Bootstrap Textarea Placeholder
Overview
In the web pages we generate we apply the form components to collect several relevant information coming from the website visitors and send it back to the website founder serving various objectives. To execute it properly-- meaning obtaining the appropriate replies, the right questions have to be questioned so we architect out forms structure thoroughly, considering of all the conceivable cases and types of information really needed and actually delivered.
However regardless how precise we are in this, there typically are some instances when the info we require from the visitor is instead blurry just before it becomes really presented and has to extend over so much more than simply the regular a single or else a couple of words commonly written in the input fields. That is really where the # element comes in-- it is really the only and irreplaceable component through which the site visitors can freely write back a number of sentences providing a feedback, providing a good reason for their activities or just a handful of thoughts to perhaps help us making the product or service the page is about much better. ( discover more)
Efficient ways to put into action the Bootstrap textarea:
Within the most recent edition of some of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Table feature is totally maintained automatically adapting to the size of the screen webpage gets shown on.
Generating it is very simple - all you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is a responsive feature by default it expands the whole width of its parent element.
A bit more recommendations
On the other side of coin-- there are a number of scenarios you would definitely intend to control the responses delivered within a
<textbox>maxlenght = " ~ some number here ~ "Good examples
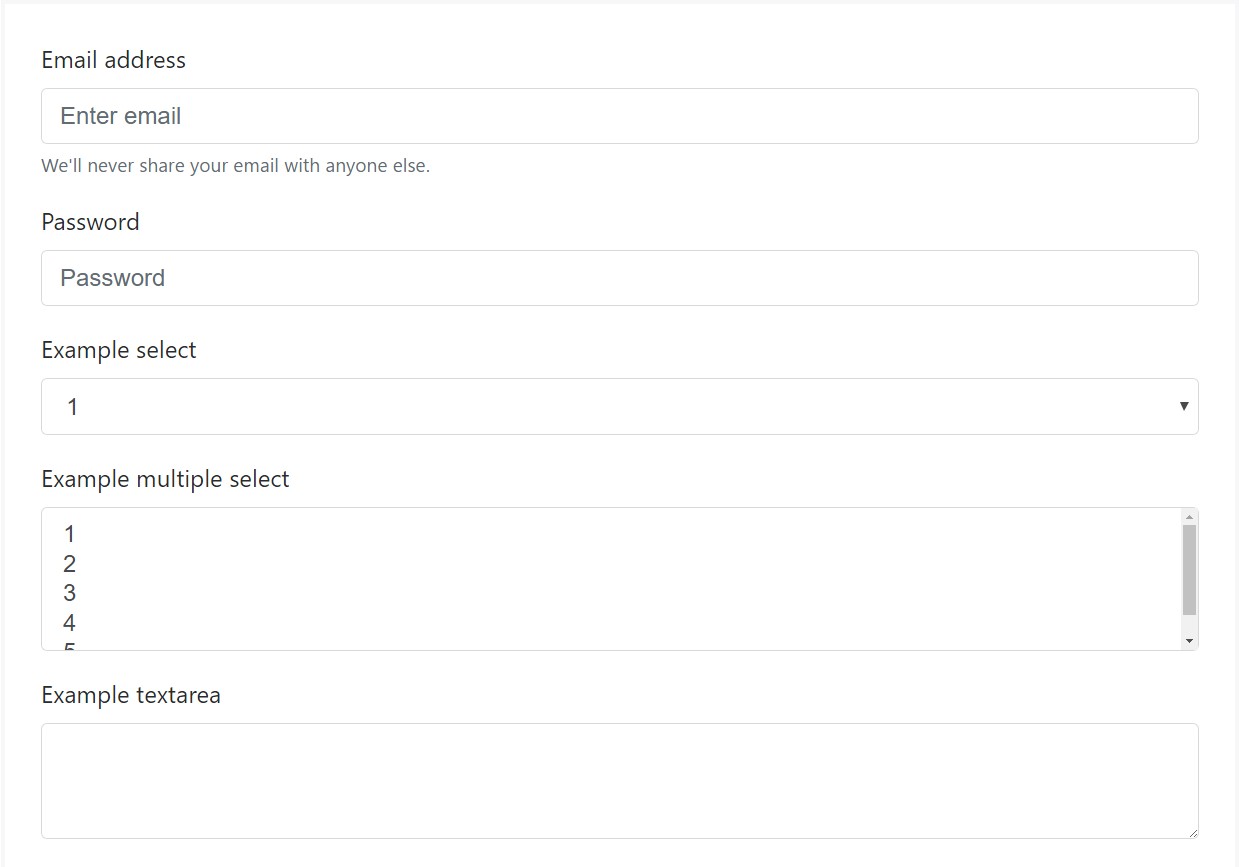
Bootstrap's form manages increase on Rebooted form styles using classes. Utilize these classes to opt in to their customised displays for a extra regular rendering around gadgets and internet browsers . The example form listed below indicates typical HTML form elements which get up-dated looks from Bootstrap with additional classes.
Don't forget, considering that Bootstrap employs the HTML5 doctype, all of the inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
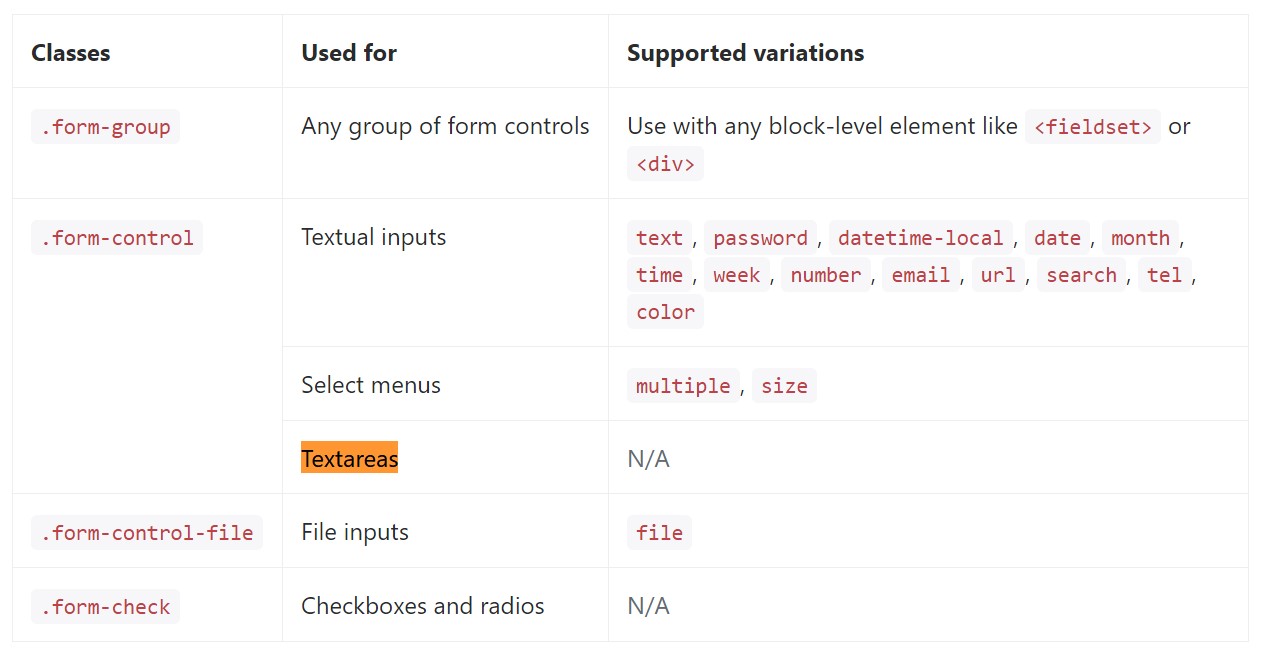
</form>Shown below is simply a complete listing of the particular form commands maintained via Bootstrap and the classes that modify them. Supplementary documentation is readily available for each group.

Final thoughts
And so now you know effective ways to start a
<textarea>Look at a number of on-line video guide about Bootstrap Textarea Button:
Connected topics:
Basics of the textarea

Bootstrap input-group Textarea button by using

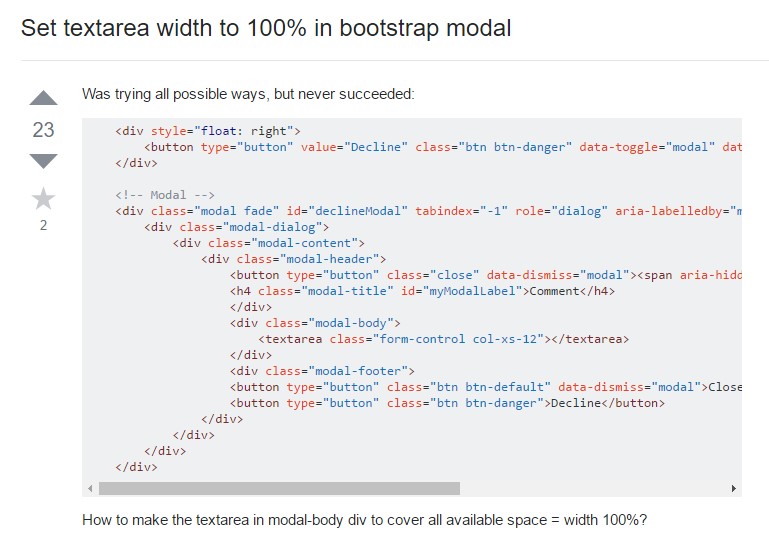
Establish Textarea size to 100% in Bootstrap modal