Bootstrap Button Switch
Introduction
The button components as well as the links wrapped inside them are probably some of the most necessary components making it possible for the users to interact with the web pages and move and take various actions from one webpage to some other. Specifically currently in the mobile first industry when at least half of the webpages are being observed from small-sized touch screen devices the large convenient rectangle areas on display screen simple to find with your eyes and tap with your finger are even more important than ever. That's the reason why the brand new Bootstrap 4 framework advanced delivering extra pleasant experience dropping the extra small button size and adding some more free space around the button's captions to get them more legible and easy to use. A small touch bring in a lot to the friendlier appeals of the new Bootstrap Button Example are at the same time just a bit more rounded corners which together with the more free space around making the buttons so much more pleasing for the eye.
The semantic classes of Bootstrap Button Input
Within this version that have the similar amount of simple and great to use semantic styles bringing the capability to relay meaning to the buttons we use with simply putting in a particular class.
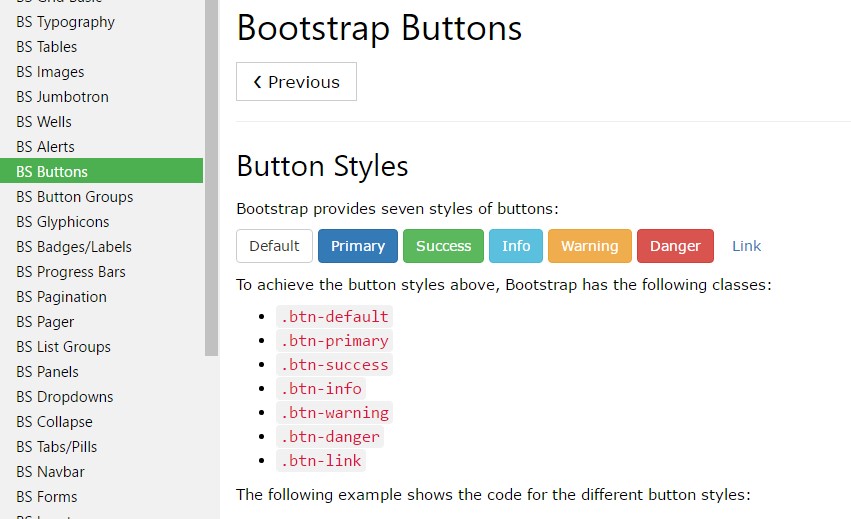
The semantic classes are the same in number just as in the latest version however, with several upgrades-- the not often used default Bootstrap Button usually carrying no meaning has been dismissed in order to get removed and replace by the much more keen and natural secondary button designing so now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
When ever using button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the attainable conditions you can put in your buttons in Bootstrap 4 since the brand new version of the framework as well brings us a brand-new suggestive and interesting manner to design our buttons helping keep the semantic we already have-- the outline mechanism ( useful content).
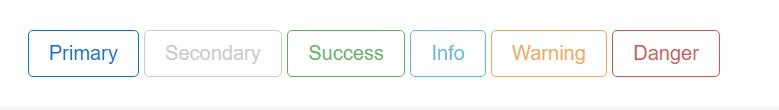
The outline setting
The pure background without border gets removed and replaced by an outline using some text message with the equivalent color. Refining the classes is truly quick and easy-- simply add in
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryNecessary aspect to note here is there is no such thing as outlined web link button and so the outlined buttons are actually six, not seven .
Substitute the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text message
Nevertheless the semantic button classes and outlined presentations are certainly awesome it is important to remember just some of the page's guests won't really be capable to check out them in such manner in case you do have some a little more important message you would like to add to your buttons-- make sure alongside the visual options you at the same time provide a few words pointing out this to the screen readers hiding them from the webpage with the
. sr-onlyButtons scale
Just as we said before the updated version of the framework aims for legibility and ease so when it comes to button sizings along with the default button size which needs no more class to be assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Force buttons seem out of service through incorporating the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the
<a>-
<a>.disabled- A number of future-friendly styles are included to disable all pointer-events on anchor buttons. In web browsers that assist that property, you won't notice the disabled arrow in any way.
- Disabled buttons must include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caveat
The
.disabled<a>tabindex="-1"Toggle function
Add in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Take note of that pre-checked buttons require you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Conclusions
And so generally speaking in the brand-new version of one of the most famous mobile first framework the buttons advanced directing to be more understandable, extra easy and friendly to work with on smaller sized screen and far more efficient in expressive ways with the new outlined appearance. Now all they need is to be placed in your next great page.
Take a look at some video short training relating to Bootstrap buttons
Connected topics:
Bootstrap buttons authoritative information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button