Bootstrap Clearfix Example
Intro
Power in our interpretation suggests and better adaptability-- that's what's certainly never sufficient anytime we're laying out the very future style for our brand-new project due to the fact that there usually is a bold appeal idea and even couple of them we abandon to try out implementing next time. Yet the feeling something isn't really finished continue to stays till we try to find a method actually utilizing this excellent thought we had even though the project was currently being sketched on a paper.That is simply how several creative workarounds just like the Bootstrap Clearfix Grid get to life in order to provide maybe not the greatest at all times yet still working solutions and really help us put into effect what we originally were desired. ( get more info)
Steps to work with the Bootstrap Clearfix Usage:
Commonly what Clearfix performs is preventing the zero height container concern the moment it comes down to containing floated elements-- as an example-- in case you possess just two components in a container one floated left and the other one - right and you would like to format the component containing them with a specific background colour free from the help of the clearfix plugin the whole workaround will finish with a thin line in the needed background color occurring over the floated components nonetheless the background colored element is actually the parent of a couple of floated ones.
To take care of this the Bootstrap framework has the clearfix plugin provided therefore to attain the needed result from the mentioned earlier sample everything you need is just using the class
.clearfixGood examples
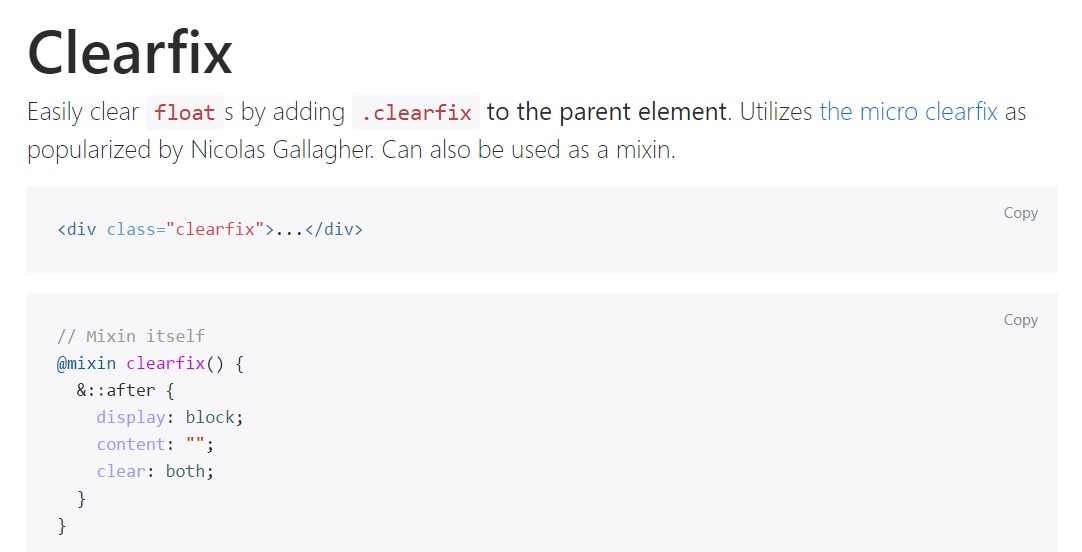
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
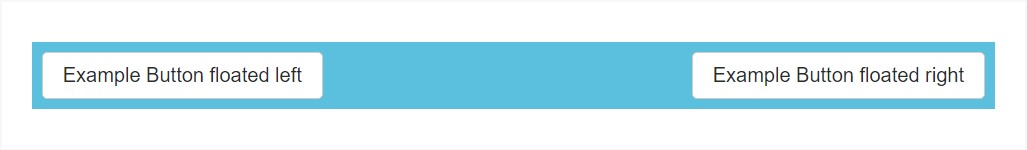
@include clearfix;The following example displays just how the clearfix can be used. With no the clearfix the wrapping div would certainly not span around the tabs which in turn would cause a defective layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Opportunities
In recent version of the absolute most popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally assisted however sooner or later will most likely get less and much less used and most likely -- even lost considering that the dev team has made a decision embodying the flexbox style for a lot of the basic web page items-- it is actually a a lot more strong and modern technique for sizing, installing and delivering a specific element's children without the need of floats and for that reason-- the
.clearfixThis solution is bright new for current alpha 6 of Bootstrap 4 and could be viewed quite a strong step because it additionally implies releasing the IE9 service for and most ideal visual appeal of the web pages generated on current web browsers only however as the technology evolvement goes this does not appear like a hidden complication in any way. Naturally there still be several instances when we will definitely still need to have the very good classic float solutions therefore the moment we handle that-- we additionally have the
.clearfixConclusions
So currently you realize things that the # in Bootstrap 4 mean-- do have it in mind when you experience unpredicted visual appeal of some wrappers having floated elements but the most ideal thing to execute is in fact spending com time taking a look at the way the new star in town-- flexbox helps make the things performed due to the fact that it provides a variety of convenient and pretty neat layout sollutions to get our web pages to the very next level.
Look at some online video guide regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix approved records

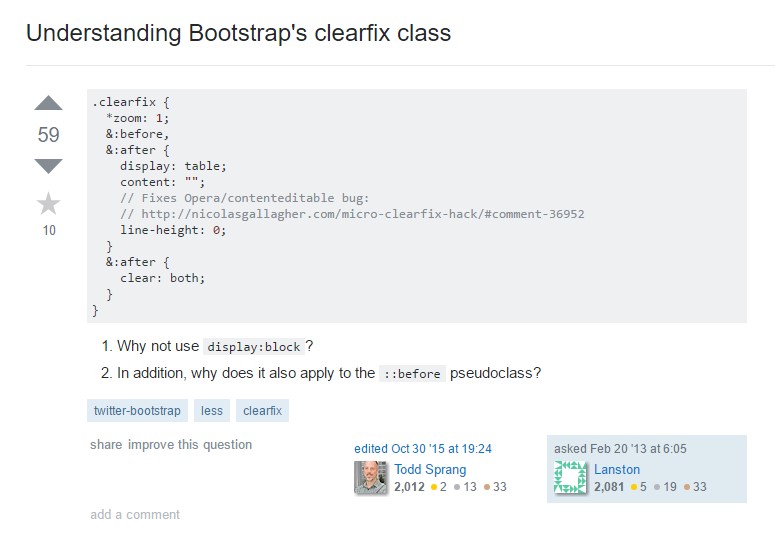
Understanding Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes