Bootstrap Progress bar Form
Overview
We realize quite well this clear straight element being really showcased unfilled initially and having filled with a vivid color tone drop by drop while an operation, a download of a file or else commonly any kind of action is being actually finished little by little-- we find it daily on our machines therefore the message it sends came to be very instinctive to acquire-- something becomes performed and by now it's finished at this specific number of percent or assuming that you desire considering the empty part of the glass-- there is this much left before finishing . One more good point is that the information it sends doesn't run into any kind of foreign language barrier since it clean graphic and so the moment comes time for presenting the level of our different skills, or the progression or different components of a project or basically whatever having a complete and not just so much parts it is really awesome we have the ability to have such graphical aspect put straight inside our pages in a speedy and simple way.
What's increased?
Within the latest fourth edition of one of the most preferred mobile friendly framework this grows even much faster and less complicated along with simply a single tag element and there are really plenty of customizations obtainable which are accomplished with simply just designating the appropriate classes. What is certainly brand-new here is since the Bootstrap 4 breaks with the IE9 support we can now take full benefit of the capabilities of HTML5 and as an alternative to creating the outer so called void container along with a
<div><div><progress>Standard capabilities
For you to start simply generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so currently when we understand precisely how it operates let us discover the best ways to get it look more desirable appointing certain effects and colors . Firstly-- we can certainly apply the contextual classes merged with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly in case you have to acquire earlier internet browser compatibility you can easily use two
<div>.progressstyle = " width:23%; "Suggestions and instances
How you can apply the Bootstrap Progress bar Example:
Bootstrap Progress bar Working items are constructed with two HTML components, certain CSS to set the width, and also a couple of attributes.
We employ the
.progressWe use the inner
.progress-barThe
.progress-barThe
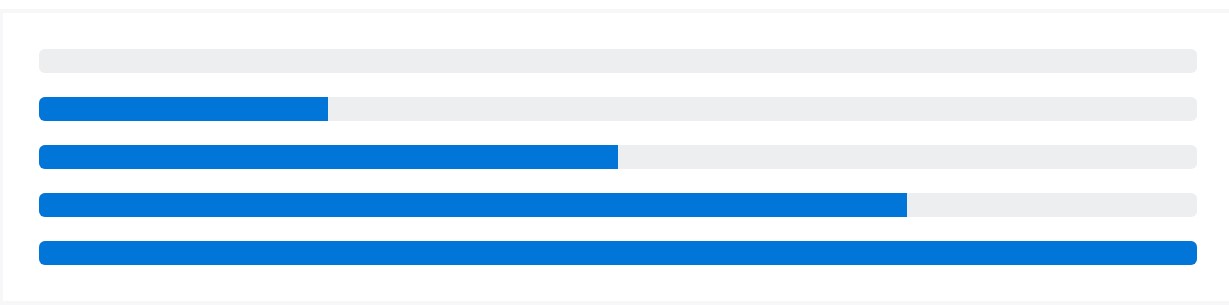
.progress-barroleariaPlace that all together, and you get the following some examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
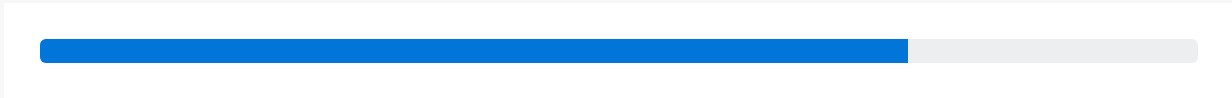
</div>Bootstrap grants a variety of utilities for establishing width. Depending upon your needs, these can help with quickly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Customise the appeal of your progress bars using customized CSS, background utilities, stripes, and more.
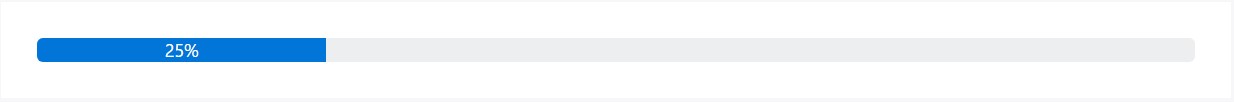
Labels
Add labels to your progress bars through putting message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to change the visual aspect of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you want, include numerous progress bars in a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
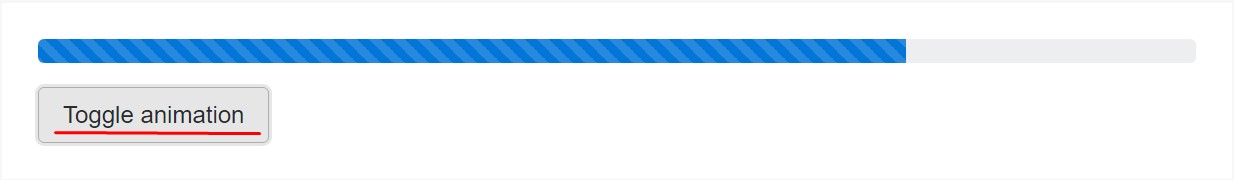
</div>Animated stripes
The striped gradient can likewise be simply animated. Put in
.progress-bar-animated.progress-barAnimated progress bars really don't work in Opera 12-- considering that they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is simply the strategy you have the ability to demonstrate your development in basically immediate and beautiful progress bar components with Bootstrap 4-- now all you require is certain works in progress in order to get them present.
Look at some video clip short training about Bootstrap progress bar:
Connected topics:
Bootstrap progress bar formal documentation

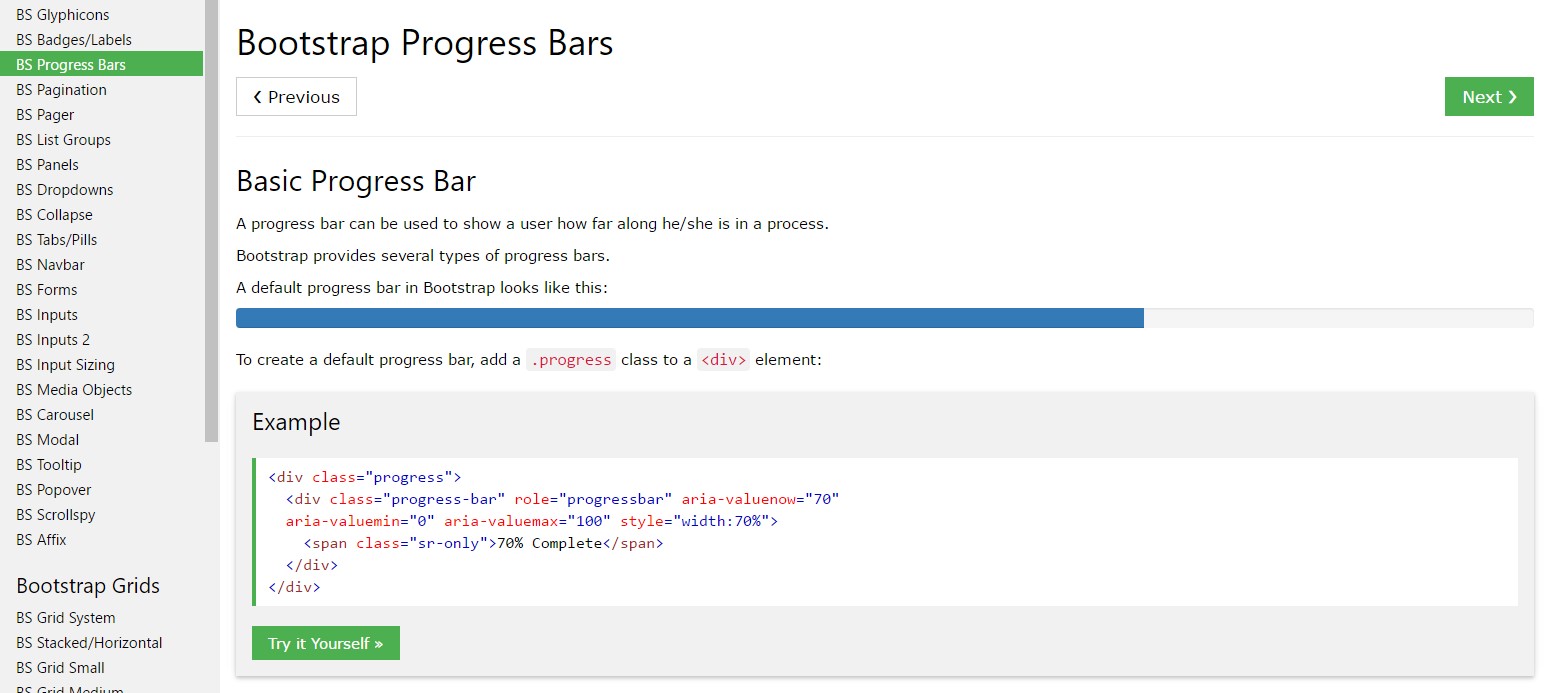
Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?