Bootstrap Breakpoints Default
Introduction
Taking in idea all of the realizable screen widths in which our internet pages could eventually present it is important to make up them in a manner providing undisputed sharp and powerful appeal-- usually applying the aid of a efficient responsive system like probably the most well-known one-- the Bootstrap framework in which latest version is currently 4 alpha 6. But what it actually performs in order to help the pages pop in great on any type of display screen-- let's have a glance and observe.
The major idea in Bootstrap as a whole is placing certain ordination in the countless potential device display sizes ( or else viewports) positioning them into a handful of varieties and styling/rearranging the material as needed. These particular are in addition termed grid tiers or display scales and have advanced quite a little bit through the numerous editions of the most prominent recently responsive framework around-- Bootstrap 4. ( recommended reading)
Steps to apply the Bootstrap Breakpoints Css:
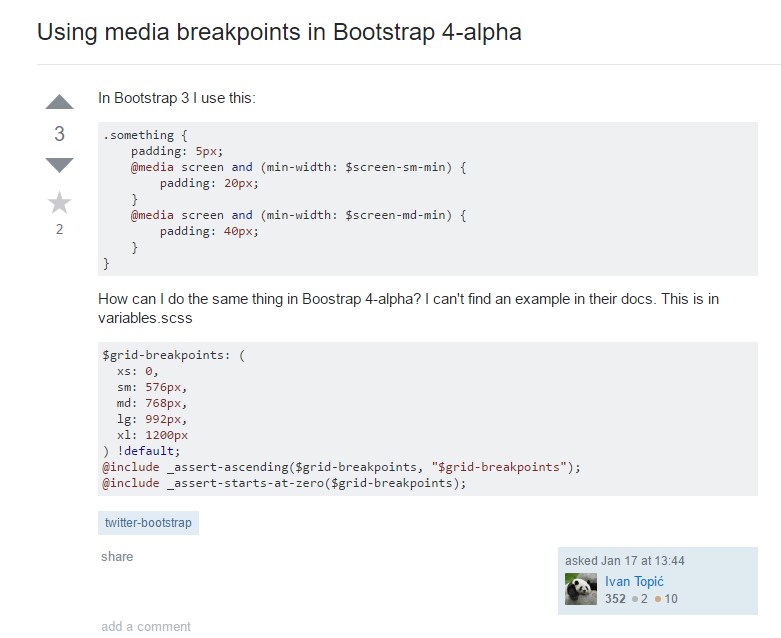
Ordinarily the media queries become specified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap versions
In Bootstrap 4 as opposed to its own forerunner there are 5 display sizes yet given that newest alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. As you very likely realise a
.row.col -Screen measurements
The screen sizes in Bootstrap typically incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This screen in fact does not possess a media query yet the styling for it instead gets applied as a common regulations becoming overwritten due to the queries for the widths just above. What is really also brand-new within Bootstrap 4 alpha 6 is it really doesn't operate any type of dimension infix-- so the column design classes for this particular display screen scale get specified just like
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large display screens - works with
@media (min-width: 992px) ...-lg-And and finally-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is undoubtedly built to be mobile first, we use a number of media queries to generate sensible breakpoints for styles and softwares . These particular Bootstrap Breakpoints Responsive are primarily based on minimum viewport sizes as well as allow us to graduate up elements while the viewport changes. ( recommended reading)
Bootstrap basically utilizes the following media query stretches-- or breakpoints-- in source Sass documents for design, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we compose source CSS in Sass, each media queries are actually provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that move in the additional route (the provided display size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, such media queries are also available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a particular sector of display sizes using the lowest and highest Bootstrap Breakpoints Default sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are as well readily available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same screen dimension variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With defining the width of the page's features the media queries arrive around the Bootstrap framework commonly becoming determined simply by it
- ~screen size ~Inspect a couple of online video information regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints formal records

Bootstrap Breakpoints difficulty

Alter media query breakpoint systems from 'em' to 'px'