Bootstrap Menu Collapse
Intro
Even the simplest, not talking about the much more challenging webpages do desire certain form of an index for the visitors to easily navigate and identify what they are actually seeking in the first couple of seconds avter their coming over the webpage. We have to always have in head a visitor might be rushing, visiting several pages for a while scrolling over them trying to find an item or make a choice. In such cases the obvious and effectively stated navigating list might possibly create the variation among one latest website visitor and the page being actually clicked away. So the building and behavior of the web page navigation are crucial in fact. Furthermore our web sites get more and more viewed from mobile phone so not owning a page and a site navigation in certain behaving on smaller sreens practically matches not possessing a webpage anyway or even worse.
Fortunately the fresh fourth edition of the Bootstrap framework offers us with a strong device to manage the problem-- the so called navbar element or else the selection bar we got used watching on the peak of most pages. It is a quick still impressive instrument for covering our brand's status information, the web pages building and also a search form or a several call to action buttons. Let's see how this whole entire thing gets done inside Bootstrap 4.
How you can apply the Bootstrap Menu Responsive:
First we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can additionally use one of the contextual classes like
.bg-primary.bg-warningYet another bright new feature introduced in the alpha 6 of Bootstrap 4 system is you must additionally specify the breakpoint at which the navbar should collapse to become shown as soon as the selection button gets pressed. To complete this incorporate a
.navbar-toggleable- ~the desired viewport size ~<nav>Second action
Next we have to establish the so called Menu button that will come into view in the place of the collapsed Bootstrap Menu Collapse and the customers are going to use to take it back on. To execute this produce a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightProvided information
Navbars taken place with embedded help for a variety of sub-components. Select from the following as needed :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an instance of all the sub-components involved in a responsive light-themed navbar that immediately collapses at the
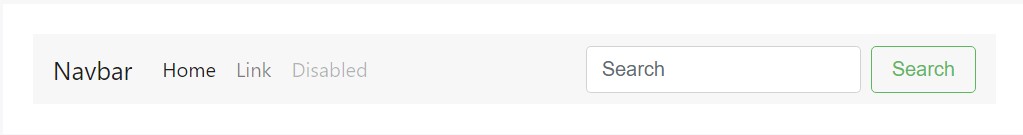
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
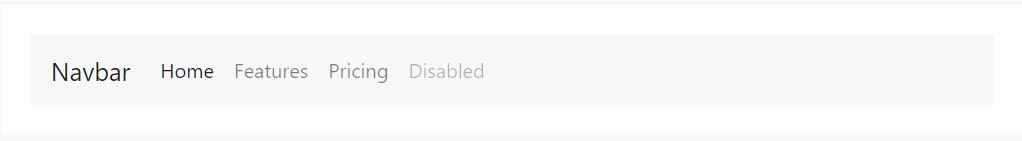
Navbar site navigation web links founded on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
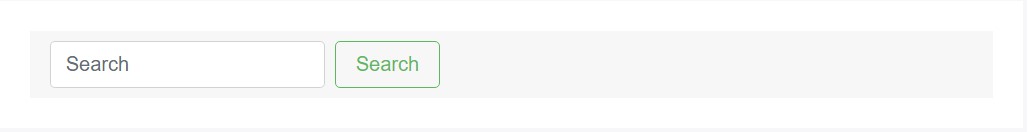
Set several form controls and elements inside of a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly incorporate pieces of text by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another feature
One more bright new element-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to generate the container for our menu-- it is going to extend it to a bar along with inline items above the determined breakpoint and collapse it in a mobile phone view below it. To execute this create an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinal aspect
At last it is definitely moment for the real navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is the construction a navigational Bootstrap Menu Working in Bootstrap 4 should hold -- it is certainly user-friendly and quite basic -- right now all that's left for you is thinking out the right building and pleasing captions for your content.
Check out a couple of online video guide about Bootstrap Menu
Connected topics:
Bootstrap menu approved documents

Mobirise Bootstrap menu

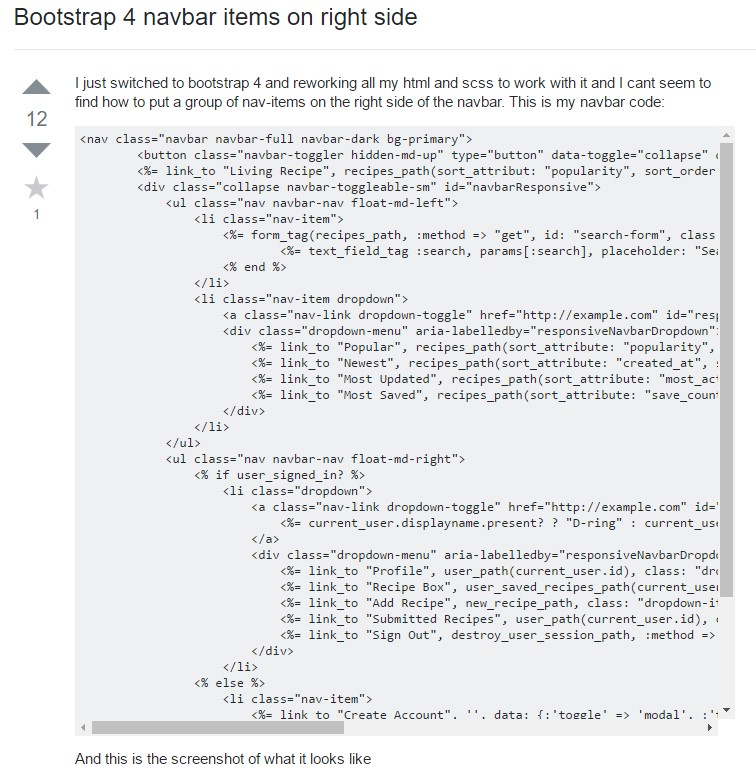
Bootstrap Menu on the right side