Bootstrap Radio Event
Introduction
In certain cases the little details turn out to be really the super essential considering that the whole image is certainly a entirely being composed of lots of tiny aspects refined and gathered in order to observe and showcase as a well-oiled bright machine. These straight phrases might look a little bit too much once it comes down to make commands yet in the case that you just consider about it for a little bit there is simply only a single element making it possible for the website visitor to get one among a few obtainable alternatives. Therefore in case you're featuring some forms using this form of possibilities controls over your different web sites does this suggest they are going to all look equivalent? And most significantly-- would you agree to that?
Happily for us the current edition of one of the most famous mobile phone friendly system - Bootstrap 4 comes fully filled having a bright brand new method to the responsive activity of the Bootstrap Radio Button commands and just what is bright new for this version-- the so called custom-made form regulations-- a combination of predefined visual appeals you have the ability to just get and operate if you want to bring in the so preferred these days range in the functional demonstrations of quite uninteresting form details. So let's take a look precisely how the radio switches are planned to be described and styled in Bootstrap 4. ( find more)
Exactly how to make use of the Bootstrap radio button:
In order to establish a radio button we primarily need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is in addition the area to specify in the case that you want the radio control to at first load like checked the moment the page gets loaded. Supposing that this is what you're after-- as opposed to
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Set examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Note that pre-checked buttons demand you to manually add in the
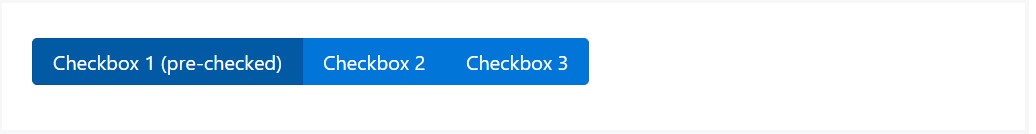
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
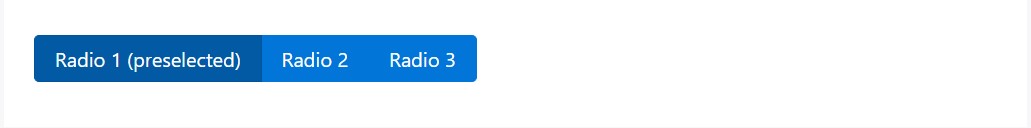
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
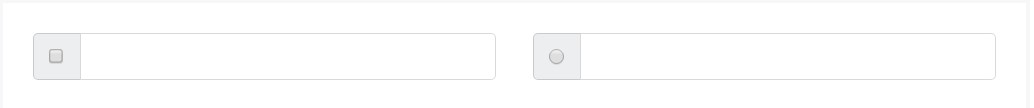
We can employ input components of the radio style if we want the user to select solely one of a series of options. ( useful content)
Just one can surely be picked out when there is more than one element of this form using the equivalent value within the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the manner in which the default radio switches get determined and carry on along in Bootstrap 4-- in a moment everything you need are certain solutions for the site visitors to pick from.
Examine some on-line video training relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons formal records

Bootstrap Radio button - guide

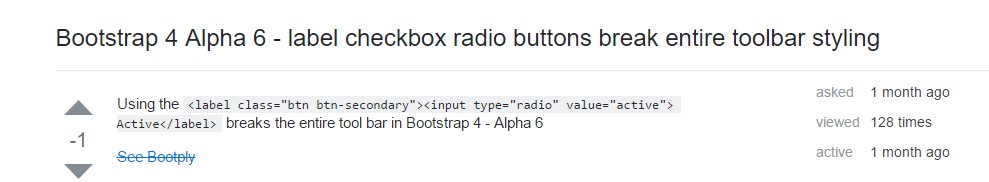
Checkbox radio buttons break entire toolbar styling