Bootstrap Columns Stack
Overview
In the previous few years and surely the next ones to come the whole world of internet spread more and much more largely throughout all variety of gadgets in this degree right now practically half of the views of the pages out there are done not on pc and notebook display screens yet from different mobile devices along with each and every sorts of small display proportions. So if a webpage will not display correctly-- saying to resize and automatically get its own greatest match on the device applied its possibly will get searched away to be removed and replaced by a mobile phone friendly web page featuring identical product or service.
Aside from that-- the indexing mechanisms like Google execute the so called mobile-friendly test and present far down your pages throughout the search results. This lowering is even deeper in the event that the search is committed by a mobile machine-- the online search engines consider this specific situation quite seriously. Hence not possessing a mobile phone friendly webpage almost implies not having a page at all.
Ways to work with the Bootstrap Columns jQuery:
And yet just what really a web page being responsive means-- basically-- fitting the whole width of the display which gets revealed on demonstrating the features with legible and handy method at any scale. To look after this the Bootstrap framework utilizes so called breakpoints and columns . In a couple of words the breakpoints are actually predefined display screen widths at which a shift goes on and the Bootstrap Columns Form turn transposed to ideally suit better. The former version used 4 breakpoints and one of the most modern Bootstrap 4 framework launches one extra so they get actually five. Here they are with the max value they stretch to. The precise boundary number itself correlates to the upcoming screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Additional advices
The horizontal sector in Bootstrap 4 framework becomes shared in 12 items equal in size-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto format columns
Make use of breakpoint-specific column classes for equal-width columns. Put in any quantity of unit-less classes for every breakpoint you need to have and every Bootstrap Columns Grid is going to be the identical width.
Equivalent width
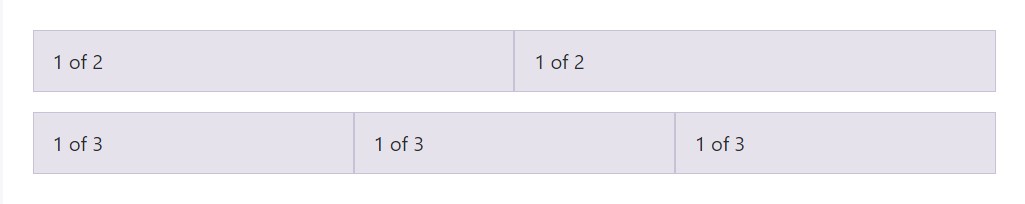
As an example, right here are two grid designs that placed on every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
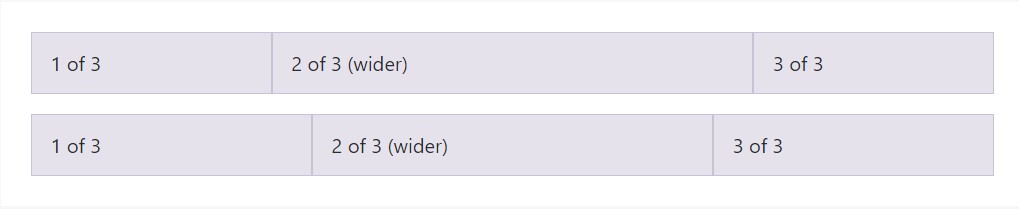
Auto-layout for flexbox grid columns likewise signifies you can establish the width of one column and the others are going to instantly resize around it. You may possibly work with predefined grid classes ( just as demonstrated here), grid mixins, or inline widths. Take note that the different columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
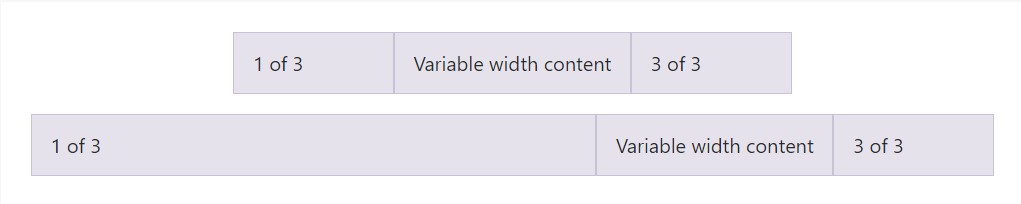
</div>Variable size information
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
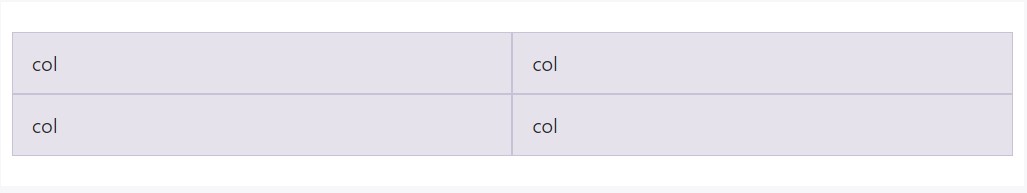
</div>Equal width multi-row
Set up equal-width columns which go across multiple rows by inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand new feature
Another new thing upon the latest Alpha 6 build of Bootstrap 4 is supposing that you bring in just a handful of
.col-~ some number here ~Conclusions
And so presently you realize exactly how the column components form the construction and responsive behaviour of the Bootstrap system and everything that is actually left for you is creating something really outstanding using them.
Review several video clip information about Bootstrap columns
Connected topics:
Bootstrap columns formal information

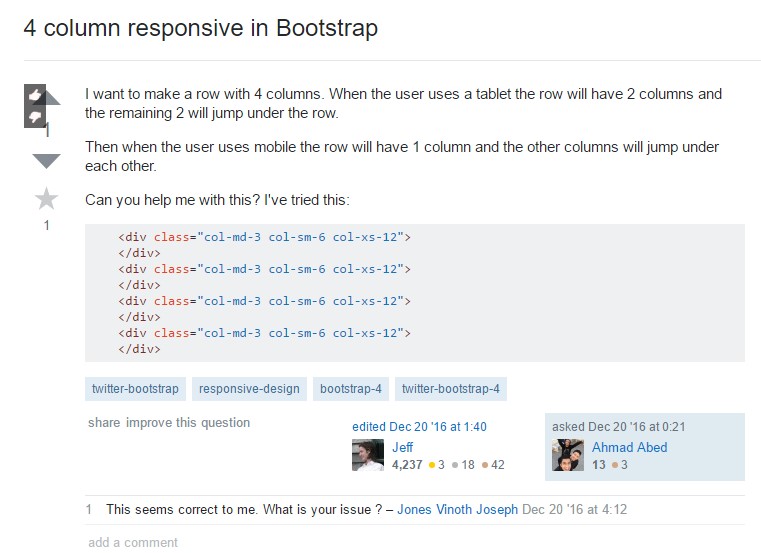
Responsive columns in Bootstrap

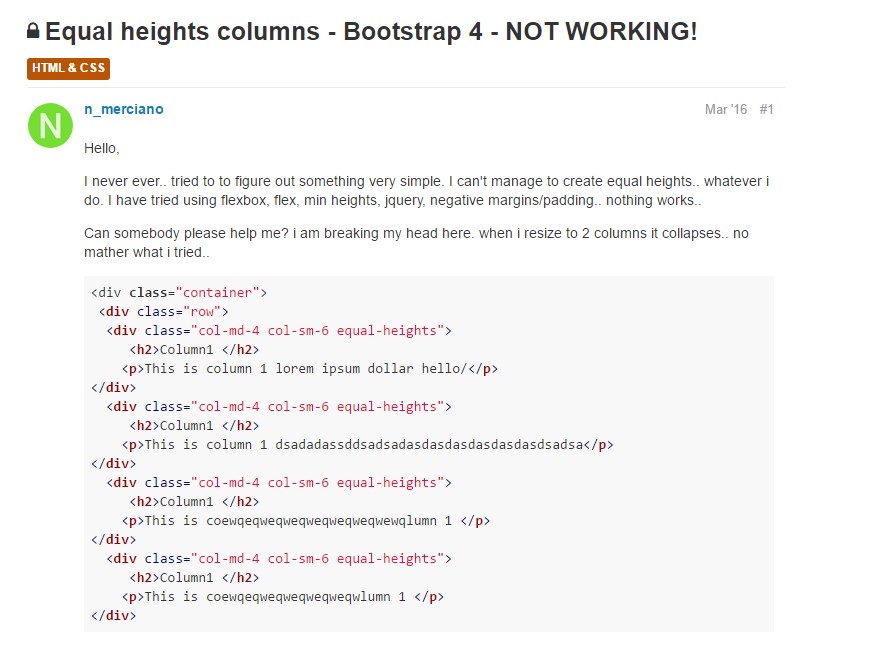
Trouble with a heights of the Bootstrap columns