Bootstrap Multiselect Option
Introduction
Forms are a important part of the web pages we generate-- a valuable way we can easily get the website visitors entailed within whatever we are display and give them an simple and practical way directing back several words, information or even set an order just in case we are certainly employing the web page like an online shop. With care designing the form's concept we are actually attempting to visualize precisely how the visitor would discover it more simple and fun having an activity on it because if it's too basic it could be hard to sum up the submissions though in the case that it is generally too complex the visitor may be in fact get bored and driven away-- in this way the harmony actually matters. Let's think of for instance a standard product which can be on top of that equipped with multiple supplements and the visitors gets inquired to pick out which ones ought to take place. Wouldn't it be actually awesome if this could be done in a single element not helping make them endlessly scroll down and going to checkboxes or
Yes/NoThe so loved and very most prominent Bootstrap framework in its new fourth version ( presently up to alpha 6) has you covered supporting all of the original HTML5 form components supplying awesome designing and format options for a real layout freedom however because it's not a magic stick solution there are definitely some very specific and small stuff such as the
<select>Exactly how to utilize the Bootstrap Multiselect Dropdown:
Let us take a fast glimpse how it operates:
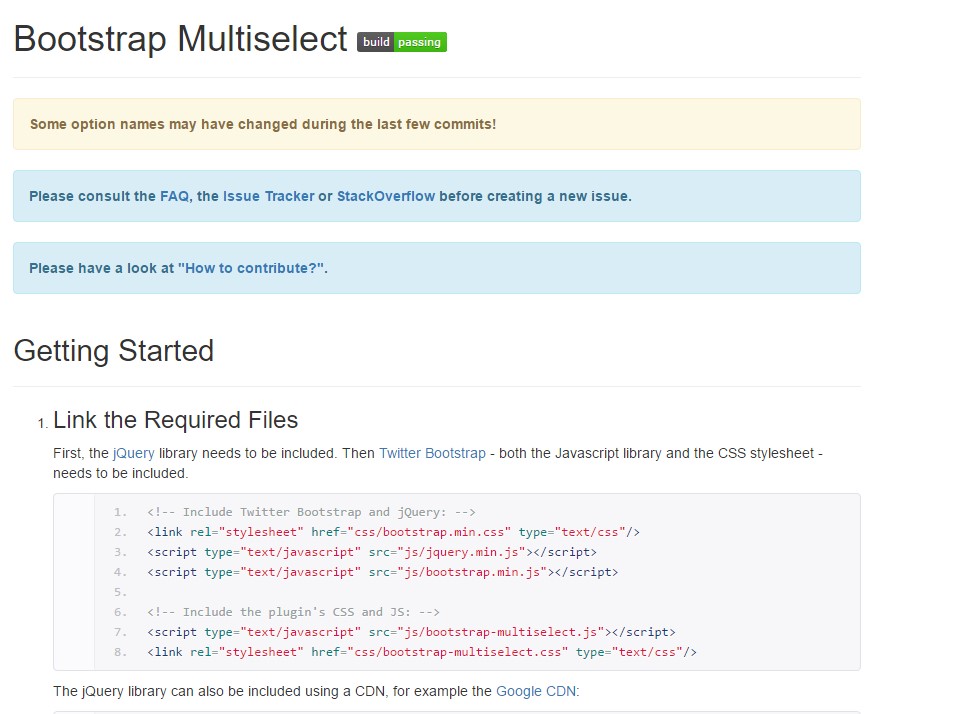
Adding it: In turn the plugin to function you need to include the jQuery Javascript library and do this prior to including the Bootstrap's basic Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Making use of it: As been mentioned-- pretty straightforward-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you require to execute is calling the plugin located in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
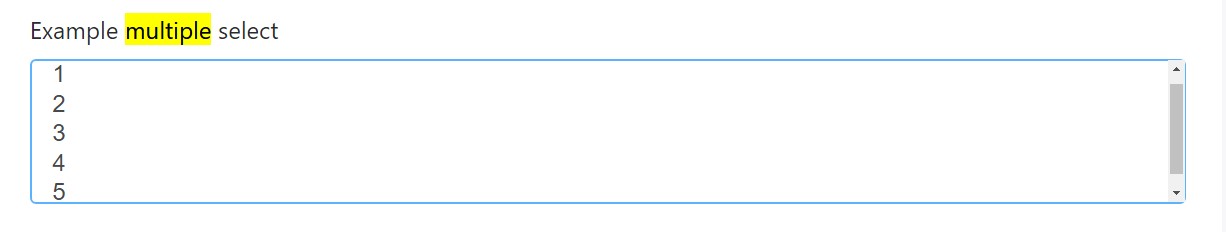
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
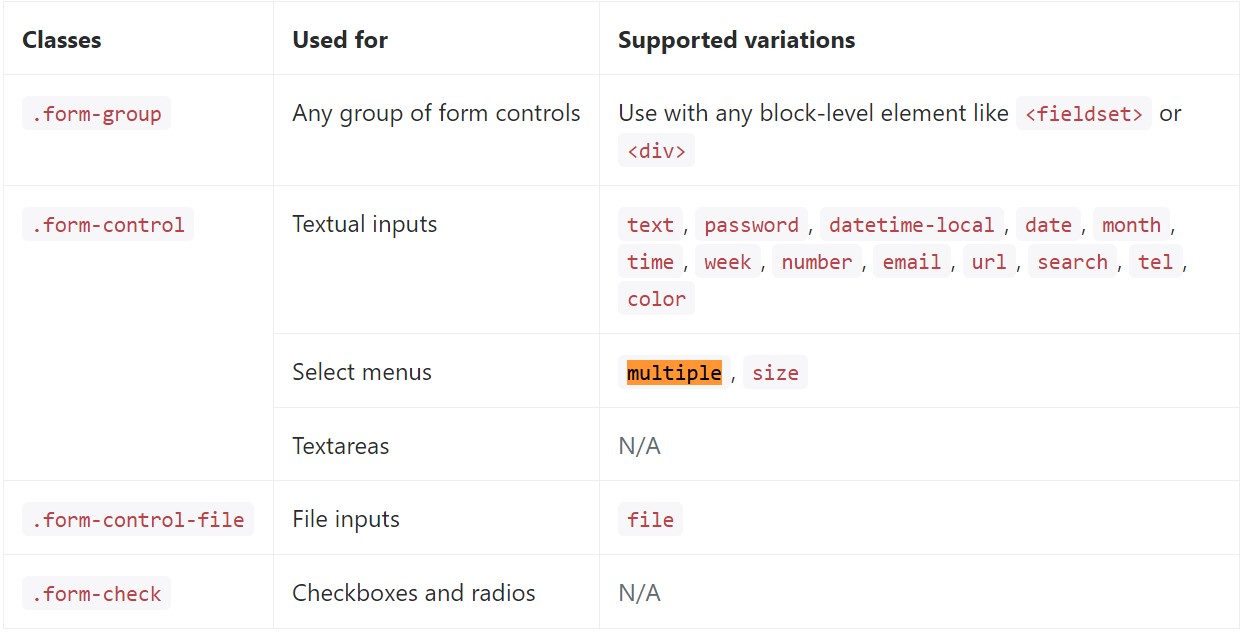
</div>Below is a complete list of the exclusive form controls supported by means of Bootstrap plus the classes that modify them. Additional documentation is accessible for each and every group.

Final thoughts
And that's it-- you have a operating and pretty good looking dropdown along with a checkbox in front of each and every possibility-- all the site visitors have to do right now is clicking the ones they want. In the case that you prefer to create things even more intriguing-- check out the plugin's docs to see just how adding some practical limitations can easily spice the things up even further.
Review a couple of online video information about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not really function by using Bootstrap V4 alpha