Bootstrap Header Content
Introduction
Just as in set documents the header is one of the highly significant elements of the web pages we develop and obtain to use every single day. It nicely maintains probably the most essential related information about the identity of the establishment or individual responsible for the web page in itself and the essence of the entire web site-- its own navigating construction which in turn together with the Bootstrap Header Form itself ought to be thought and made in this type of means that a website visitor in a rush or not really actually having an idea what way to head to merely take a look at as well as discover the required information. This is the preferred scenario-- in the real world obtaining as near as attainable to this visual aspect and disruptive behavior additionally proceeds given that we practically each moment have some project certain restrictions to look at. Additionally not like the written files around the world of net we should always keep in mind the diversity of attainable devices on which our web pages could potentially get exposed-- we ought to guarantee their responsive behavior or else to puts it simply-- ensure they will show top at any screen size attainable.
In this way let us take a look and see ways a navbar gets established in Bootstrap 4. (see page)
Efficient ways to employ the Bootstrap Header Styles:
First off in order to develop a webpage header or considering that it gets referred to within the framework-- a navbar-- we require to wrap the entire thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent element we need to begin by inserting a switch element which shall be used to reveal the collapsed content on a smaller sized display sizes-- to achieve that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright new for latest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the important component-- producing the collapsible container for the primary internet site navigation-- to do it make an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
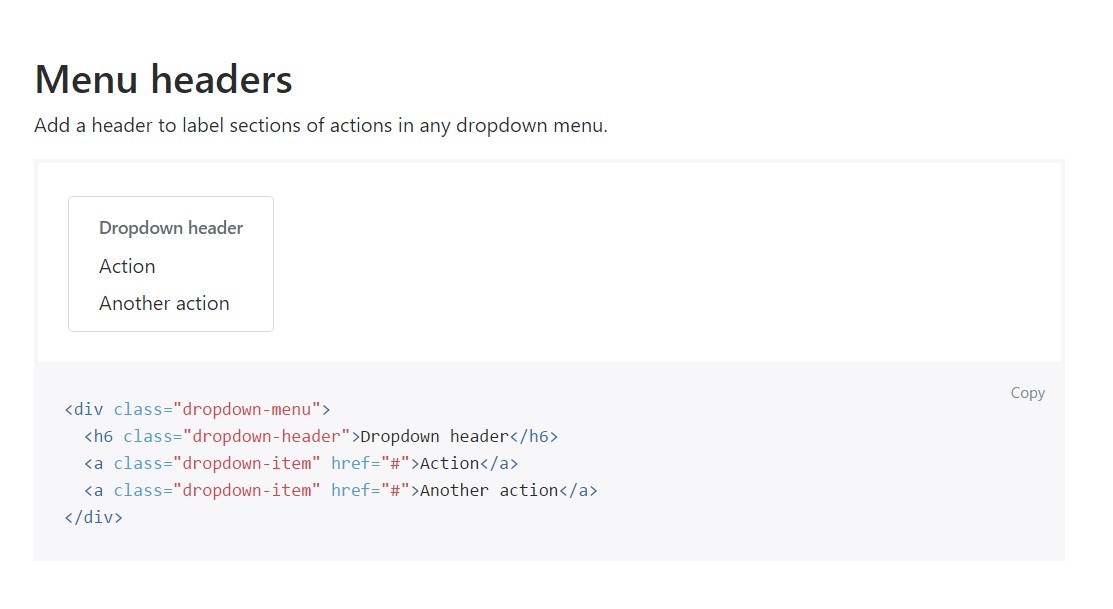
Add a header to label sections of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional opportunities
One other fresh factor for this version is the possibility to fit an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
When it goes to the header parts in recent Bootstrap 4 edition this is being simply handled with the integrated in Collapse plugin and several site navigation specified information classes-- a couple of them created primarily for maintaining your brand's uniqueness and various other-- to earn sure the real web page navigating structure will show best collapsing in a mobile style menu when a pointed out viewport width is accomplished.
Take a look at a few video clip information about Bootstrap Header
Connected topics:
Bootstrap Header: approved documents

Bootstrap Header article

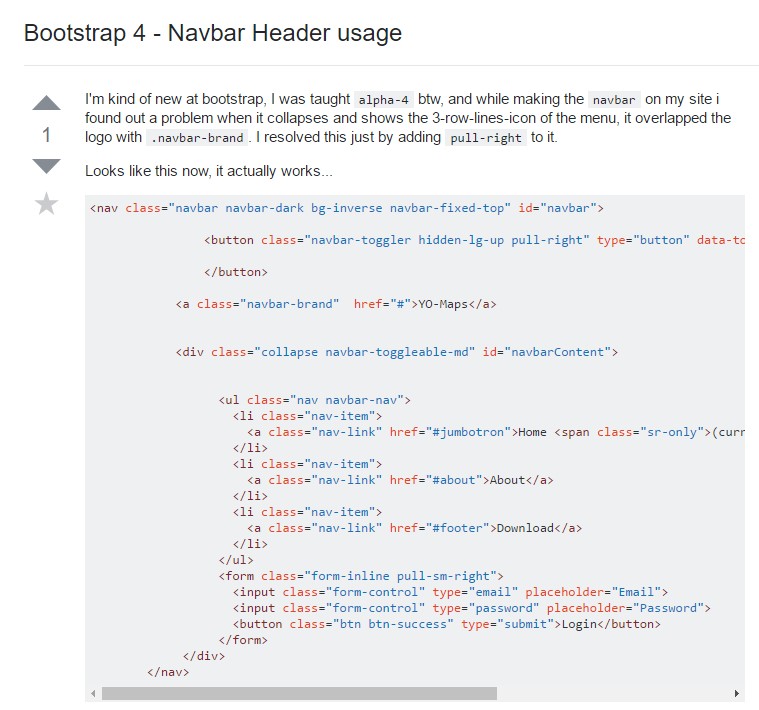
Bootstrap 4 - Navbar Header application