Bootstrap Row Grid
Overview
Exactly what do responsive frameworks do-- they supply us with a practical and functioning grid environment to place out the material, ensuring that if we identify it correct so it will function and show appropriately on any type of device despite the sizes of its display. And just like in the building every framework involving the absolute most popular one in its newest edition-- the Bootstrap 4 framework-- incorporate simply a couple of main components which set and combined correctly have the ability to help you create practically any eye-catching visual appeal to fit in your layout and sight.
In Bootstrap, generally, the grid setup becomes created by three primary features which you have most probably already seen around checking out the code of certain web pages-- these are simply the
.container.container-fluid.row.col-In the event that you're quite new to this whole thing and at times get to question which was the appropriate approach these three needs to be installed inside your markup here is a simple trick-- everything you need to always remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And considering that you'll briefly adapt seeing the columns like the innermost feature it's not vary likely you would certainly oversight what the very first and the last C represents. ( more info)
Several words regarding the grid system in Bootstrap 4:
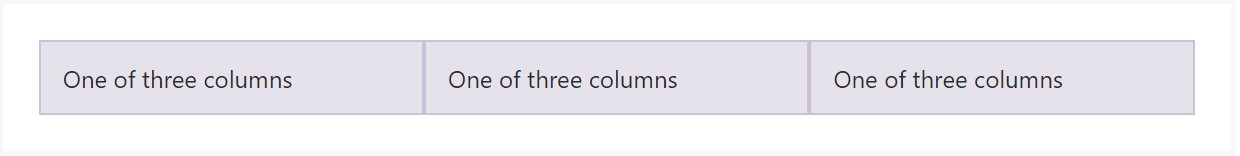
Bootstrap's grid method works with a series of columns, rows, and containers to format as well as align material. It's constructed utilizing flexbox and is entirely responsive. Listed below is an example and an in-depth look at precisely how the grid interacts.
The aforementioned example produces three equal-width columns on small-sized, medium, big, and extra sizable devices utilizing our predefined grid classes. Those columns are focused in the webpage having the parent
.containerHere is actually the particular way it does work:
- Containers deliver a means to centralize your website's materials. Apply
.container.container-fluid- Rows are horizontal groups of columns that ensure your columns are really aligned effectively. We employ the negative margin method with regards to
.row- Web content has to be set inside of columns, and also only columns may be immediate children of Bootstrap Row Class.
- With the help of flexbox, grid columns free from a set width is going to immediately design using equivalent widths. For example, four instances of
.col-sm- Column classes identify the amount of columns you 'd like to utilize from the potential 12 per row. { In such manner, in the event that you really want three equal-width columns, you may apply
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small-sized, standard, huge, and extra large.
- Grid tiers are based on minimum widths, meaning they put on that tier and all those above it (e.g.,
.col-sm-4- You may employ predefined grid classes or else Sass mixins for more semantic markup.
Be aware of the limitations along with defects about flexbox, such as the incapability to apply several HTML components as flex containers.
Although the Containers provide us fixed in max width or else spreading from edge to edge straight area on screen with small convenient paddings around and the columns supply the means to distributing the display space horizontally-- once again with certain paddings across the concrete content giving it a territory to inhale we're heading to aim our consideration to the Bootstrap Row feature and all of the amazing ways we can apply it for styling, coordinating and distributing its contents employing the brilliant brand new to alpha 6 flexbox utilities that are truly some classes to bring in to the
.row-sm--md-Effective ways to employ the Bootstrap Row Inline:
Flexbox utilities may possibly be used for setting up the structure of the components positioned in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is exactly how the grid tiers infixes get applied-- for example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the vertical placement that in Bootstrap 4 flexbox utilities has been addressed as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional options are coordinating the items by their baselines being straightened the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities talked about so far assist independent grid tiers infixes-- put them right prior to the last word of the corresponding classes-- such as
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is generally exactly how this essential however at first look not so customizable element-- the
.rowCheck several online video tutorials regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: main documentation

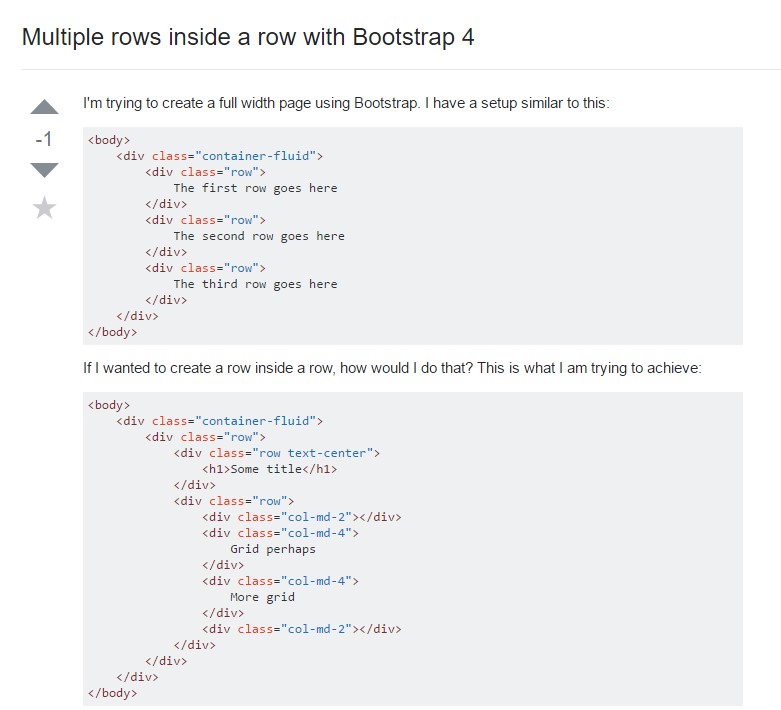
Multiple rows inside a row with Bootstrap 4

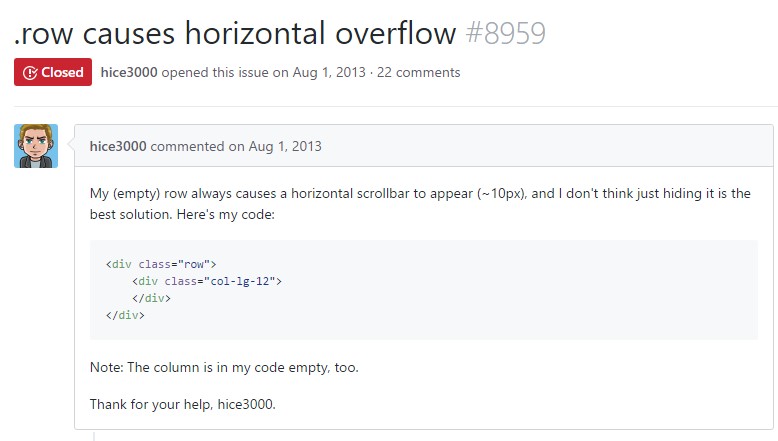
One more concern: .row
causes horizontal overflow
.row