Bootstrap Offset Using
Overview
It is undoubtedly wonderful whenever the material of our pages simply fluently extends over the entire width offered and handily transform dimension and disposition when the width of the screen changes but in certain cases we need giving the components some space around to breath without any supplemental components around them because the balance is the basic of getting responsive and light visual appeal quickly delivering our web content to the ones exploring the page. This free living space as well as the responsive activity of our pages is really an important element of the layout of our webpages .
In the new version of probably the most famous mobile phone friendly system-- Bootstrap 4 there is actually a specific group of instruments assigned to positioning our elements specifically places we need them and changing this placing and visual appeal depending on the width of the screen page gets shown.
These are the so called Bootstrap Offset Using and
pushpull-sm--md-The way to work with the Bootstrap Offset System:
The ordinary syntax of these is pretty simple-- you have the action you need to be utilized-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole stuff built results
.offset-md-3.offsetFor example
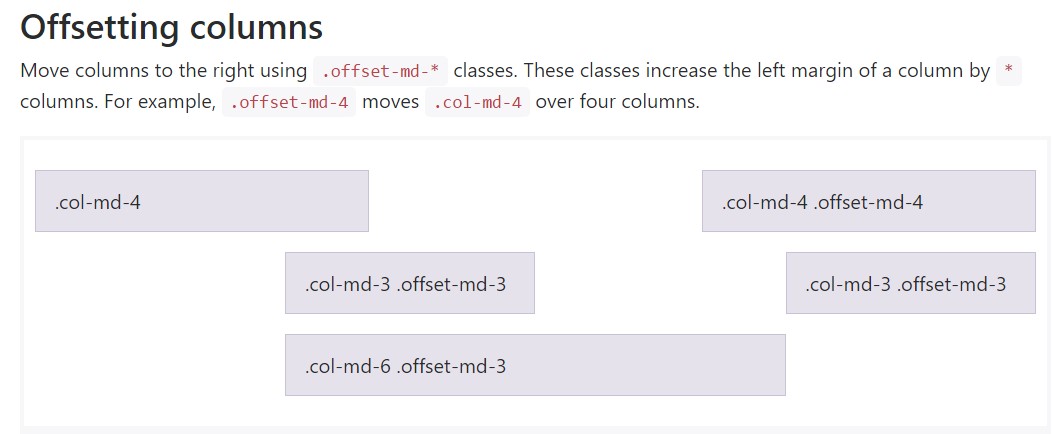
Push columns to the right using
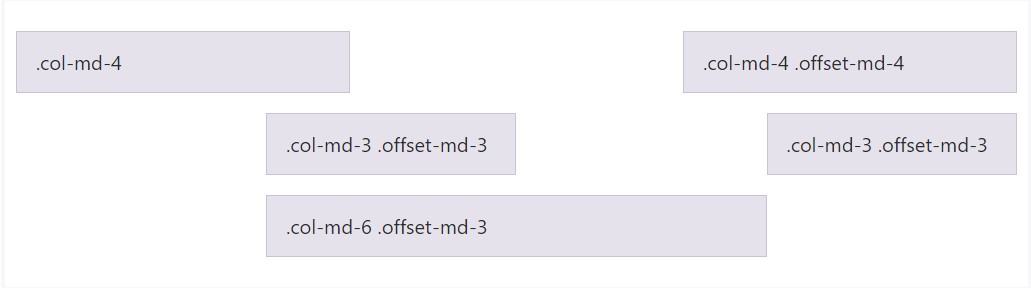
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential aspect
Important thing to keep in mind right here is following from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment operates in instance when you ought to design a specific feature. On the occasion that you however for some kind of cause intend to remove en element inning accordance with the ones neighboring it you are able to work with the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- due to the fact that Bootstrap 4 alpha 6 introduces the flexbox utilities for positioning web content you have the ability to also use these for reordering your material adding classes like
.flex-first.flex-lastConclusions
So commonly that is simply the way ultimate critical components of the Bootstrap 4's grid structure-- the columns become appointed the wanted Bootstrap Offset Class and ordered precisely in the manner that you require them regardless the way they come about in code. Still the reordering utilities are really strong, what needs to be featured initially have to likewise be defined first-- this are going to in addition make it a much less complicated for the people reviewing your code to get around. But obviously everything relies on the particular situation and the targets you are actually intending to reach.
Examine a number of online video short training regarding Bootstrap Offset:
Linked topics:
Bootstrap offset formal information

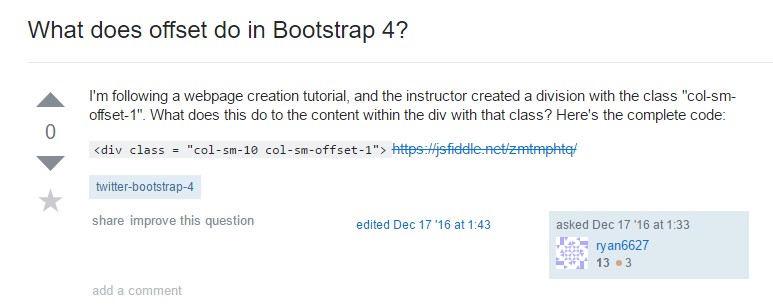
What does offset do in Bootstrap 4?

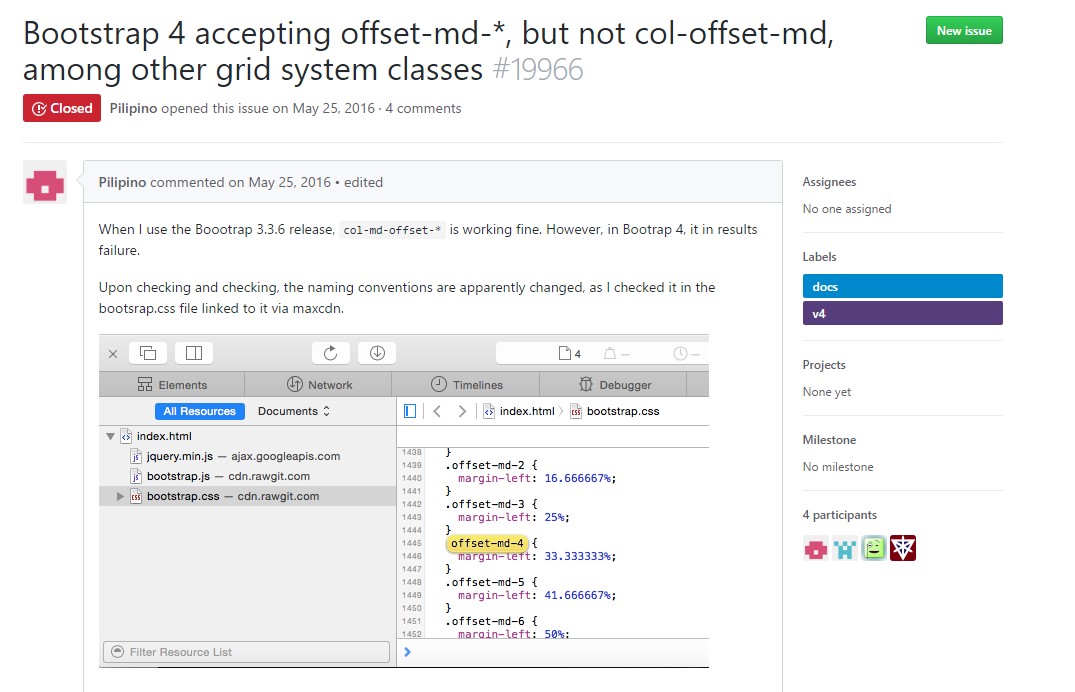
Bootstrap Offset:question on GitHub