Bootstrap Modal Popup Jquery
Intro
Commonly, if we set up our web pages there is this kind of material we really don't desire to arrive on them up until it's really wanted by the guests and whenever that time takes place they should have the ability to just take a basic and automatic action and get the wanted information in a matter of minutes-- quick, easy and on any display dimension. Once this is the case the HTML5 has simply just the correct feature-- the modal. ( read here)
Essential things to consider:
Before starting with Bootstrap's modal component, make sure to read through the following considering that Bootstrap menu decisions have currently improved.
- Modals are created with HTML, CSS, and JavaScript. They are really set up over everything else in the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" will quickly close the modal.
- Bootstrap basically provides a single modal pane simultaneously. Nested modals usually are not provided as we consider them to be unsatisfactory user experiences.
- Modals use
position:fixeda.modal- One once again , because of
position: fixed- Lastly, the
autofocusContinue checking out for demos and usage guidelines.
- As a result of how HTML5 defines its own semantics, the autofocus HTML attribute provides no result in Bootstrap Modal Popup Button. To get the same result, use some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
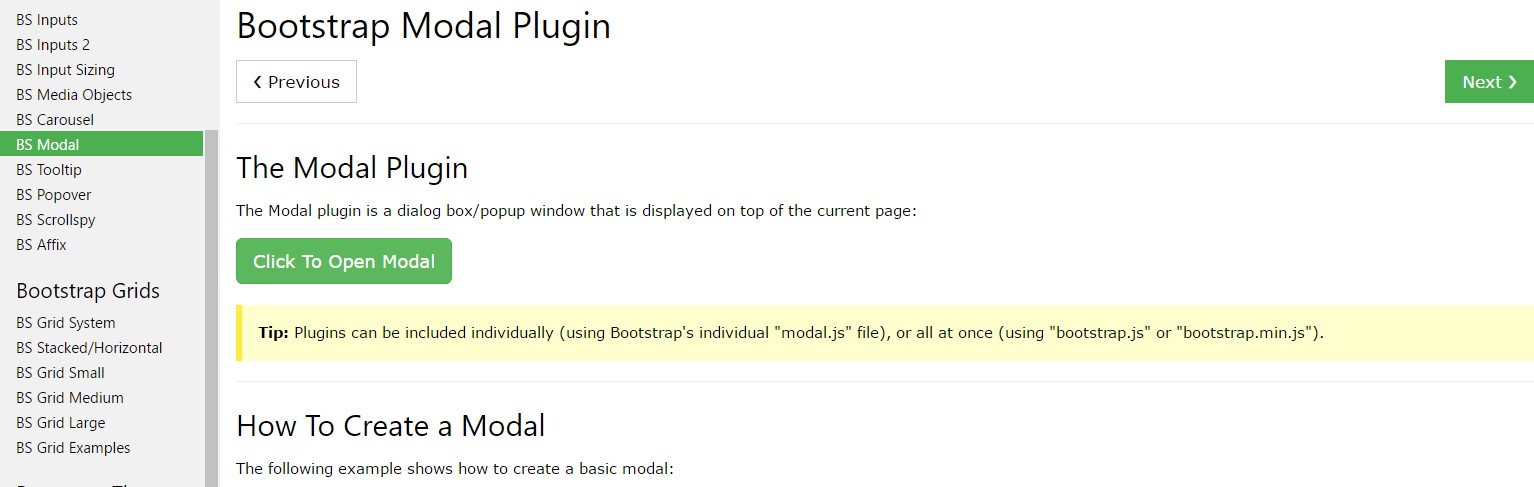
)The ways to apply the Bootstrap Modal Popup Jquery:
Modals are perfectly maintained in current 4th edition of one of the most popular responsive framework-- Bootstrap and can surely as well be designated to present in several sizes inning accordance with developer's desires and visual sense however we'll come to this in just a minute. First why don't we observe how to develop one-- bit by bit.
First off we desire a container to quickly wrap our hidden web content-- to create one create a
<div>.modal.fadeYou desire to put in a number of attributes too-- like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the real modal material coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after changing the header it's moment for building a wrapper for the modal content -- it should happen together with the header feature and take the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been developed it is really moment for developing the element or elements which we are going to use to launch it up or else in shorts-- create the modal show up ahead of the audiences once they choose that they need to have the data brought inside it. This usually gets completed having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Turns on your web content as a modal. Takes an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the caller just before the modal has in fact been revealed or covered (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the caller right before the modal has really been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Come back to the caller just before the modal has in fact been concealed (i.e. just before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
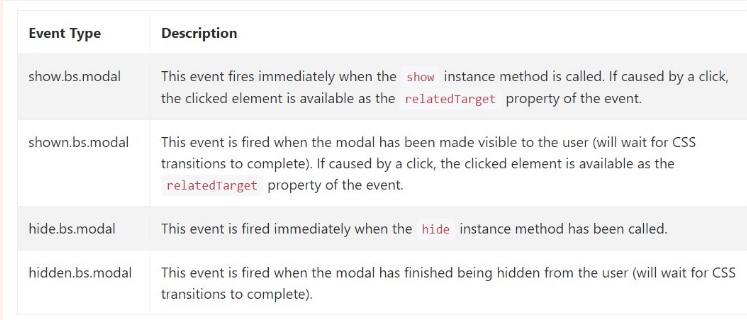
Bootstrap's modal class exposes a couple of events for fixing in to modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Primarily that is actually all the vital aspects you ought to take care about anytime designing your pop-up modal component with the current fourth edition of the Bootstrap responsive framework-- now go find something to cover in it.
Check out some youtube video guide regarding Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: formal records

Bootstrap Modal Popup: short training information

Another practical article relating to Bootstrap Modal Popup