Bootstrap Jumbotron Class
Introduction
Sometimes we need present a sentence loud and clear from the very start of the page-- such as a advertising related information, upcoming event notice or anything. To generate this particular description clear and loud it is actually likewise probably a smart idea putting them even above the navbar as form of a standard subtitle and description.
Including these types of features in an attractive and most important-- responsive manner has been really considered in Bootstrap 4. What recent edition of one of the most prominent responsive system in its current fourth version should encounter the requirement of stating something with no doubt fight across the page is the Bootstrap Jumbotron Design element. It becomes designated with huge text message and some heavy paddings to attain clean and appealing appearance. ( additional info)
The best way to utilize the Bootstrap Jumbotron Class:
In order to incorporate such element in your pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have indeed created your Jumbotron element-- still empty yet. By default it becomes styled having kind of rounded corners for friendlier appeal and a pale grey background color - currently all you need to do is wrapping certain web content just like an attractive
<h1><p>Situations
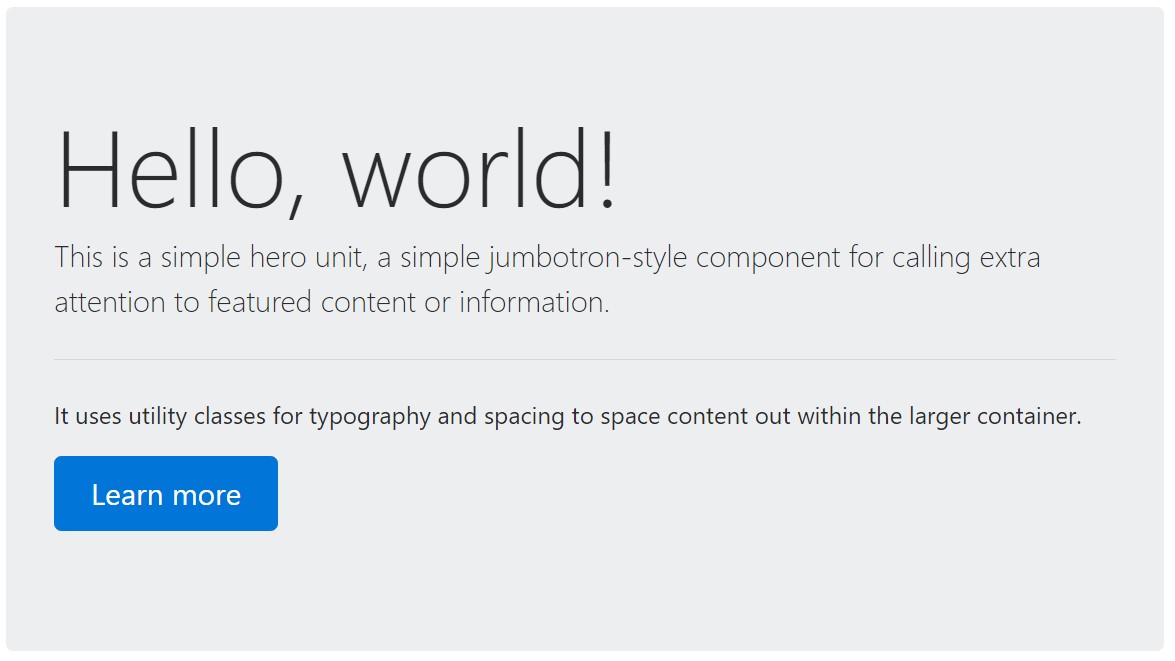
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To create the jumbotron full size, and without having rounded corners , add in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more thing to note
This is really the easiest way delivering your visitor a loud and plain information employing Bootstrap 4's Jumbotron component. It must be carefully employed again thinking of each of the feasible widths the webpage might just show up on and particularly-- the smallest ones. Here is exactly why-- as we explored above generally some
<h1><p>This merged with the a bit wider paddings and a several more lined of message content might just cause the elements filling in a mobile phone's entire screen height and eve spread below it which might eventually puzzle and even frustrate the visitor-- primarily in a hurry one. So again we return to the unwritten condition - the Jumbotron information must be clear and short so they capture the visitors instead of forcing them away by being really very shouting and aggressive.
Conclusions
And so right now you have an idea exactly how to create a Jumbotron with Bootstrap 4 and all the achievable ways it can surely have an effect on your customer -- currently all that's left for you is thoroughly planning its web content.
Examine a number of youtube video short training about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron approved records

Bootstrap Jumbotron training

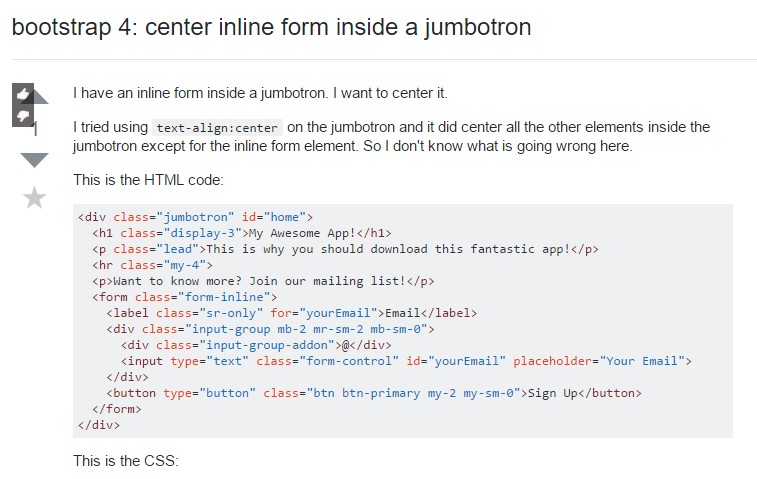
Bootstrap 4: focus inline form inside a jumbotron