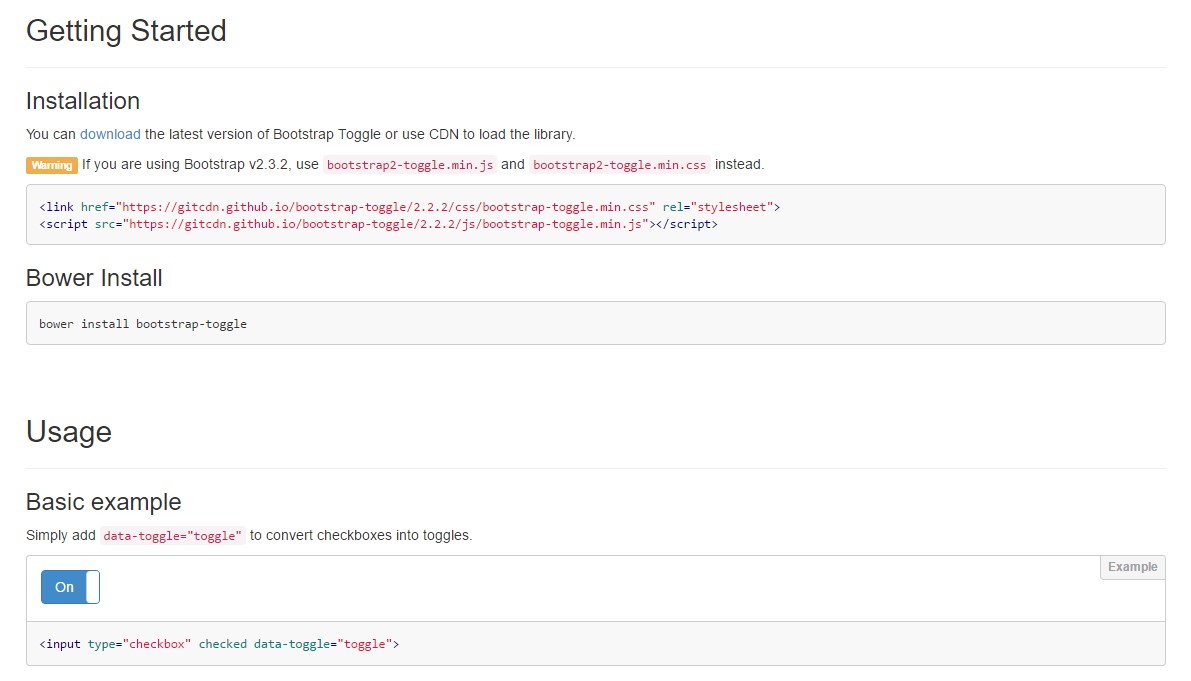
The plugin is titled Bootstrap Toggle and dates back form the initial versions of the Bootstrap system evolving together with them so in the major webpage http://www.bootstraptoggle.com you will additionally discover some early history Bootstrap editions guidelines along with a download url to the styles heet and the script file required for involving the plugin in your projects. These particular files are simply as well hosted on GitHub's CDN so if you choose you can surely also employ the CDN links that are additionally delivered. (see page)
Toggle states presented by simply Bootstrap switches
Add in
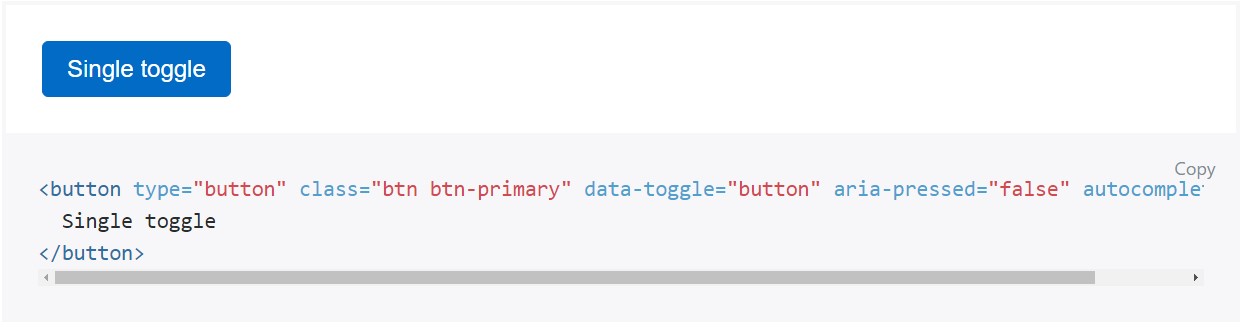
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Usually it is definitely a smart idea incorporating the style sheet link in your webpages # tag plus the # - at the end of page's # to get them load simply just whenever the whole web page has been read and displayed.
Examine some video short training relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

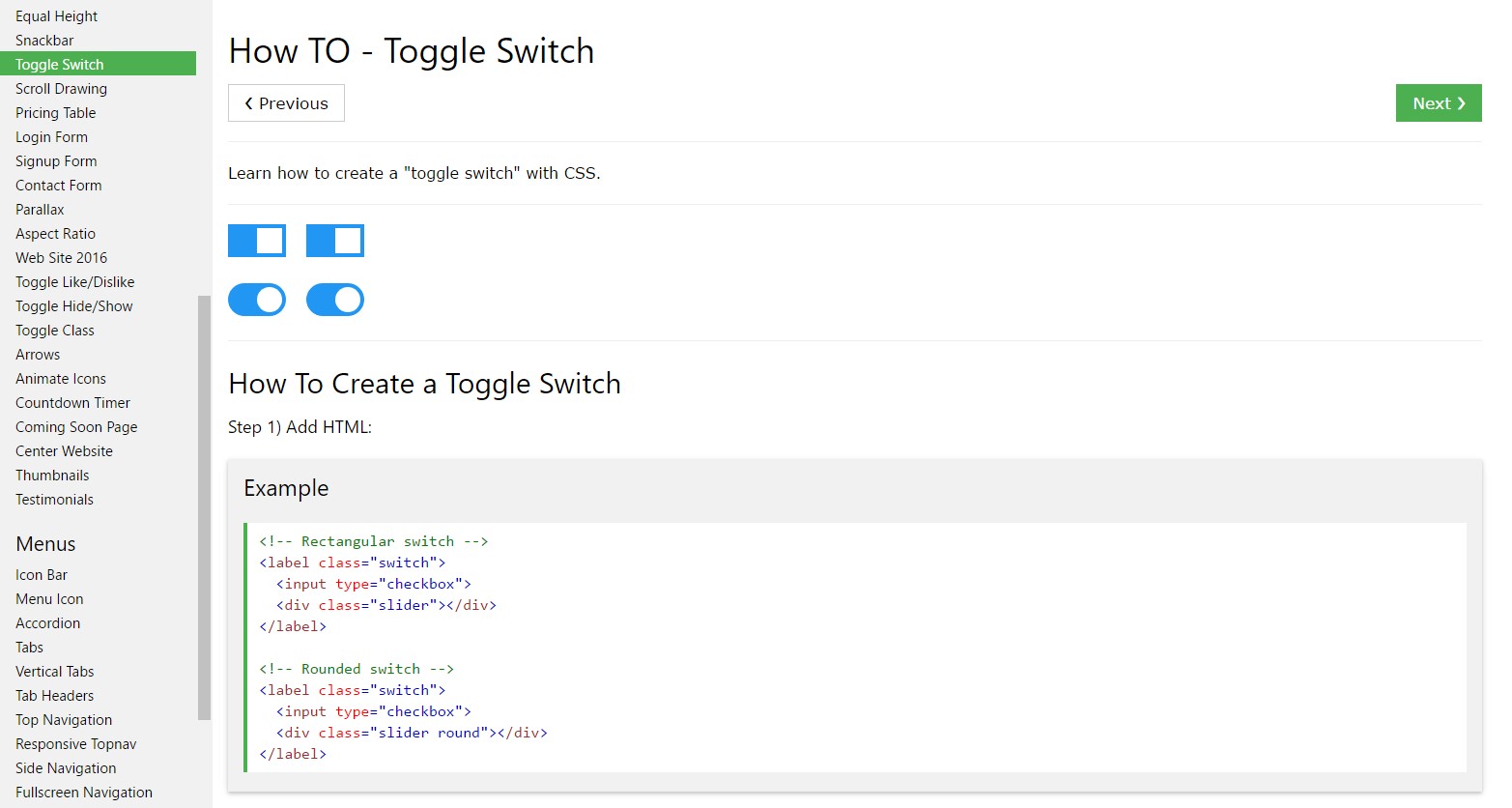
How to provide Toggle Switch

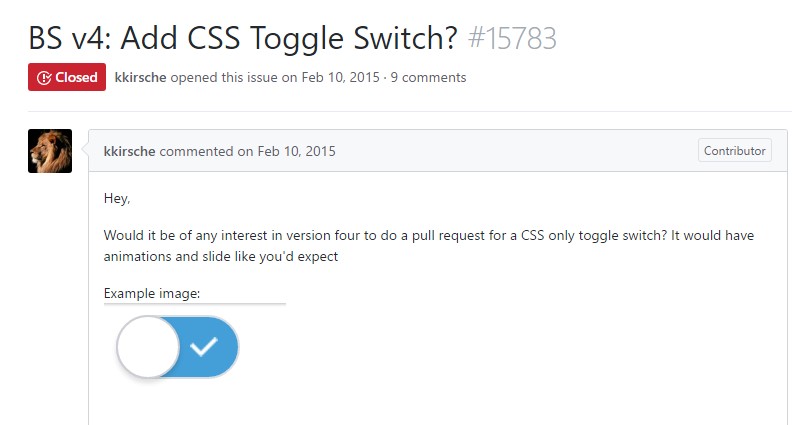
Adding CSS toggle switch in Bootstrap 4