Bootstrap Modal Options
Intro
Periodically we definitely have to determine the attention on a certain info leaving everything rest obfuscated behind to make certain we have certainly gained the website visitor's interest or perhaps have lots of information needed to be easily accessible through the webpage but so huge it certainly might bore and push back the people browsing the page.
For this type of circumstances the modal feature is certainly valued. Precisely what it engages in is showing a dialog box working a extensive zone of the screen diming out whatever other.
The Bootstrap 4 framework has all the things wanted for developing such element having the minimum initiatives and a basic direct construction.
Bootstrap Modal is structured, still, flexible dialog assists powered via JavaScript. They assist a quantity of use samples beginning at user notification ending with truly custom-made material and present a handful of practical subcomponents, sizes, and far more.
The way Bootstrap Modal Mobile performs
Before beginning with Bootstrap's modal element, make sure to review the following because Bootstrap menu options have currently changed.
- Modals are designed with HTML, CSS, and JavaScript. They are really located over anything else within the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to instantly close the modal.
- Bootstrap basically supports one modal window at a time. Nested modals aren't provided given that we think them to remain unsatisfactory user experiences.
- Modals use
position:fixeda.modal- One once more , due to
position: fixed- In conclusion, the
autofocusContinue reading for demos and usage tips.
- Due to how HTML5 identifies its semantics, the autofocus HTML attribute has no result in Bootstrap modals. To reach the identical effect, put into action some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need to get a switch on-- an anchor or switch to get clicked in turn the modal to become displayed. To do so simply assign
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now let us create the Bootstrap Modal itself-- primarily we need a wrapper element featuring the entire thing-- select it
.modalA good idea would undoubtedly be at the same time bring in the
.fadeYou would additionally desire to bring in the similar ID that you have actually determined in the modal trigger because typically if those two do not match the trigger will not effectively shoot the modal up.
Optionally you might probably like to bring in a close switch within the header appointing it the class
.closedata-dismiss="modal"Essentially this id the system the modal components have in the Bootstrap framework and it pretty much has stayed the similar in both Bootstrap version 3 and 4. The new version comes with a lot of new methods however it seems that the dev team expected the modals do the job all right the way they are so they directed their care out of them so far.
And now, lets us take a look at the several kinds of modals and their code.
Modal components
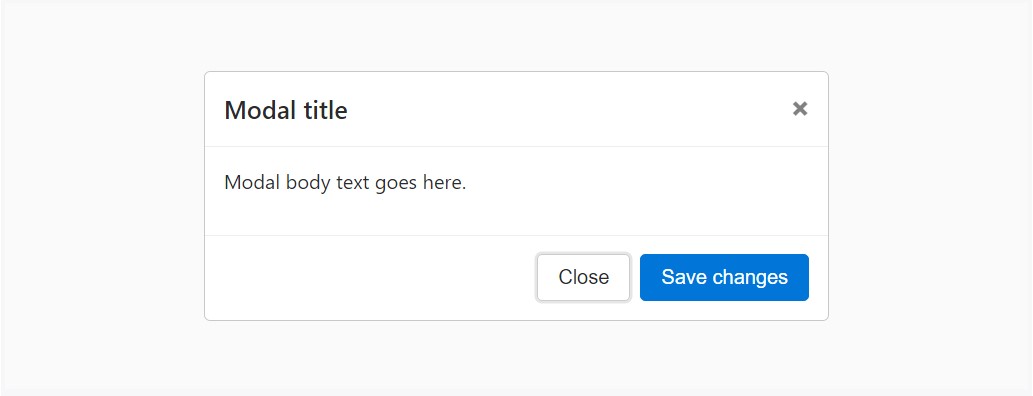
Listed here is a static modal illustration ( signifying the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
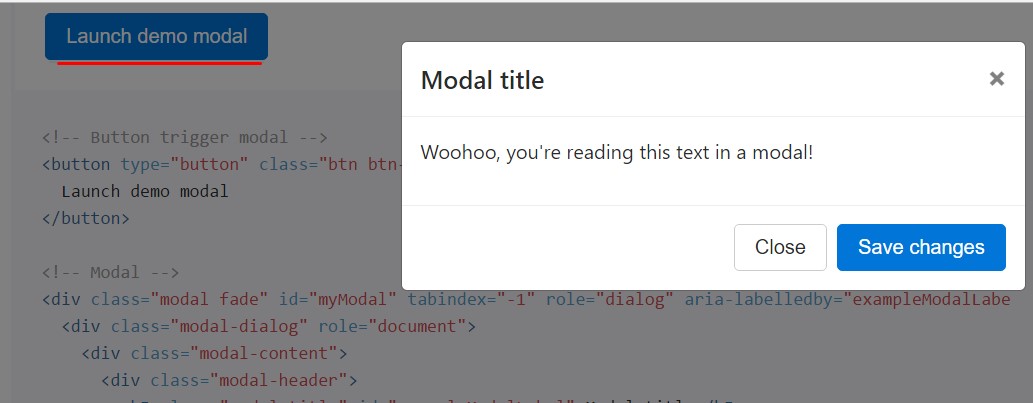
Whenever you will make use of a code below - a working modal demo will be provided as showned on the image. It will definitely move down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
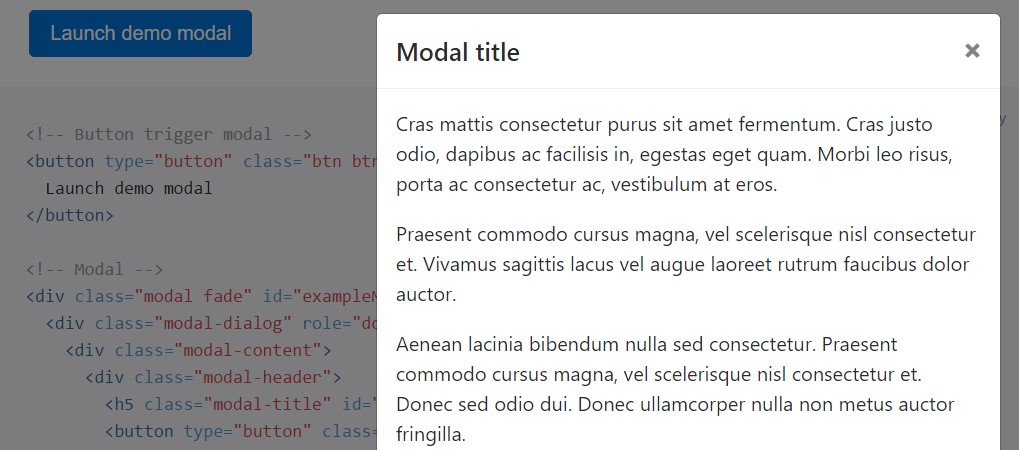
</div>Scrolling long web content
Each time modals come to be way too extensive for the user's viewport or device, they scroll independent of the webpage in itself. Try the demo shown below to find things that we show ( useful content).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
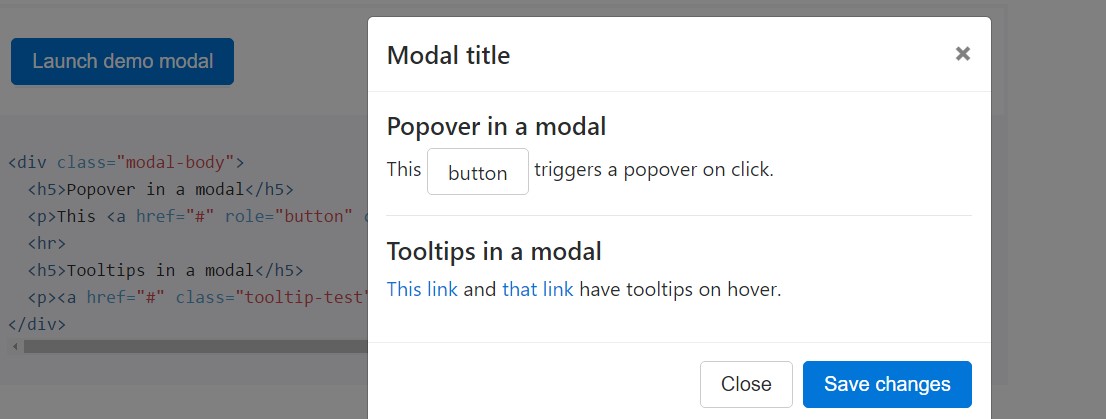
</div>Tooltips plus popovers
Tooltips and popovers can surely be localized inside modals just as needed. When modals are closed, any tooltips and popovers within are likewise quickly dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
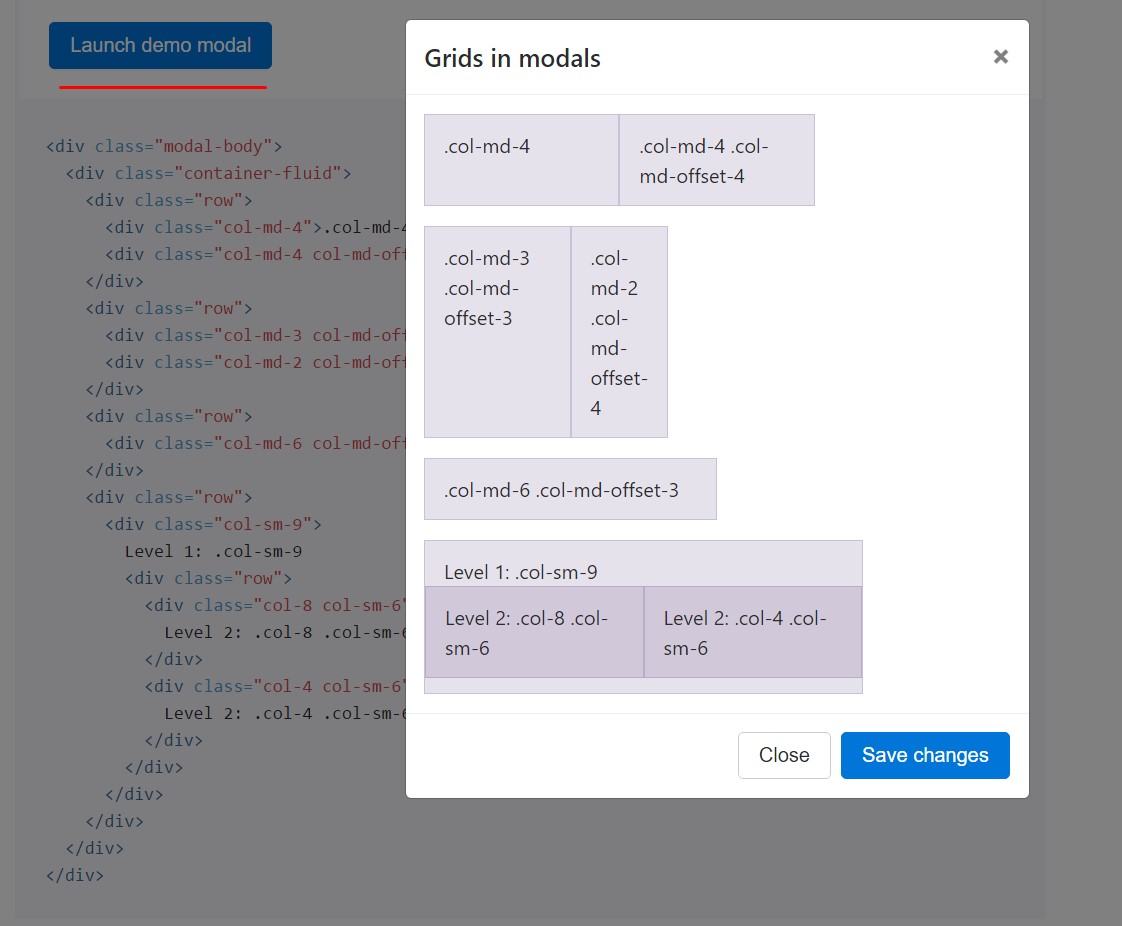
</div>Putting to work the grid
Implement the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
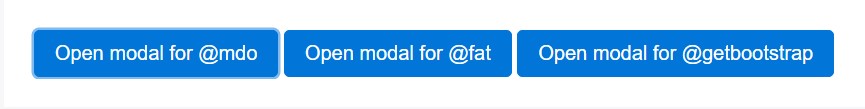
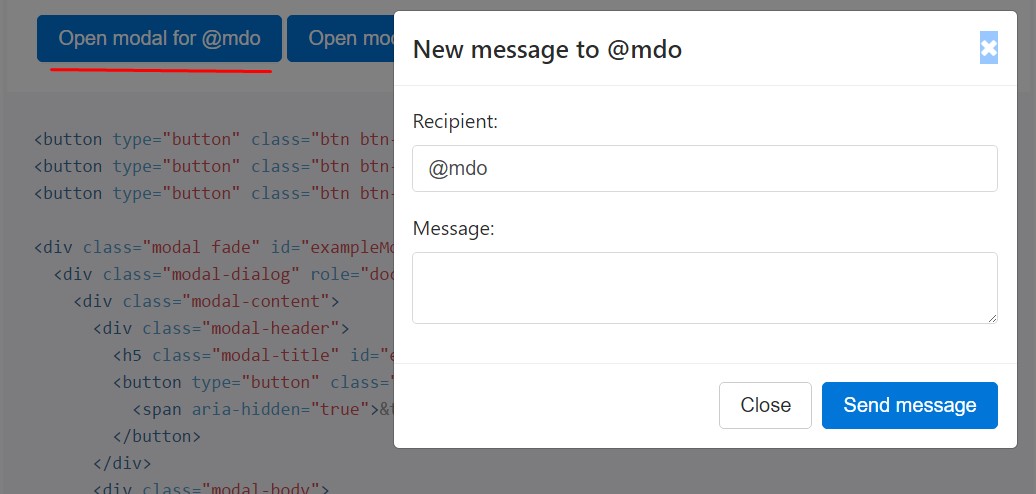
</div>Different modal web content
Contain a group of buttons that lead to the very same modal along with just a little diverse elements? Apply
event.relatedTargetdata-*Below is a live demonstration nexted by example HTML and JavaScript. For additional information, read through the modal events files with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals which just simply show up rather than fade in to view, eliminate the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
When the height of a modal switch while at the same time it is exposed, you have to command
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Adding YouTube web videos
Setting YouTube videos in modals demands special JavaScript not in Bootstrap to immediately stop playback and even more.
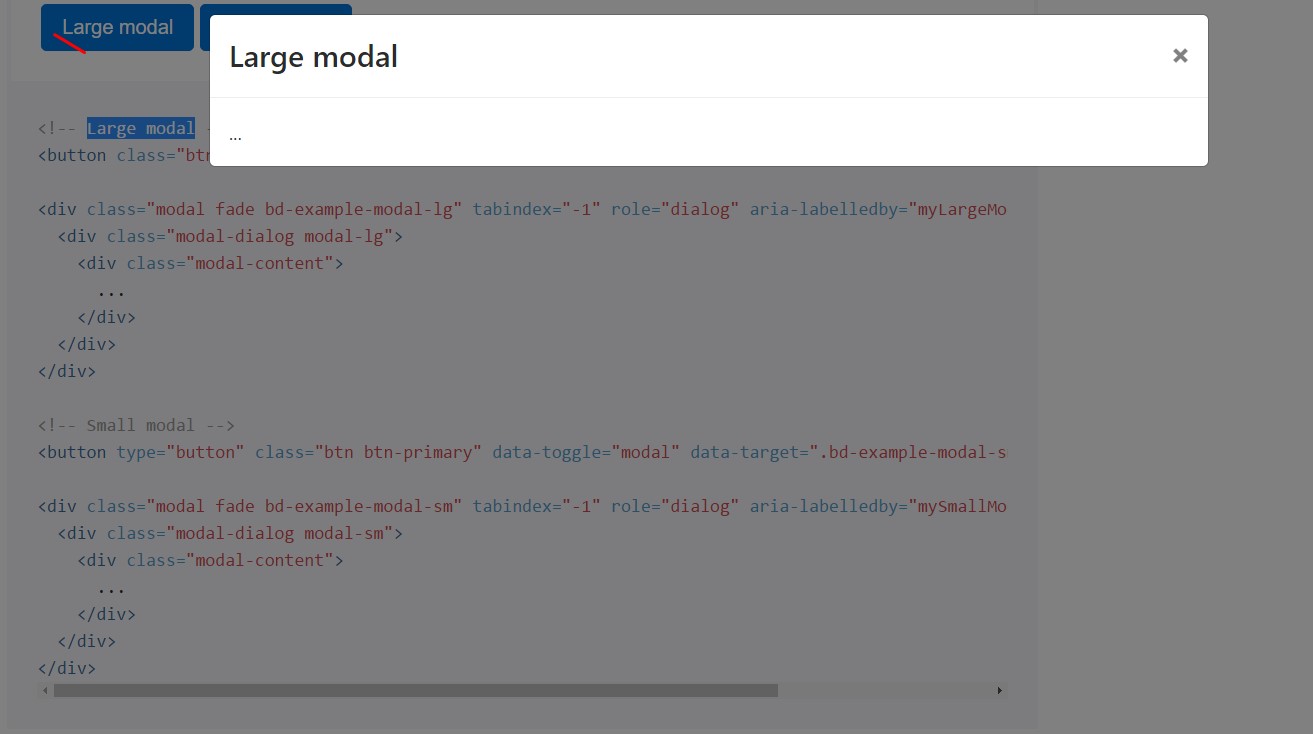
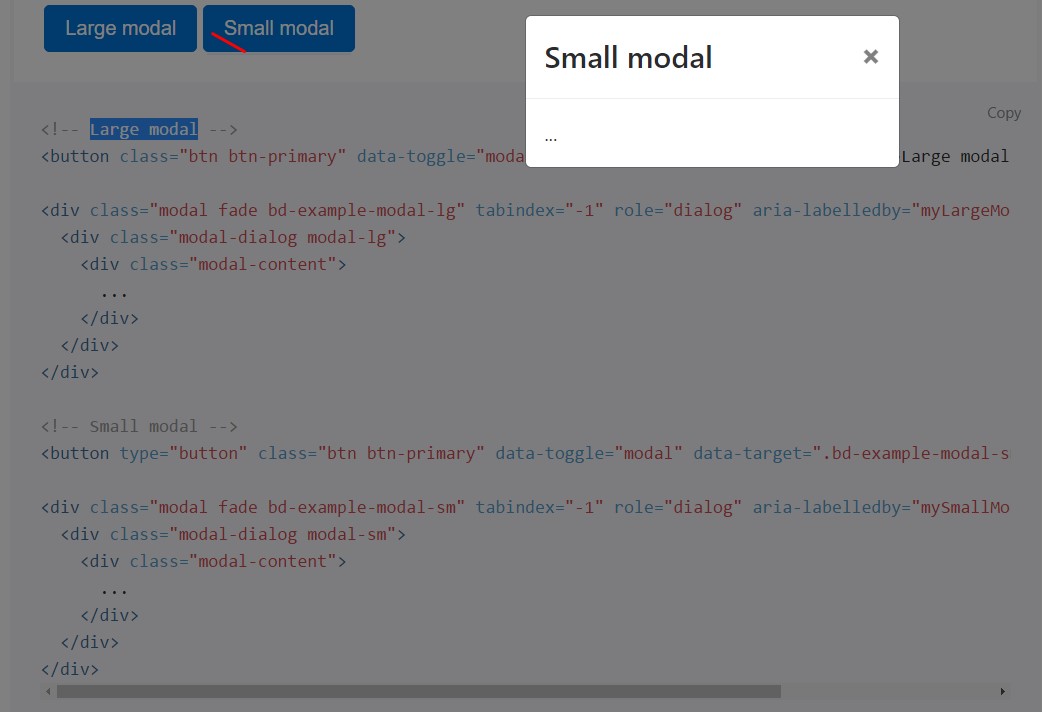
Optional proportions
Modals own two alternative proportions, available through modifier classes to get put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your non-visual web content as needed, by using information attributes or JavaScript. It at the same time adds in
.modal-open<body>.modal-backdropUsing data attributes
Turn on a modal without writing JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
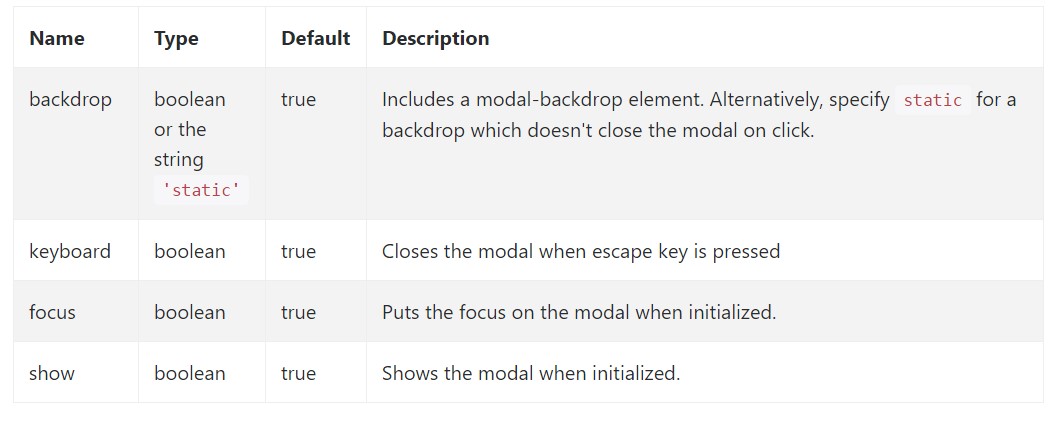
myModal$('#myModal'). modal( options).Options
Options may possibly be successfully pass through details attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Examine also the image below:

Approaches
.modal(options)
.modal(options)Activates your information as a modal. Accepts an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Go back to the user right before the modal has really been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Go back to the caller right before the modal has really been covered (i.e. right before the
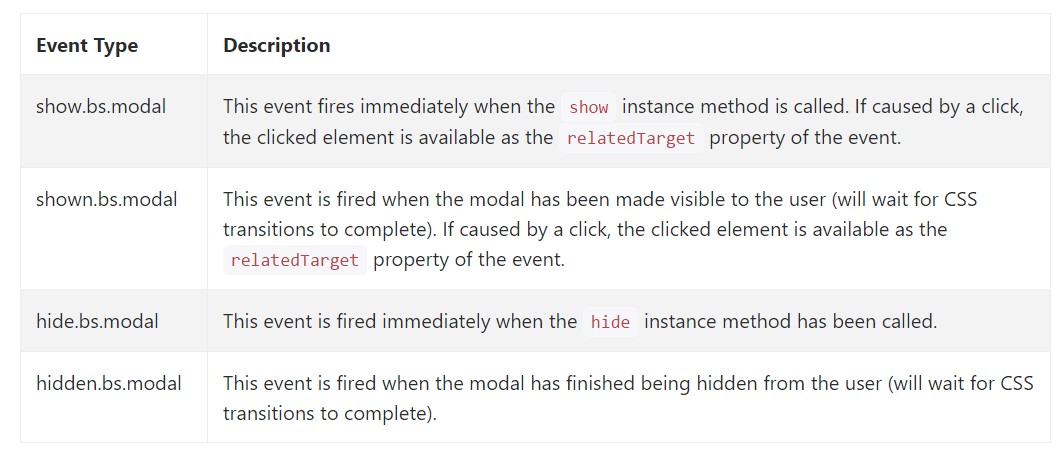
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for trapping in to modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We checked out just how the modal is constructed yet what could actually be within it?
The response is-- basically everything-- from a long heads and forms plain section with a number of titles to the more complicated construction which using the adaptive design methods of the Bootstrap framework might in fact be a web page inside the web page-- it is actually attainable and the possibility of incorporating it depends on you.
Do have in mind though if ever at a specific point the web content being soaked the modal becomes far too much it's possible the much better solution would be positioning the whole thing in to a different webpage for you to have fairly greater appearance as well as application of the entire display screen width attainable-- modals a pointed to for smaller blocks of information urging for the viewer's focus .
Check out a number of online video training regarding Bootstrap modals:
Related topics:
Bootstrap modals: main records

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal