Bootstrap Slider Bar
Introduction
Movement is one of the most spectacular thing-- it acquires our interest and keeps us evolved at least for some time. For how long-- well it all depends on what's certainly flowing-- supposing that it is certainly something awesome and attractive we watch it even longer, if it's uninteresting and monotone-- well, there actually always is the shut down tab button. So if you presume you have some exceptional content around and want it provided in your pages the image slider is commonly the one you first consider. This particular component got truly so prominent in the latest several years so the web simply go flooded along with sliders-- simply just browse around and you'll notice almost every second page starts off with one. That is actually exactly why the current web design directions concerns reveal a growing number of designers are really attempting to removed and replace the sliders with other expression implies just to include a bit more individuality to their web pages.
Maybe the gold ration is buried someplace between-- just like implementing the slider element but not with the good old filling the complete component area pictures yet perhaps some with opaque areas to get them it just like a individual elements and not the entire background of the slider moves-- the resolution is wholly up to you and surely is varied for each project.
In any case-- the slider component stays the uncomplicated and very most handy option if it concerns incorporating some shifting pictures followed together with impressive content and request to action keys to your webpages. ( find out more)
The ways to make use of Bootstrap Slider Template:
The picture slider is a part of the major Bootstrap 4 system and is completely sustained by equally the style sheet and the JavaScript files of current edition of still the absolute most well-known responsive framework around. Whenever we mention image sliders in Bootstrap we in fact deal with the component as Carousel-- that is clearly the same stuff just using a different name.
Setting up a carousel component with Bootstrap is quite convenient-- all you should do is use a easy structure-- to begin cover the entire item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the tiny components revealing you the position all images takes in the Bootstrap Slider Template -- you can as well click them to jump to a certain image. For you to incorporate signs component create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
You may in addition provide the indications to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element demanded
The
.activeImages container-- this one particular is a standard
<div>.carousel-inner<div>.carousel item.item.activeCaptions
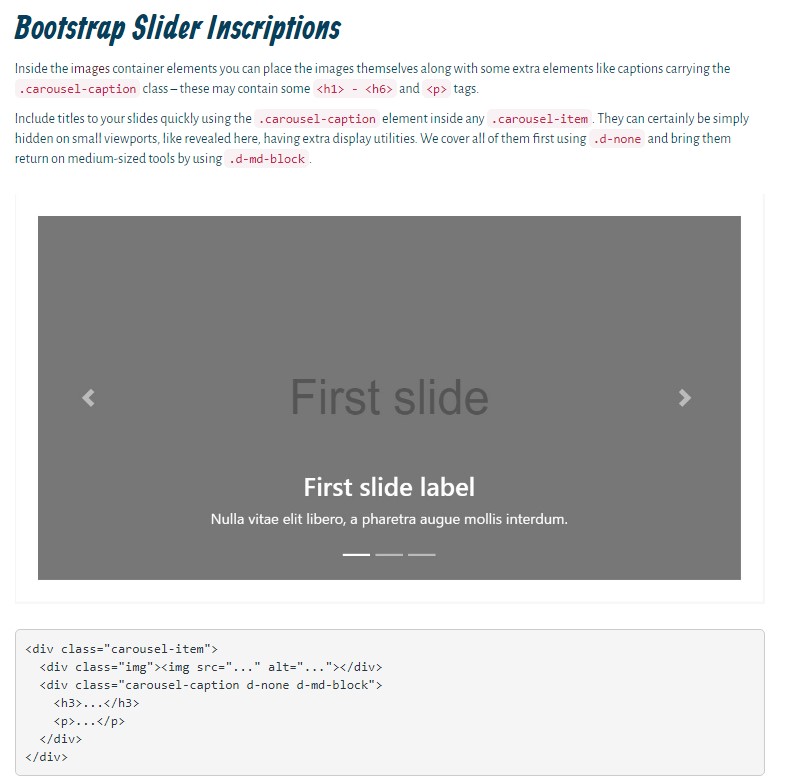
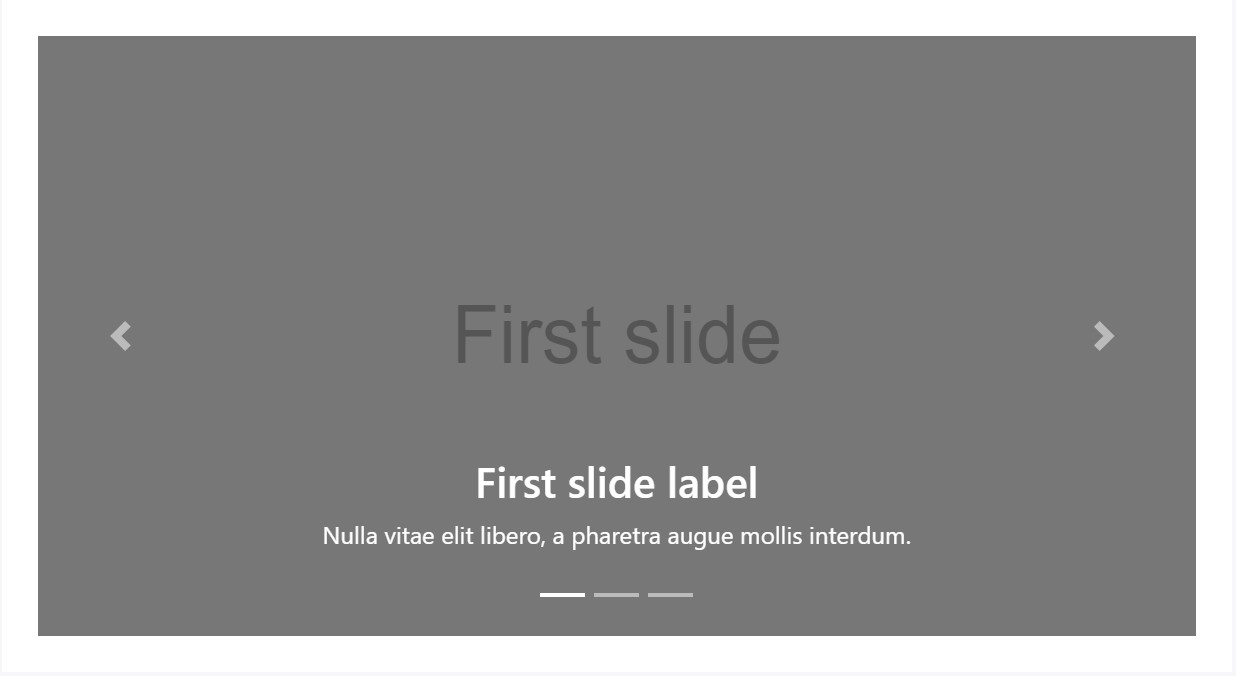
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in subtitles to your slides simply with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point within the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
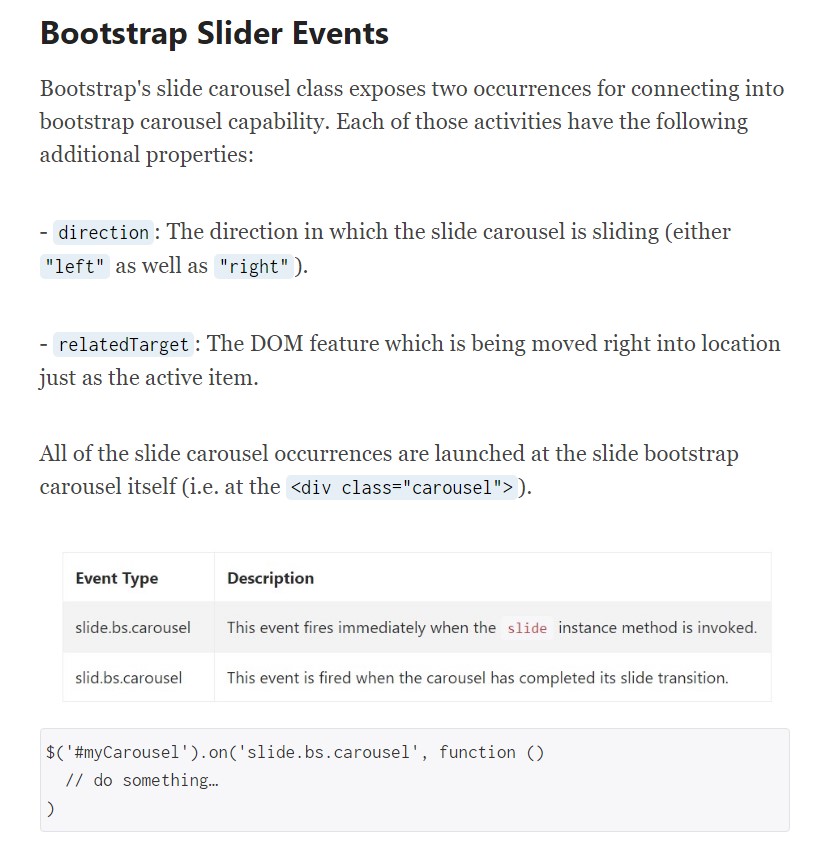
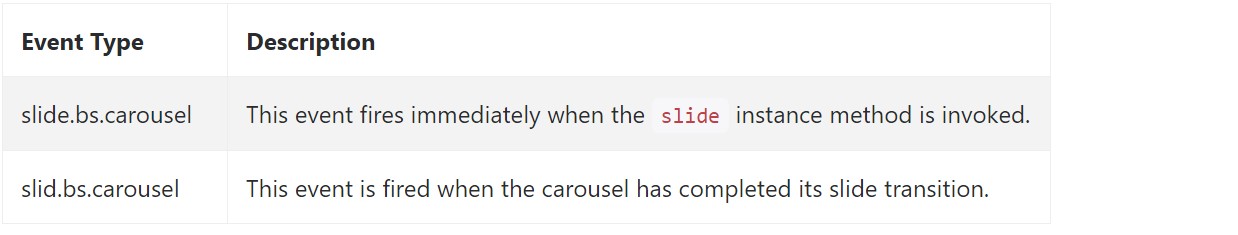
Bootstrap's carousel class exhibits two occurrences for hooking in to slide carousel useful functionality. Both of these occasions have the following extra properties:
direction"left""right"relatedTargetEvery one of slide carousel occasions are set off at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is really the construction an illustration slider (or carousel) should have by using the Bootstrap 4 framework. Right now all you require to do is consider several appealing illustrations and text to put within it.
Examine a couple of video short training relating to Bootstrap slider:
Related topics:
Bootstrap slider main information

Bootstrap slider information

Mobirise Bootstrap slider

jQuery Bootstrap Slider Slideshow
Responsive Bootstrap Slider Examples
HTML Bootstrap Slider Template
Responsive Bootstrap Image Slider Slideshow