Bootstrap Layout Grid
Intro
In the last handful of years the mobile devices turned into such significant element of our lives that almost all of us just can't actually imagine just how we came to get around without needing them and this is certainly being stated not simply for calling others by talking as if you remember was really the initial purpose of the mobile phone but in fact linking with the entire world by having it straight in your arms. That is definitely the reason why it additionally became very crucial for the most usual habitants of the Web-- the web pages have to showcase just as great on the compact mobile display screens as on the ordinary desktops that meanwhile got even wider creating the dimension difference also greater. It is presumed someplace at the start of all this the responsive frameworks come down to pop up supplying a practical strategy and a selection of smart tools for getting pages act despite the device checking out them.
But what's certainly most important and bears in the bases of so called responsive web site design is the method itself-- it is really completely various from the one we used to have actually for the fixed width web pages from the very last several years which subsequently is very much just like the one in the world of print. In print we do have a canvass-- we established it up once in the starting point of the project to change it up probably a handful of times as the work goes however near the bottom line we end up with a media of size A and artwork with size B positioned on it at the indicated X, Y coordinates and that is really it-- as soon as the project is handled and the dimensions have been aligned everything ends.
In responsive web design but there is simply no such aspect as canvas size-- the possible viewport dimensions are as pretty much limitless so establishing a fixed value for an offset or a dimension can possibly be fantastic on one display however quite irritating on another-- at the additional and of the specter. What the responsive frameworks and specifically one of the most prominent of them-- Bootstrap in its own newest fourth edition present is some creative ways the web-site pages are being created so they systematically resize and reorder their certain elements adjusting to the space the viewing display screen provides and not flowing far away from its width-- by doing this the website visitor reaches scroll only up/down and gets the content in a practical scale for browsing without having to pinch zoom in or out in order to observe this section or another. Let us see how this ordinarily works out. ( additional reading)
Exactly how to work with the Bootstrap Layout Template:
Bootstrap provides a number of elements and alternatives for arranging your project, incorporating wrapping containers, a strong flexbox grid system, a versatile media object, and also responsive utility classes.
Bootstrap 4 framework employs the CRc structure to handle the page's content. In case you are really simply starting this the abbreviation keeps it simpler to keep in mind since you will most likely in certain cases be curious at first what element provides what. This come for Container-- Row-- Columns that is the structure Bootstrap framework incorporates with regard to making the web pages responsive. Each responsive website page consists of containers holding typically a single row with the required quantity of columns inside it-- all of them together making a useful material block on page-- just like an article's heading or body , selection of product's components and so on.
Let us have a glance at a single material block-- like some features of anything being actually provided out on a page. Initially we require wrapping the entire feature into a
.container.container-fluidNext within our
.container.rowThese are utilized for handling the positioning of the material components we put inside. Due to the fact that newest alpha 6 edition of the Bootstrap 4 framework applies a styling method termed flexbox with the row element now all sort of alignments ordination, grouping and sizing of the web content may possibly be achieved with simply bring in a practical class but this is a entire new story-- for right now do understand this is actually the element it is actually done with.
Finally-- inside the row we need to place certain
.col-General styles
Containers are probably the most essential design component within Bootstrap and are called for when applying default grid system. Choose from a responsive, fixed-width container ( signifying its
max-width100%While containers can be nested, the majority of Bootstrap Layouts designs do not demand a embedded container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Explore certain responsive breakpoints
Since Bootstrap is created to be definitely mobile first, we work with a handful of media queries to develop sensible breakpoints for user interfaces and designs . These particular breakpoints are mostly based upon minimum viewport widths and make it possible for us to size up features just as the viewport modifications .
Bootstrap primarily uses the following media query ranges-- as well as breakpoints-- in Sass files for design, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we create source CSS with Sass, all of Bootstrap media queries are actually provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally apply media queries which work in the various other direction (the provided display size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are likewise accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim at a individual area of display sizes using the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise offered by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may likely cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the same display dimension range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap elements use
z-indexWe don't recommend personalization of these kinds of values; you transform one, you likely require to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- such as the backdrops that allow click-dismissing-- have the tendency to reside on a lower
z-indexz-indexAnother tip
Utilizing the Bootstrap 4 framework you can easily install to 5 various column appeals baseding on the predefined in the framework breakpoints yet normally two to three are quite sufficient for attaining finest visual appeal on all of the displays. ( read this)
Final thoughts
So currently hopefully you do have a basic thought just what responsive website design and frameworks are and exactly how the absolute most famous of them the Bootstrap 4 system takes care of the web page content in order to make it display best in any screen-- that is really just a short glance yet It's considerd the knowledge precisely how the things work is the greatest basis one should step on prior to searching in the details.
Inspect a number of youtube video training relating to Bootstrap layout:
Linked topics:
Bootstrap layout main documents

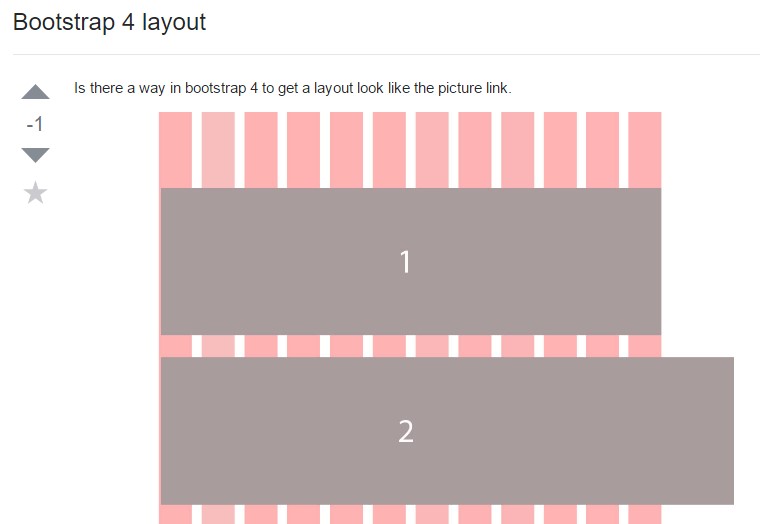
A method within Bootstrap 4 to set a intended style

Layout examples located in Bootstrap 4