Bootstrap Button groups form
Intro
In the web pages we build we commonly possess a few attainable possibilities to show or a several actions that may be at some point taken pertaining to a specific product or a topic so it would definitely be rather useful in case they had an practical and easy way styling the controls causing the visitor having one course or yet another within a compact group with common appearance and designing.
To maintain this kind of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has whole assistance to the so knowned as Bootstrap Button groups set which in turn typically are exactly what the name mention-- bunches of buttons covered just as a particular element along with all of the components inside looking pretty much the same and so it is actually easy for the visitor to select the right one and it's much less bothering for the vision since there is definitely no free area in between the specific elements in the group-- it looks like a individual button bar using numerous options.
Steps to work with the Bootstrap Button groups form:
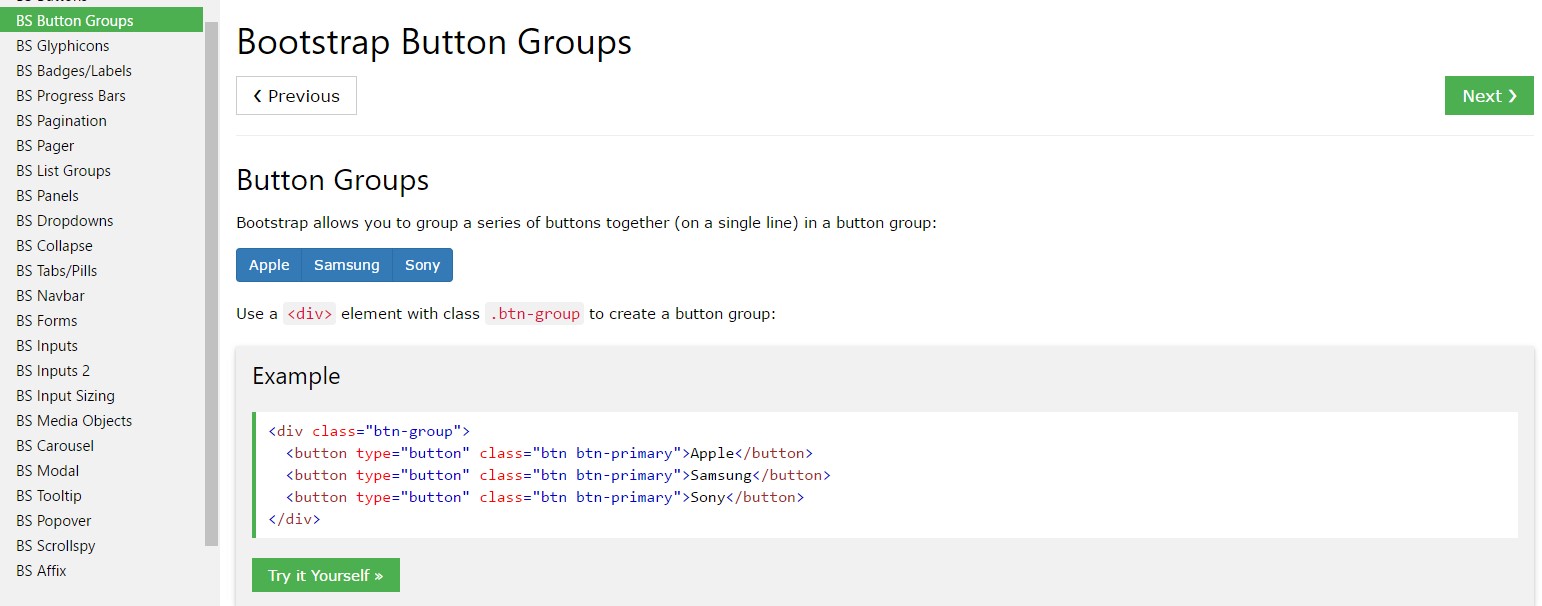
Generating a button group is certainly really simple-- all you require is simply an element together with the class
.btn-group.btn-group-verticalThe size of the buttons inside a group can possibly be widely dealt with so utilizing assigning a single class to the whole group you can easily acquire either small or large buttons inside it-- just add
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral illustration
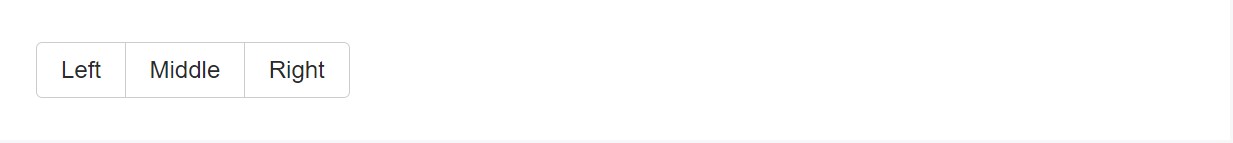
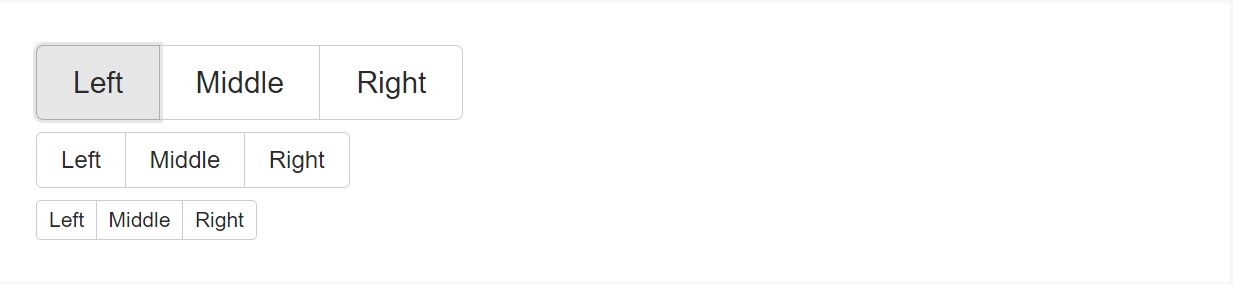
Wrap a group of buttons through
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
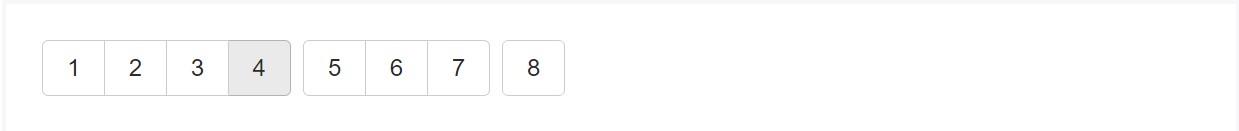
Incorporate sets of Bootstrap Button groups panel in to button toolbars for extra complex elements. Use utility classes like required to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
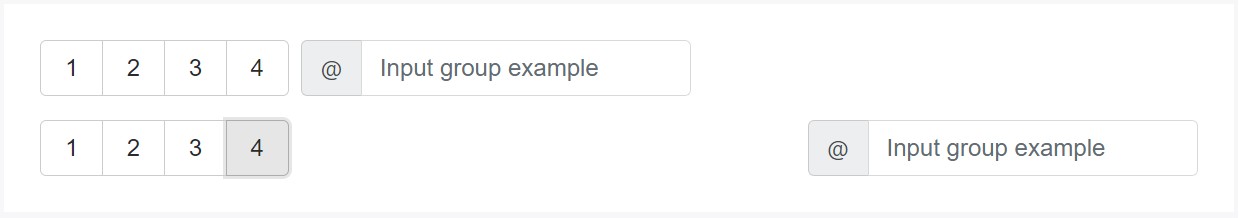
</div>Feel free to mix up input groups together with button groups within your toolbars. Like the good example mentioned above, you'll very likely need some utilities though to space things efficiently.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
As an alternative to using button scale classes to every single button within a group, simply put in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
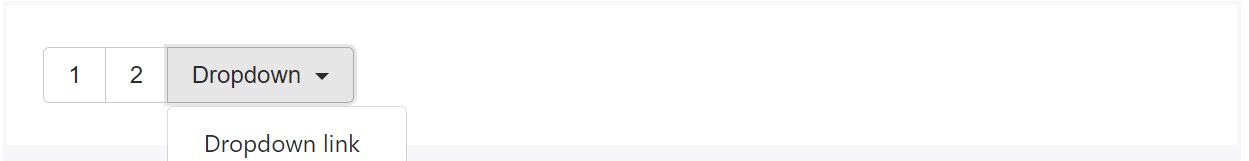
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
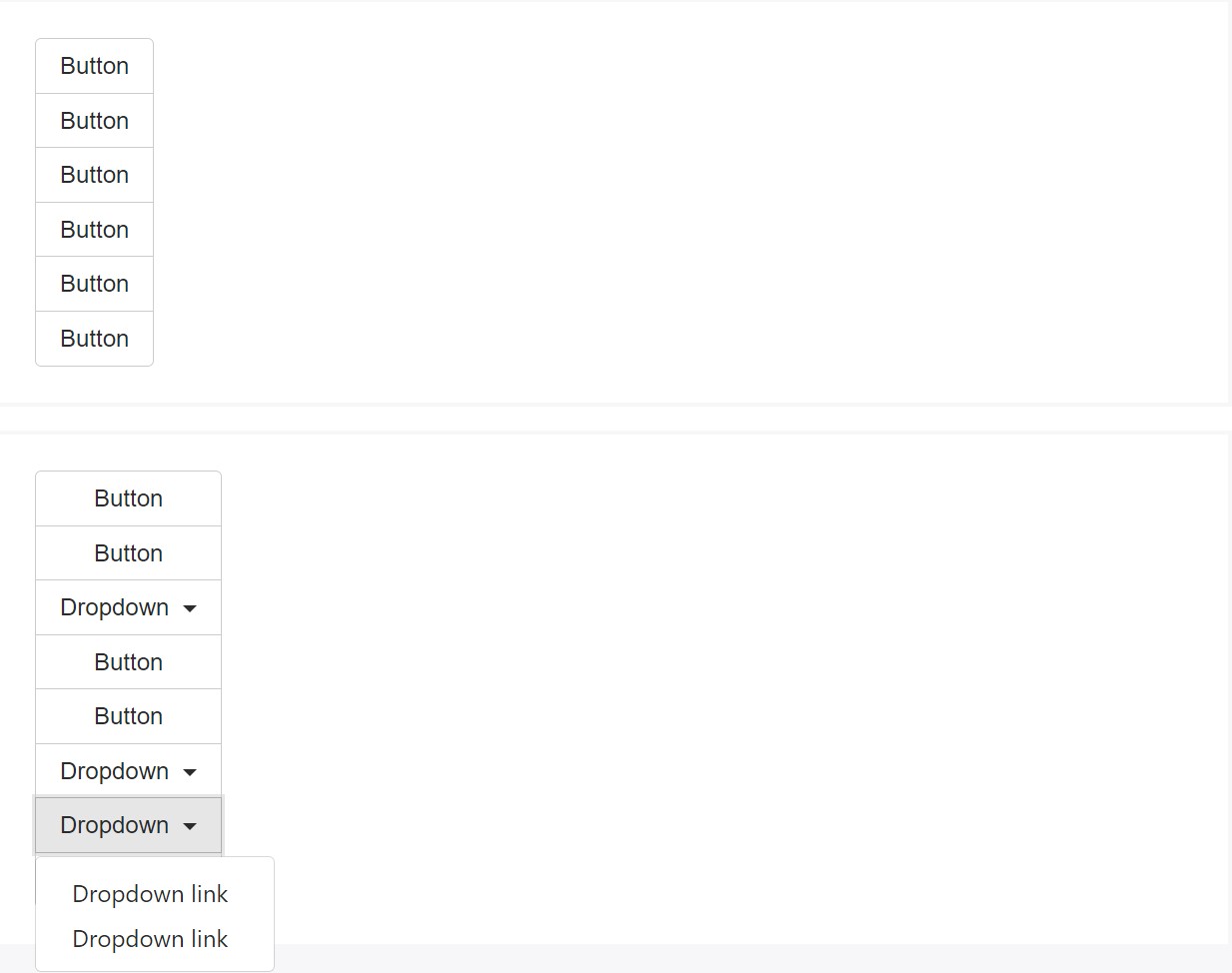
</div>Vertical variation
Produce a package of buttons show up up and down stacked as opposed to horizontally. Split button dropdowns are not really supported here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Because of the specific application ( plus additional elements), a bit of special casing is needed for tooltips as well as popovers throughout button groups. You'll need to specify the option
container: 'body'Yet another thing to observe
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is simply the approach the buttons groups get produced with the aid of the most prominent mobile friendly framework in its recent edition-- Bootstrap 4. These may possibly be very effective not only presenting a few possible options or a paths to take but additionally like a secondary navigation items occurring at particular spots of your webpage coming with regular visual appeal and easing up the navigating and whole user appeal.
Look at a few video clip tutorials regarding Bootstrap button groups:
Connected topics:
Bootstrap button group formal documents

Bootstrap button group tutorial

Sustain buttons by Bootstrap v4