Bootstrap Tabs Plugin
Introduction
In certain cases it is actually quite practical if we are able to simply set a few segments of info providing the very same space on webpage so the visitor easily could surf throughout them without any really leaving behind the display screen. This becomes easily realized in the brand new fourth version of the Bootstrap framework with the help of the
.nav.tab- *Tips on how to utilize the Bootstrap Tabs Using:
To start with for our tabbed panel we'll need certain tabs. To get one generate an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand-new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now once the Bootstrap Tabs Form system has been certainly prepared it is actually time for building the sections maintaining the certain content to get shown. First off we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily also create tabbed control panels working with a button-- just like appearance for the tabs themselves. These are also named as pills. To do it simply ensure as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
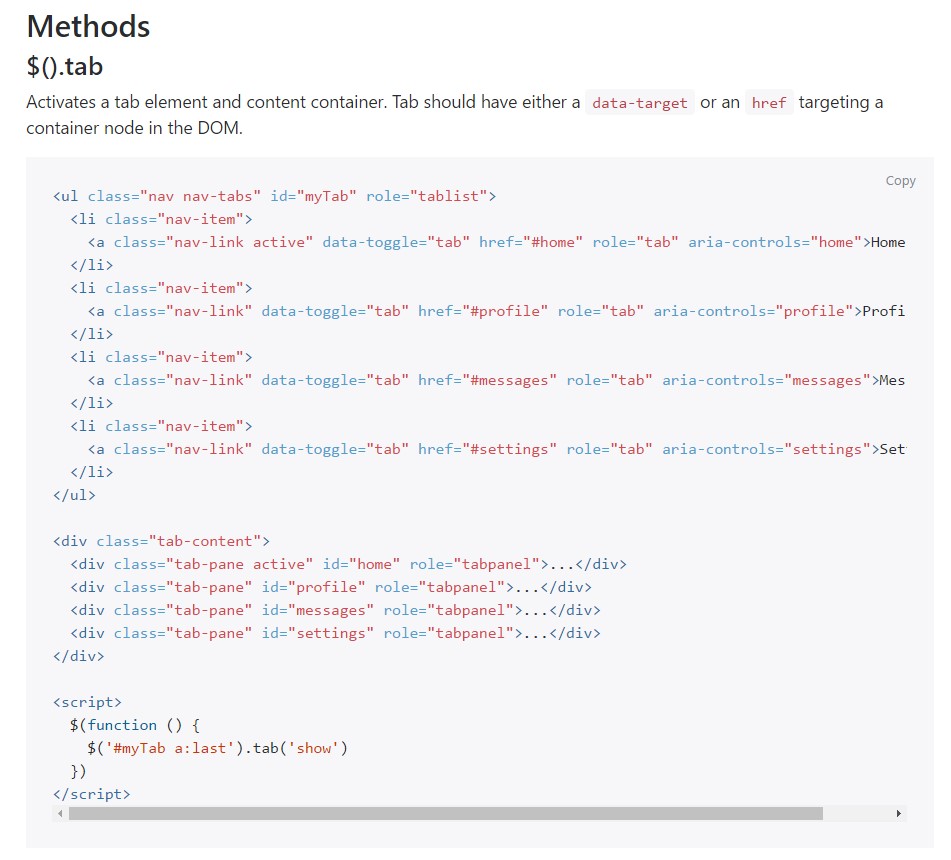
$().tab
$().tabTriggers a tab element and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the presented tab and reveals its associated pane. Some other tab that was formerly picked becomes unselected and its related pane is covered. Returns to the caller just before the tab pane has actually been revealed (i.e. just before the
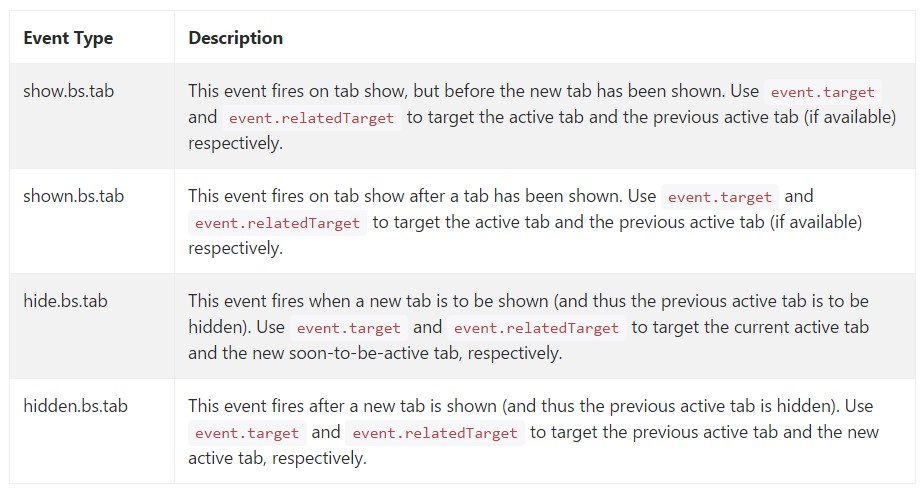
shown.bs.tab$('#someTab').tab('show')Activities
When displaying a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was readily active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well basically that is actually the way the tabbed panels get developed through the most current Bootstrap 4 version. A detail to look out for when creating them is that the various materials wrapped in each tab panel must be more or less the same size. This will help you keep away from certain "jumpy" activity of your webpage once it has been actually scrolled to a certain placement, the visitor has begun exploring via the tabs and at a special moment comes to open up a tab along with considerably more content then the one being really viewed right prior to it.
Check several on-line video information relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: approved records

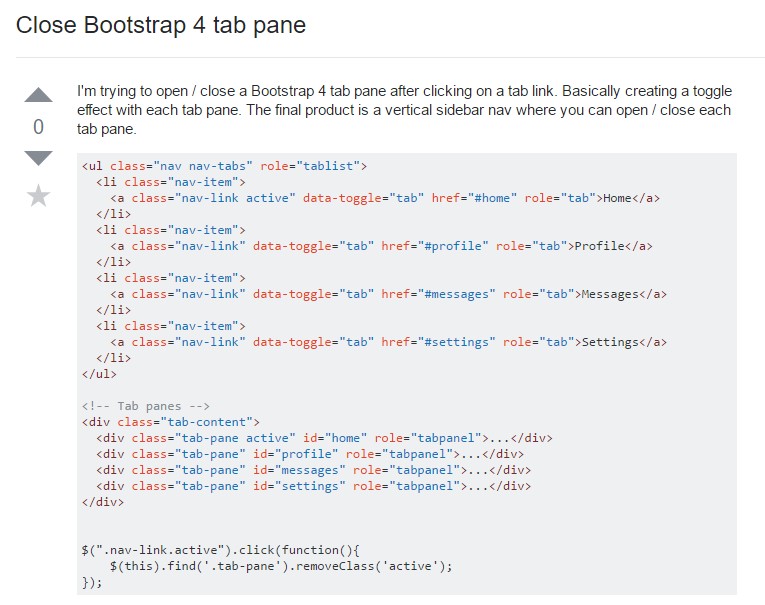
The best ways to turn off Bootstrap 4 tab pane

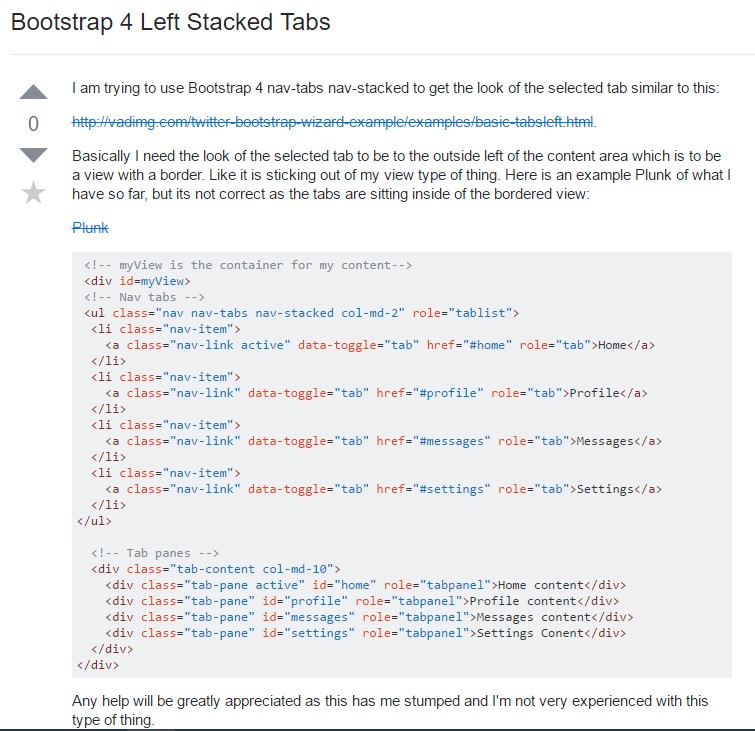
Bootstrap 4 Left Stacked Tabs