Bootstrap Alert Popup
Intro
The alerts are from these components you even usually do not think about until you really get to require them. They are used for giving prompt in time feedback for the user working with the web-site hopefully aiming his or hers focus to a specific direction or evoking certain actions.
The alerts are most often used together with forms to give the user a tip if a field has been submitted inaccurately, which is the right format expected or which is the status of the submission just once the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined appearance and semantic classes which can be used according the particular situation in which the Bootstrap Alert has been shown on screen. As it's an alert notification it is necessary to obtain user's focus but however keep him in the zone of comfort nevertheless it might even be an error notification. ( additional reading)
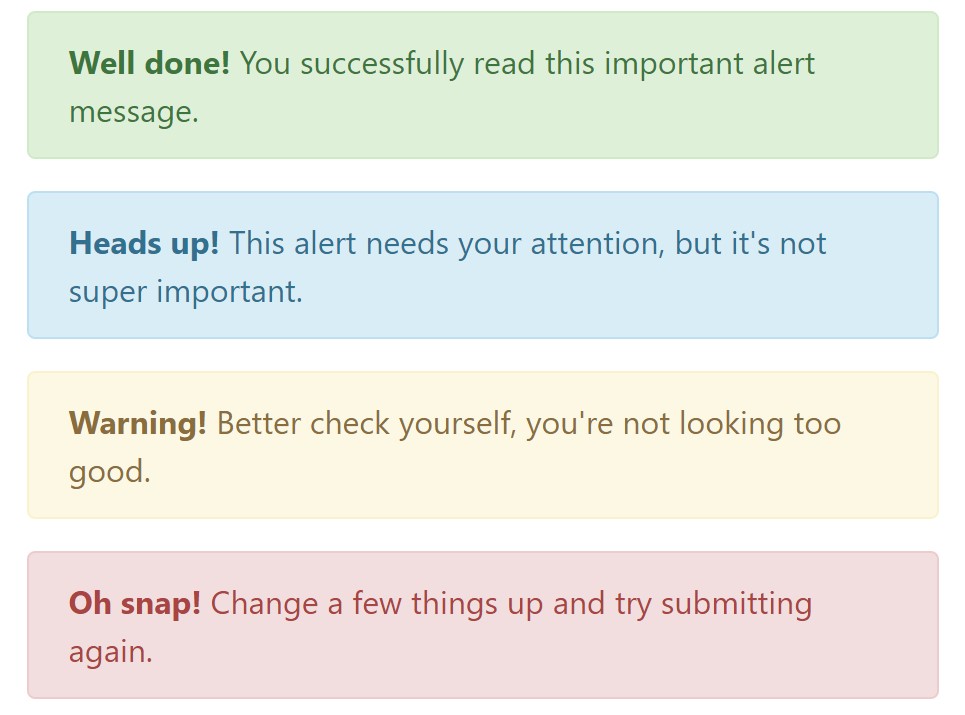
This gets fulfilled by the use of gentle pastel colours each being intuitively attached to the semantic of the message information like green for Success, Light Blue for fundamental info, Light yellow desiring for user's focus and Mild red specifying there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the web link
It really might actually not be discovered at a glance but the font colour itself is in fact following this coloration too-- just the colours are much much darker so get subconsciously seen as black however it's not exactly so.
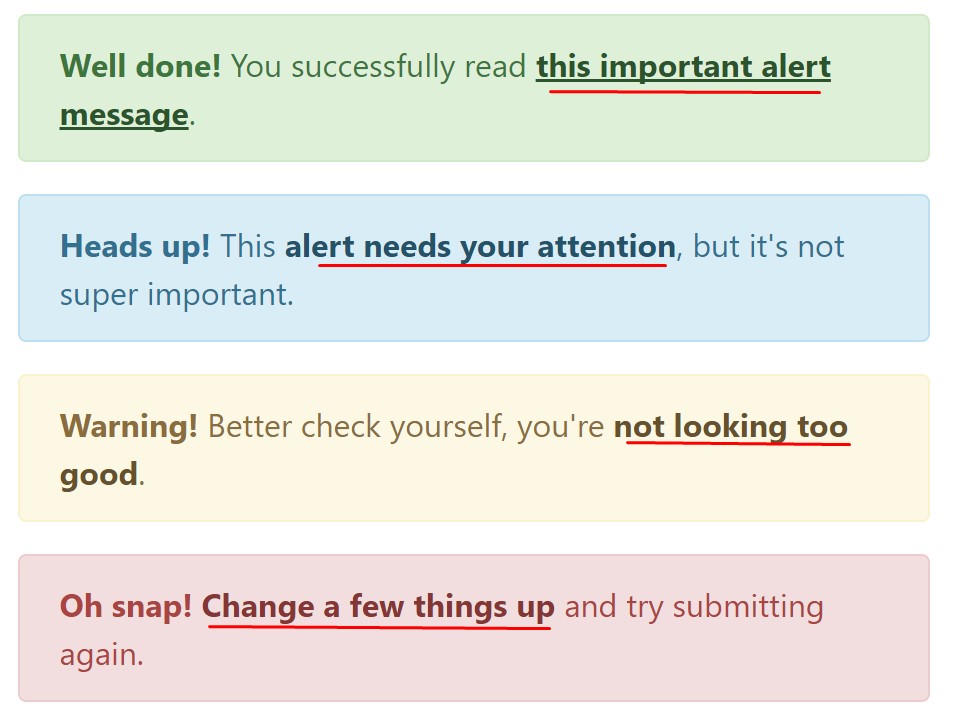
Exact same runs not only for the alert text message itself but also for the links provided in it-- there are link classes taking away the outline and painting the anchor elements in the appropriate colour so they match the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special important information for alerts
A factor to indicate-- the colors bringing their obvious interpretation just for those who actually get to see them. In this way it's a good thing to either make sure the visible text message itself offers the meaning of the alert well enough or to eventually include certain extra descriptions to only be seen by screen readers if you want to provide the page's accessibility .
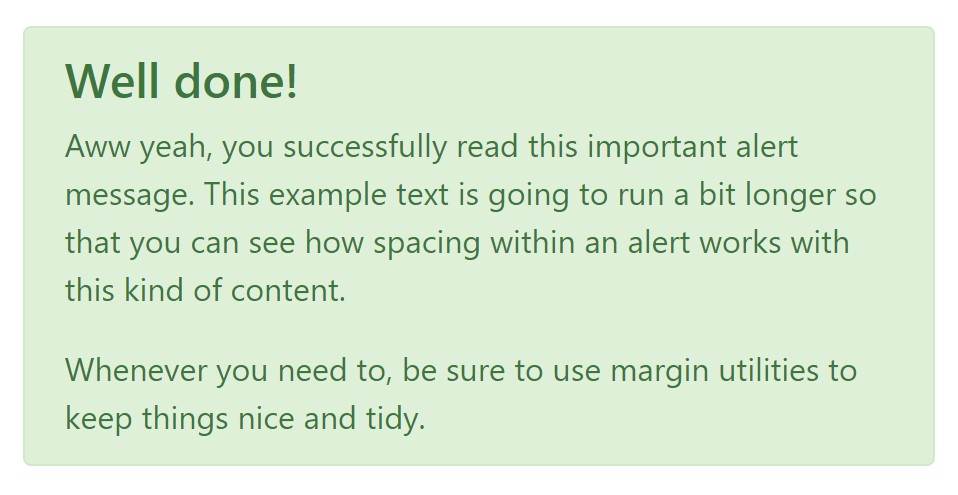
Besides links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the circumstances when you desire to present a bit longer information ( more info).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't allow however their titles to decrease the manner in which you're working with them-- these are just some color schemes and the way they will be actually implemented in your web site is completely up to you and fully depends on the special case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Popup
Triggers
Enable termination of an alert through JavaScript
$(".alert").alert()Enable dismissal of an alert through JavaScript
Alternatively with data attributes on a button located in the alert, as indicated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that closing an alert will take it out from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a few events for netting into alert capability.
close.bs.alertclosed.bs.alertExamine some on-line video short training regarding Bootstrap alerts
Related topics:
Bootstrap alerts authoritative information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue