Bootstrap Login forms Design
Introduction
In certain cases we really need to secure our precious material to give access to only specific people to it or dynamically personalise a part of our internet sites baseding on the certain customer that has been observing it. But just how could we actually know each particular visitor's persona due to the fact that there are certainly a lot of of them-- we must find an convenient and reliable solution getting to know who is who.
This is exactly where the customer access management comes along primary engaging with the website visitor with the so familiar login form feature. Inside the most recent fourth version of probably the most popular mobile friendly website page design framework-- the Bootstrap 4 we have a lots of elements for developing this type of forms and so what we are certainly heading to do right here is taking a look at a specific sample how can a basic login form be made employing the useful instruments the current edition goes along with. (see page)
Ways to utilize the Bootstrap Login forms Dropdown:
For beginners we need a
<form>Inside of it some
.form-groupUsually it's easier to apply user's mail in place of making them discover a username to affirm to you due to the fact that typically anybody understands his email and you can easily always ask your site visitors later to especially provide you the approach they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we really need a
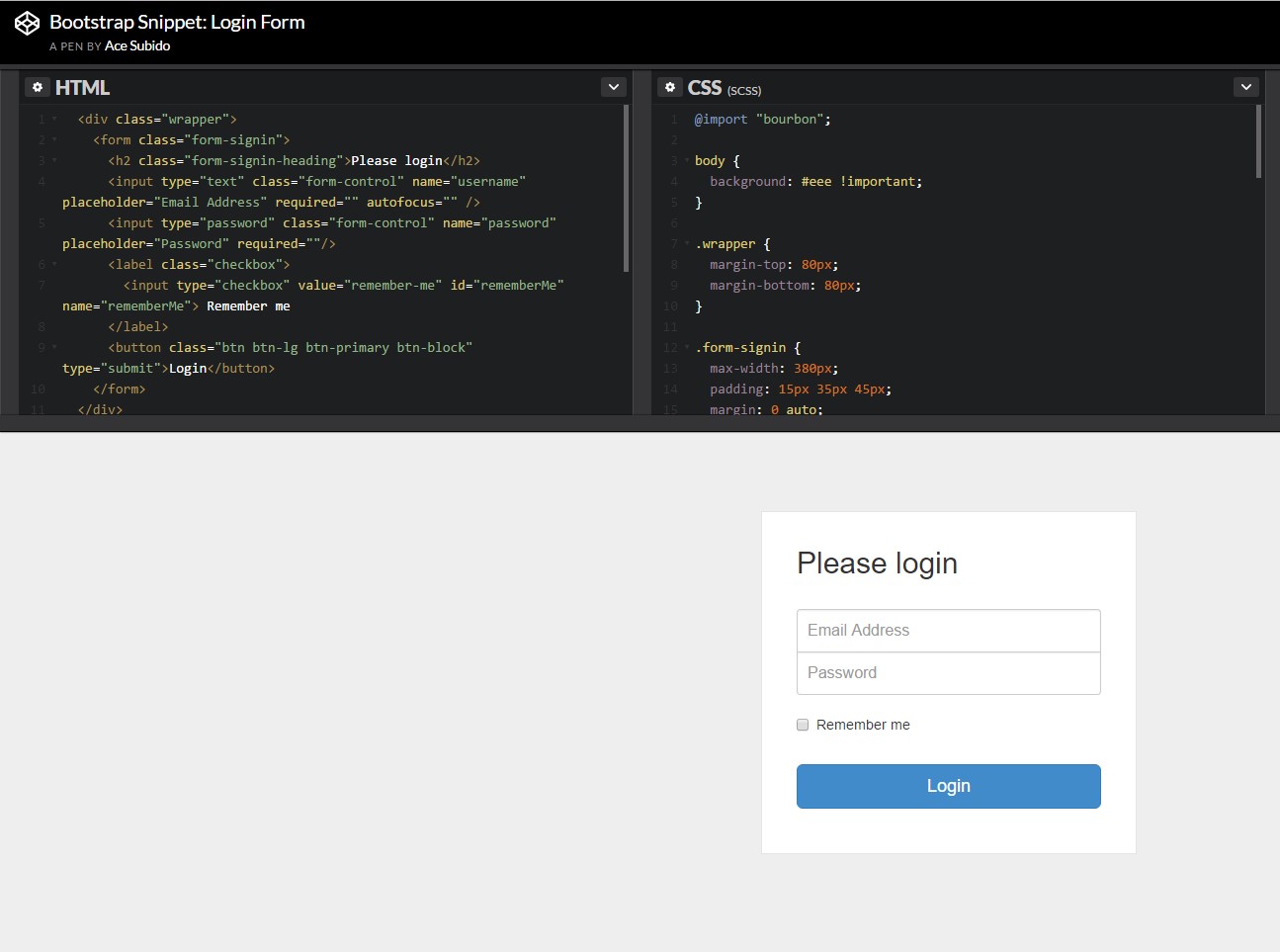
<button>type="submit"Example of login form
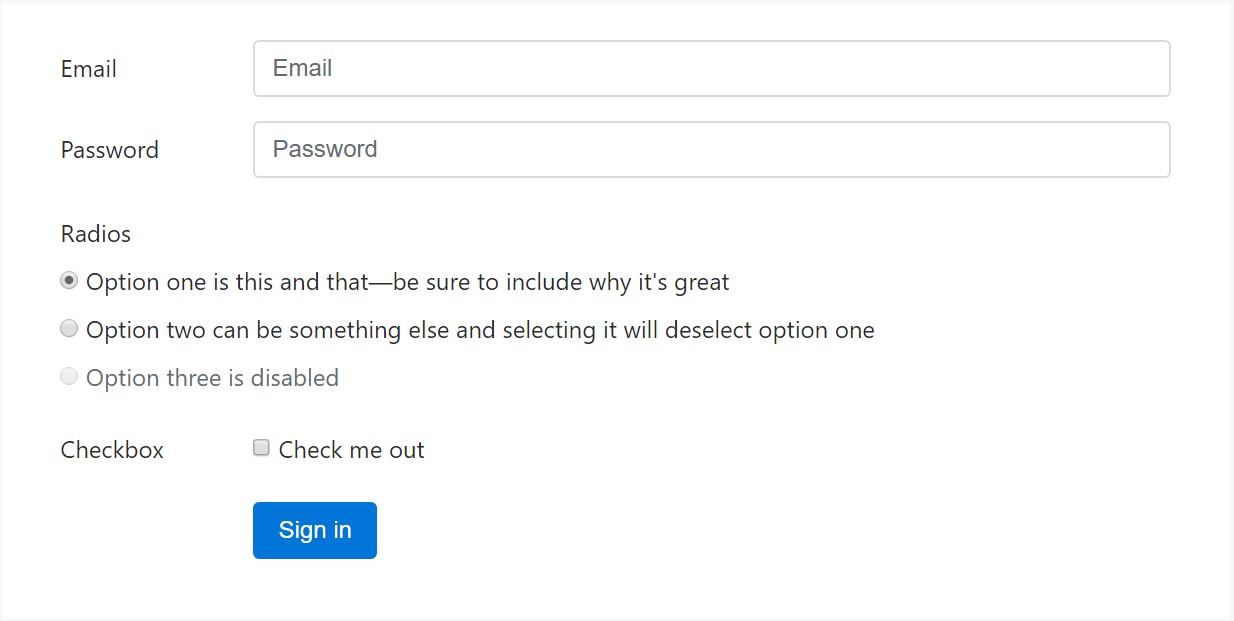
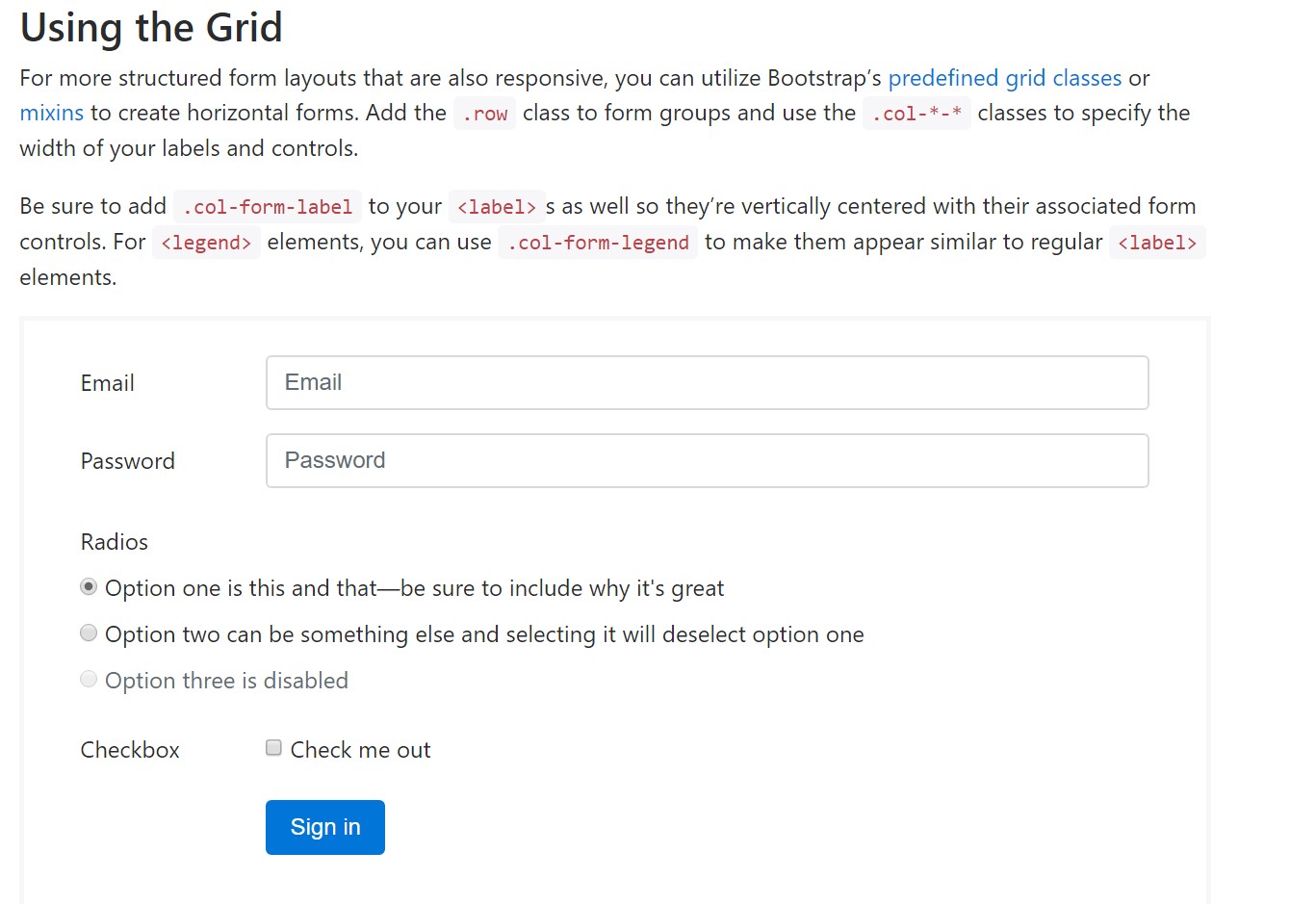
For even more structured form layouts which are equally responsive, you are able to make use of Bootstrap's predefined grid classes alternatively mixins to generate horizontal forms. Incorporate the
. row.col-*-*Ensure to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the primary features you'll need to make a simple Bootstrap Login forms Layout through the Bootstrap 4 system. If you're after some more complicated looks you are really free to take a complete benefit of the framework's grid system arranging the elements pretty much any way you would believe they must occur.
Review some video clip short training relating to Bootstrap Login forms Code:
Related topics:
Bootstrap Login Form authoritative records

Tutorial:How To Create a Bootstrap Login Form

An additional representation of Bootstrap Login Form