Bootstrap Toggle Button group
Overview
Regardless the pleasing pictures fantastic capability and smashing effects near the bottom line the web-site pages we generate purpose limits to relaying several web content to the site visitor and therefore we may possibly call the web the new kind of document container due to the fact that more and more info gets presented and accessed on the internet as an alternative as documents on our local desktop computers or the classical approach-- imprinted on a hard copy media. ( read more here)
Everything limits to web content but in the situation where the site visitor awareness gets drawn from almost everywhere simply just posting what we have to give is definitely not far enough-- it must be structured and offered through this that even a large sums of dry helpful simple content discover a method maintaining the visitor's attention and be really easy for browsing and locating simply just the needed part simply and swiftly-- if not the visitor may possibly get annoyed as well as disappointed and look away nonetheless somewhere out there in the text message's body get covered a number of precious gems.
So we need to find an element which in turn gets less space possible-- extensive plain text areas drive the site visitor elsewhere-- and ultimately several motion and interactivity would undoubtedly be also highly adored due to the fact that the viewers got very used to hitting switches all around.
Luckily the Bootstrap 4 framework has just exactly that-- convenient collapsible panels capable of maintaining large quantity of data featuring simply just a heading line to help us better get around and enlarging to demonstrate what is simply required upon clicking on the header. These are certainly the accordion and toggle control panels that work basically the exact same having a single variation-- while the name recommends in the accordion panel growing a some collapsible material collapses all of the other parts while inside the toggle element you can certainly have just as several increased areas as you want to-- all of it relies on the certain material of the large content hidden within the collapsible panels and the way you're visualizing the user will ultimately use it. ( discover more here)
Ways to employ the Bootstrap Toggle Dropdown:
The certain application of a toggle block is pretty convenient in the latest edition of the Bootstrap system-- it works with the freshly presented
.cardid = " ~element's unique name ~ "The certain utilization of a Bootstrap Toggle Modal block is really convenient in the most recent edition of the Bootstrap system-- it works with the recently presented
.cardid = " ~element's unique name ~ "Later it is certainly time for developing the certain button element-- we'll employ the brilliant fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now if the trigger has been actually created it's moment for generating the collapsing element-- to launch make a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly inside of the collapsing component we ought to set a container for our content having the
.card-blockExample of toggle states
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily that is certainly in what way a one collapsible component gets created in Bootstrap 4. In order to build the whole panel you require to repeat the moves directly from above developing as lots of
.cardTake a look at a number of video short training relating to Bootstrap toggle:
Related topics:
Bootstrap toggle official records

Bootstrap toogle issue

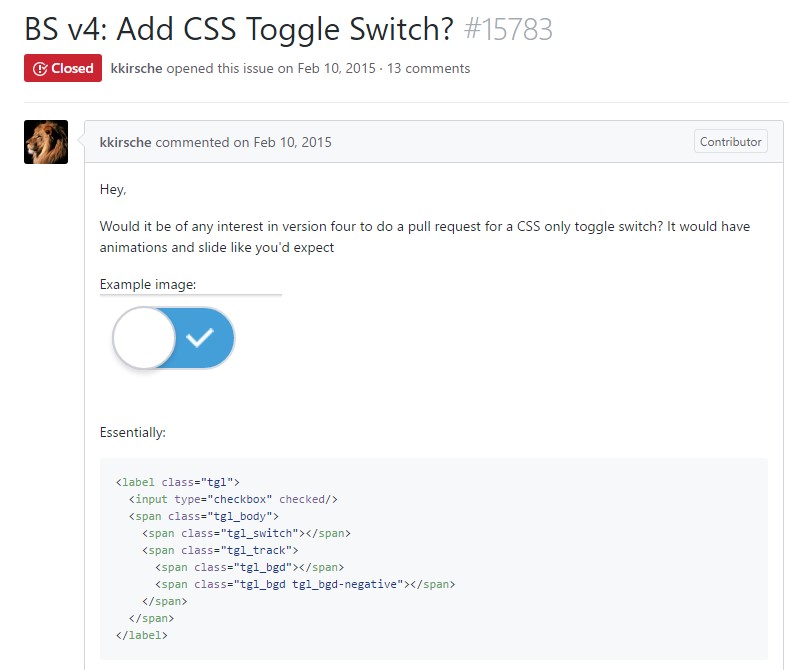
The ways to provide CSS toggle switch?