Best Site Maker Software
Recently I had the possibility investing time checking out a Third party Best Web Builder theme which extolled having lots of blocks-- I counted nearly one hundred actually-- as well as today going back to the great gold native Best Web Builder atmosphere I got reminded of something which happened to me a few years ago. For a reason I had to go to and also drive around in a city I hardly recognized with an additional person's car much more recent and also liked than mine at the time which went and choked off every time I raised my foot off the gas. Returning from this remarkable quest and seeing my old vehicle parked in front of the block I practically cried hugged and kissed the thing as a dearest buddy. Well that's exactly the means I felt going back to the native Best Web Builder 2 theme after exploring Unicore and I'll tell you why.
Best Web Builder is constant as well as reputable - if a component acts in a manner in one block-- it acts similarly everywhere every time. There is no such thing as unforeseen habits distracting and also perplexing you in the chase of the finest look.
Best Web Builder is versatile-- one block could be arrangemented in various ways coming to be something totally various at the end. Combined with the Custom Code Editor Extension the possibilities become almost endless. The only restrictions reach be your vision as well as creativity.
Best Web Builder develops-- with every considerable upgrade revealed via the turn up home window of the application we, the individuals obtain increasingly more valuable and also well believed tools fitting the expanding user needs. For instance just a few months earlier you had to compose your very own multilevel food selections and also the suggestion of producing an online store with Best Web Builder was just unimaginable and now simply a couple of variations later we currently have the possibility not merely to market points via our Best Web Builder sites but also to fully personalize the look and feeling of the process without creating a simple line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is steady-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop I've never ever got the "Program requires to close" message or shed the outcomes of my work. It could be done in my creativity, however it appears the program reaches run a little bit much faster with every next update.
Generally these except for one are the factors in the current months the splendid Best Web Builder became my in fact main and preferred internet style tool.
The last however possibly essential reason is the superb as well as subtle HTML and CSS finding out curve the software application gives. I'm not quite certain it was deliberately created by doing this yet it in fact functions every time:
Allow's claim you start with a concept as well as require a web site to offer it to the world yet lack any type of understanding in HTML. Hearing or googling from a buddy you start with Best Web Builder and also with nearly no time invested learning the best ways to use it you've currently got something working. You are stunned it was so easy but in the human nature is to always desire some more. Suppose the font was various from the created in typefaces or perhaps the logo a little bit bigger? This is exactly how the little CSS tweaks begin entering your life. Not long after you should change the look just a bit more as well as dare to break a block specification uncovering the personalized HTML area to transform a personality or more ... This is how it starts. Nobody's forcing you other than for your inquisitiveness and the friendly environment makes it look almost like a video game. And right after someday you unintentionally take a look at a bit of code and obtain stunned you know what it means-- wow when did this happen?! Maybe that's the part concerning Best Web Builder I love most-- the freedom to advance without pressure in any way.
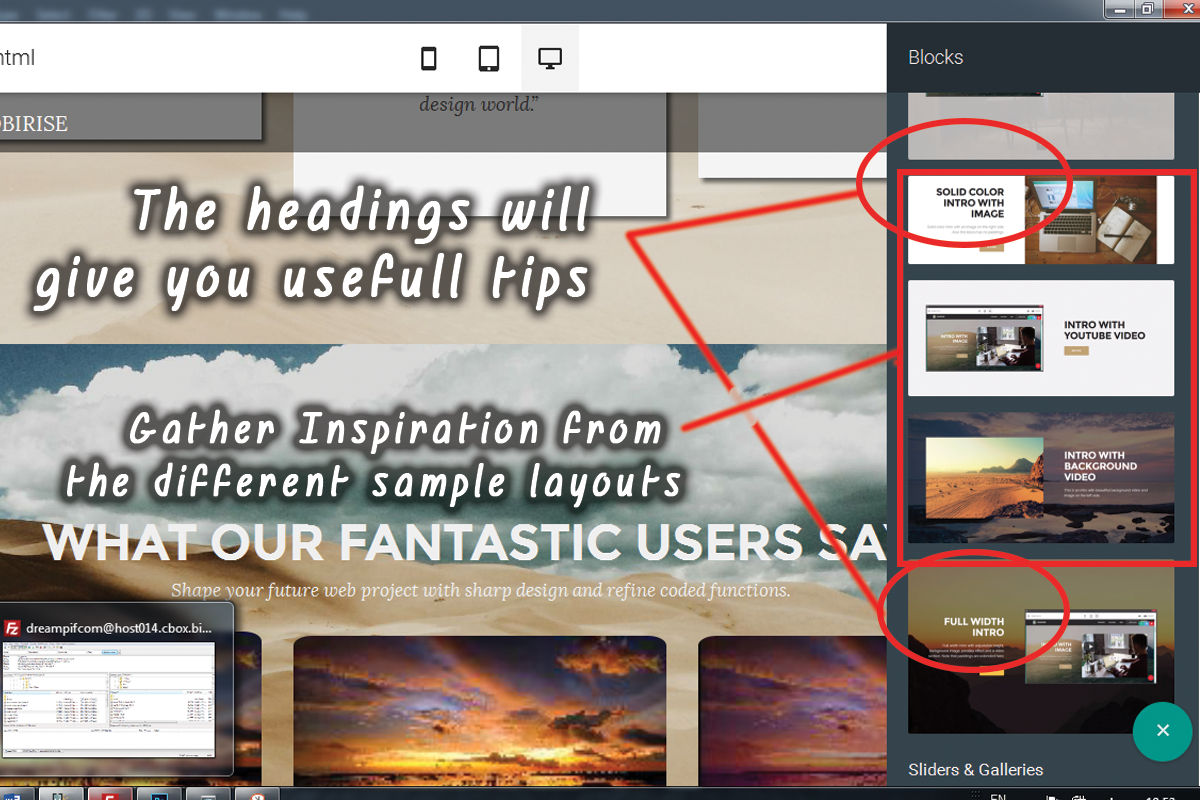
In this post we're visiting take a further check out the new features introduced in variation 2 as well as check out the multiple ways they could benefit you in the creation of your next excellent looking completely receptive web site. I'll additionally share some new pointers as well as techniques I lately uncovered to aid you expand the Best Web Builder capabilities even additionally and also perhaps also take the primary step on the discovering contour we discussed.
Hello Amazing Icons!
For the previous few years renowned typefaces took a great area in the web content. They are straightforward meaningful, scale well on all display dimensions given that they are totally vector elements as well as take almost no transmission capacity and time for filling. These straightforward yet meaningful pictograms could efficiently help you convey the message you need in a sophisticated as well as laconic way-- still a photo is worth a thousand words. So I guess for Best Web Builder Development group creating a module permitting you to openly place internet typeface icons right into really felt sort of organic everything to do. So web icons module has been around for some time as well as offered us well.
The great news are from this variation on it will certainly offer us even much better! Now with Best Web Builder 2 we currently have 2 additional symbol font to take complete advantage of in our layouts-- Linecons and Font Awesome. Each or hem brings us a small ton of money of goodies. Linecons offers us the expressive and refined look of in-depth graphics with a number of line sizes and also carefully crafted curves and also Font Awesome provides huge (as well as I indicate vast) collection of signs and also since it obtains loaded all over our Best Web Builder tasks gives us the flexibility achieving some awesome designing effects. Allow's take a comprehensive look.
Where you can utilize the icons from the Best Web Builder Icons expansion-- nearly anywhere in your task depending of the strategy you take.
Just what you can utilize it for-- almost everything from adding additional clarity and also expression to your content and enhancing your buttons and food selection things to styling your bulleted lists, including meaningful imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You could even add some activity leveraging another constructed in Best Web Builder capability-- we'll talk about this in the future.
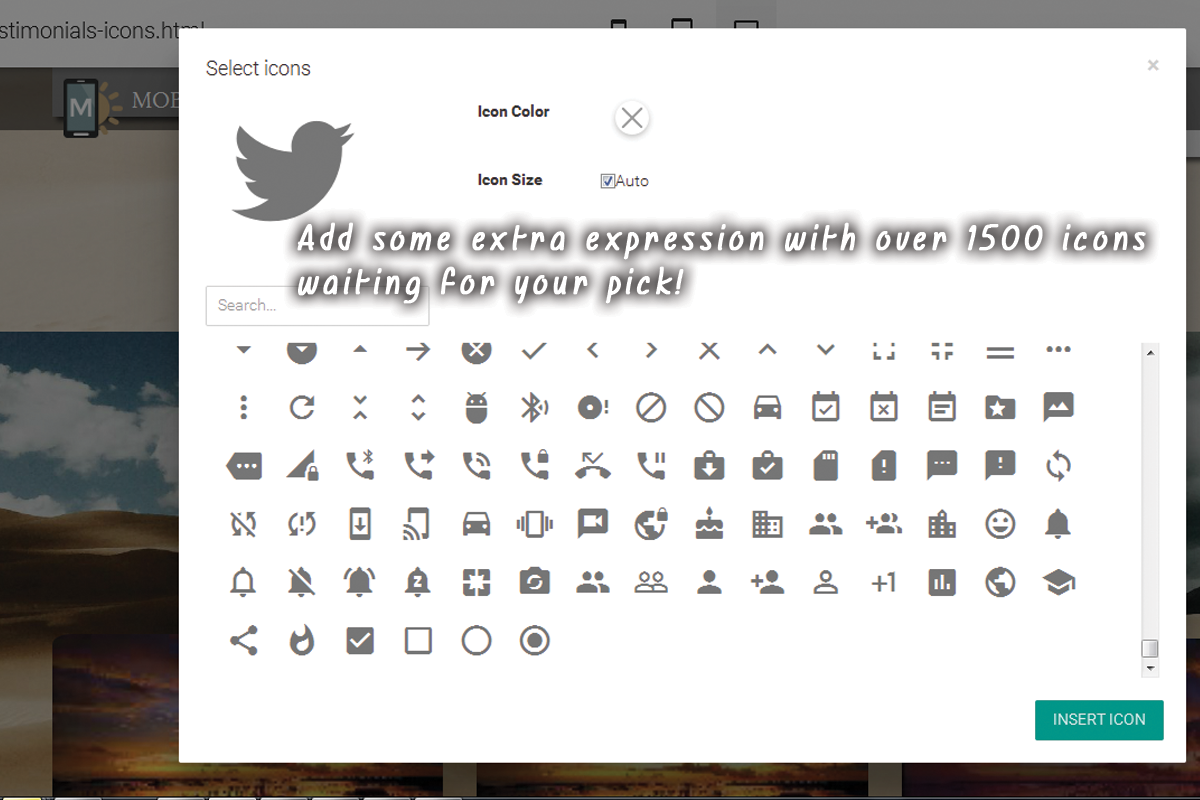
Adding symbols through the developed in graphic user interface-- tidy and very easy.
This is certainly the most convenient as well as fastest method as well as that is among the factors we love Best Web Builder-- we always obtain a very easy way.
Via the icons plugin you get the liberty placing icons in the brand name block, all the buttons and also several of the media placeholders. Keep in mind that alongside with maintaining the default dimension as well as color setups the Select Icons Panel lets you choose your worths for these buildings. It also has an useful search control aiding you to discover faster the aesthetic material you require as opposed to constantly scrolling down as well as sometimes missing out on the right choice.
Another benefit of the recently added Font Awesome is it consists of the brand name marks of almost 200 popular brands as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- all set and also waiting if you need them.
So essentially every essential interactive component in the sites you are building with Best Web Builder can being increased even further with adding some gorgeous, lightweight and also completely scalable icon graphics. This way you are lining out your principle and since forms as well as symbols are much quicker identifiable and understood-- making the content a lot more intuitive and understandable.
Yet this is just a part of all you could accomplish with the newly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin offers us a great advantage-- it internationally consists of the Icon font styles in our Best Web Builder jobs. This actions integrated with the way Font Awesome classes are being created provides us the freedom achieving some pretty fantastic things with merely a couple of lines of custom CSS code put in the Code Editor.
Putting a Font Awesome Icon as a bullet in a checklist as well as offering it some life.
Have you ever before been a bit frustrated by the limited choices of bullets for your checklists? With the freshly included to Best Web Builder Font Awesome these days are over. It is in fact takes merely a couple of simple steps:
- initially we undoubtedly have to choose the sign for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is located below:
it consists of all the symbols consisted of alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- ensure when dealing the value you do not pick them-- it's a bit complicated the initial couple of times.
Scroll down and also take your time obtaining acquainted with your brand-new toolbox of symbols and at the exact same time getting the one you would locate most ideal for a bullet for the listing we're about to design. When you discover the one-- merely replicate the & Unicode worth without the braces.
Currently we have to transform this value to in a way the CSS will comprehend. We'll do this with the help of an additional online tool situated below:
paste the value you've simply duplicated and also hit Convert. Scroll down till you find the CSS field-- that's the value we'll be needing in a minute.
If you occur to find difficulties specifying the different colors you require for your bullets merely shut the Code editor, examine the text shade HEX code through the Best Web Builder's integrated in shade picker choose/ specify the shade you require, duplicate the value and also exit decreasing adjustments. Now all you require to do is positioning this value in the Custom CSS code you've produced in a min. That's it!
Allow's walk around some more!
Another cool everything you could accomplish with just a couple of lines of custom-made CSS as well as without yet unlocking the customized HTML and losing all the block Properties visual adjustments is adding some movement to all the icons you are qualified of putting with the Icons Plugin. Utilize this electrical power with care-- it's so easy you can quickly obtain addicted and also a flooded with effects website occasionally gets difficult to review-- so utilize this with step a having the overall appearance and feel I mind.
When the tip gets over this switch, let's claim you want to include an icon to a button which need to only be noticeable. As well as given that it's motion we're speaking about, let's make it relocate when it's visible. The custom code you would intend to use is:
, if you require some extra tweaks in the look merely fallow the comments pointers to readjust the numbers.. If required, and also of training course-- alter the animation kind. If you need this impact regularly-- delete the ": float" component as well as uncomment "infinite" to make animation loophole forever not merely once when the website lots ant the control you've simply styled may be concealed
This method could easily be expanded to deal with all the inserted Font Awesome symbols in your Best Web Builder task. As an example in order to apply to all the icons put in a block, just change
. btn: hover >. fa with. fa: float or with.fa to make it irreversible.
Bear in mind to establish computer animation loop for life if needed.
Include some individuality to the gallery.
An additional easy and amazing styling intervention you get qualified of attaining after the Best Web Builder 2 update and also the addition of Font Awesome Icons in the job is getting rid of the magnifying glass showing up on hover over a gallery thumbnail as well as replacing it with any type of Font Awesome icon you locate proper. The treatment is quite comparable to the one setup of the personalized symbol bullets. You require to pick the suitable icon and also transform its & Unicode number and also then paste the fallowing code in the Custom CSS section of your gallery block and also change the value-- just like in the previous instance.
The course specifying which symbol is being placed is the red one and can be acquired for all the FA icons from the Cheat sheet we spoke around. Heaven classes are purely optional.fa-fw repairs the size of the symbol and fa-spin makes it (obviously) spin. There is another indigenous motion class-- fa-pulse, likewise self-explanatory.
All the icons inserted this way into your content could be freely stiled by the ways of the previous 2 instances, so all that's left for you is think about the ideal usage for this awesome newly introduced in Best Web Builder attribute and also have some fun try out it!