Bootstrap Media queries Class
Introduction
Just as we said earlier inside the present day net which gets surfed practically similarly simply by mobile phone and desktop gadgets obtaining your webpages correcting responsively to the display screen they get presented on is a requirement. That is actually exactly why we have the strong Bootstrap system at our side in its most recent 4th version-- still in growth up to alpha 6 launched now.
But exactly what is this item under the hood which it actually employs to perform the job-- just how the page's content becomes reordered as required and precisely what produces the columns caring the grid tier infixes such as
-sm--md-Steps to make use of the Bootstrap Media queries Usage:
The responsive behavior of probably the most well-known responsive framework inside of its most recent fourth version gets to operate with the help of the so called Bootstrap Media queries Css. Exactly what they perform is having count of the size of the viewport-- the display of the gadget or the width of the browser window supposing that the page gets presented on desktop computer and applying various styling standards properly. So in common words they follow the simple logic-- is the size above or below a specific value-- and pleasantly trigger on or off.
Each viewport size-- such as Small, Medium and so forth has its own media query specified with the exception of the Extra Small display size that in recent alpha 6 release has been really utilized widely and the
-xs-.col-xs-6.col-6The basic syntax
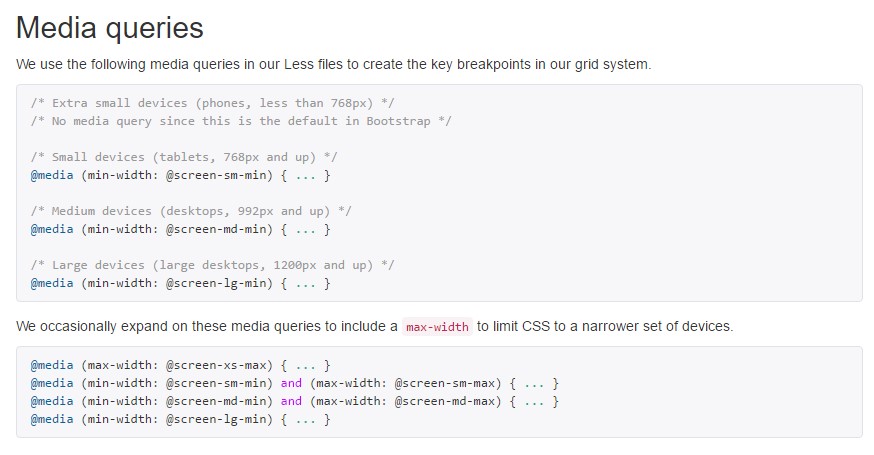
The standard format of the Bootstrap Media queries Using Example in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other point to note
Interesting thing to detect right here is that the breakpoint values for the different display dimensions change simply by a individual pixel depending to the regulation that has been simply applied like:
Small screen dimensions -
( min-width: 576px)( max-width: 575px),Standard screen sizing -
( min-width: 768px)( max-width: 767px),Large size display dimension -
( min-width: 992px)( max-width: 591px),And Additional big display sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
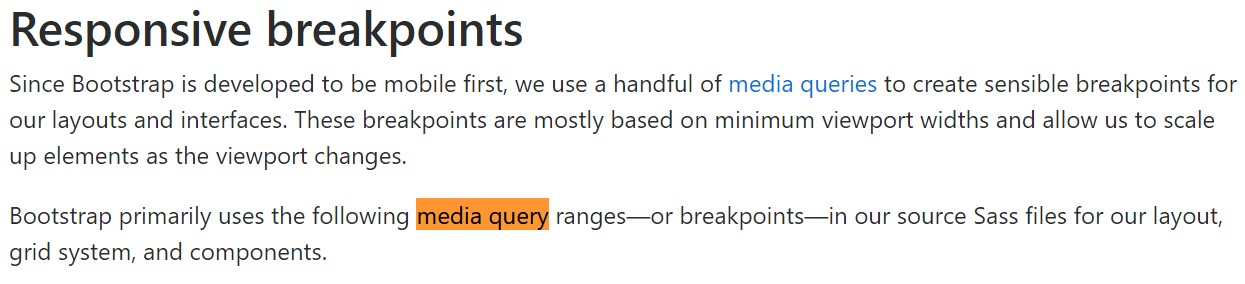
Due to the fact that Bootstrap is certainly established to get mobile first, we work with a handful of media queries to design sensible breakpoints for layouts and programs . These breakpoints are typically depended on minimal viewport widths as well as make it possible for us to graduate up factors while the viewport changes. ( additional reading)
Bootstrap basically makes use of the following media query varies-- or breakpoints-- in source Sass data for design, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create resource CSS in Sass, every media queries are certainly readily available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically employ media queries which go in the various other way (the provided screen size or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are likewise accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a particular segment of screen dimensions using the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are in addition attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the exact same display screen size variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice again-- there is certainly no
-xs-@mediaThis development is aspiring to brighten up both of these the Bootstrap 4's format sheets and us as designers due to the fact that it complies with the normal logic of the method responsive material does the job rising after a certain spot and along with the dropping of the infix certainly there will be much less writing for us.
Check out a number of youtube video training relating to Bootstrap media queries:
Related topics:
Media queries official records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach