Bootstrap Popover Form
Introduction
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usefulness of the Bootstrap 4
Together with Bootstrap 4 you will be able to develop your internet site now faster than ever before. In addition, it is comparatively really much easier to utilize Bootstrap to build your website than other systems. Having the integration of HTML, CSS, and JS framework it is among the most well-known platforms for web site advancement.
Some elements plus tricks in Bootstrap 4
A couple of the best elements of the Bootstrap 4 include:
• An improvised grid system which makes it easy for the user to make mobile device responsive along with a fair level of simplicity.
• A number of utility instruction sets have been featured in the Bootstrap 4 to help with uncomplicated studying for starters in the field of website development.
Items to keep in mind
Step 2: Rewrite your article by highlighting words and phrases.
Together with the start of the brand new Bootstrap 4, the connections to the previous variation, Bootstrap 3 have not been absolutely removed. The web developers have ensured that the Bootstrap 3 does get periodic upgrade and fault repair together with renovations. It will be carried out even after the end produce of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have guaranteed that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The assistance for different web browsers together with managing systems has been provided in the Bootstrap 4
• The overall scale of the font style is increased for relaxed browsing and web-site construction experience
• The renaming of several components has been performed to make sure a speedier and even more dependable web-site development system
• By having brand-new modifications, it is attainable to develop a much more interactive web site along with nominal efforts
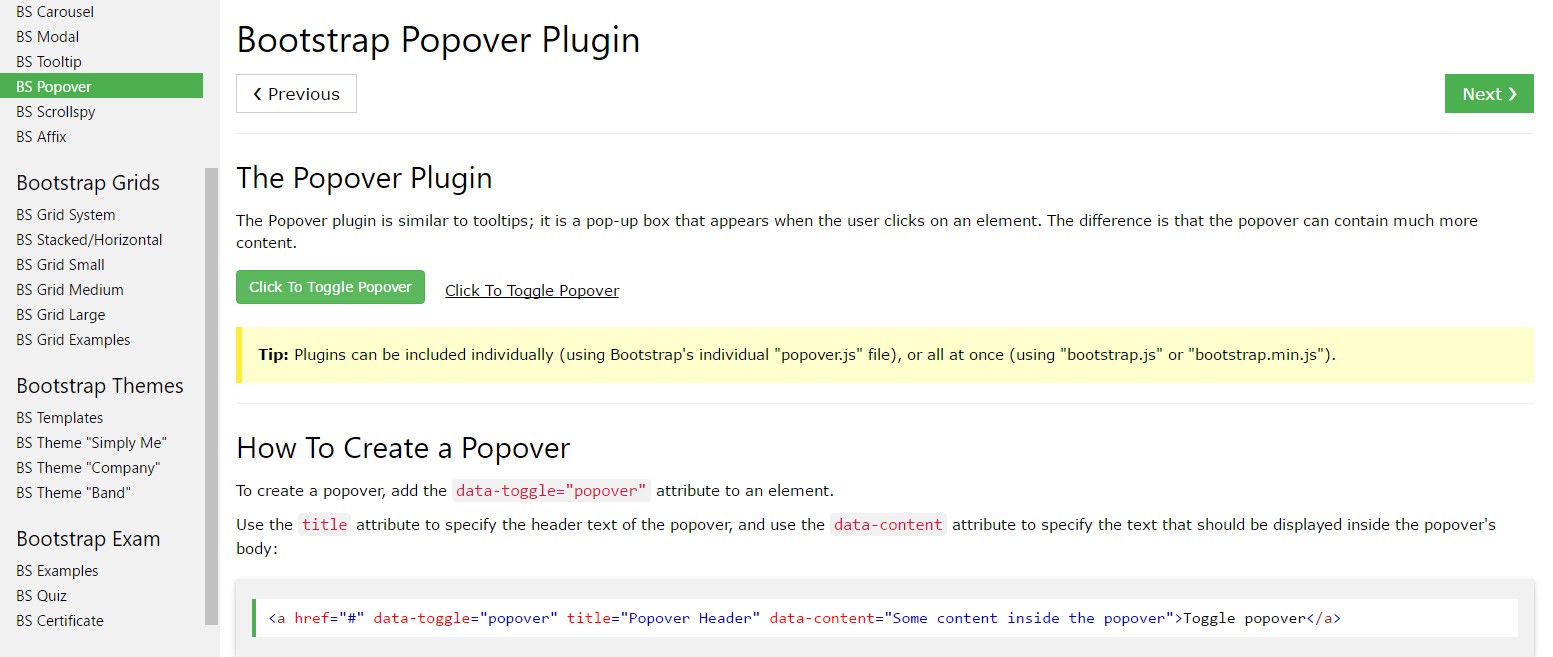
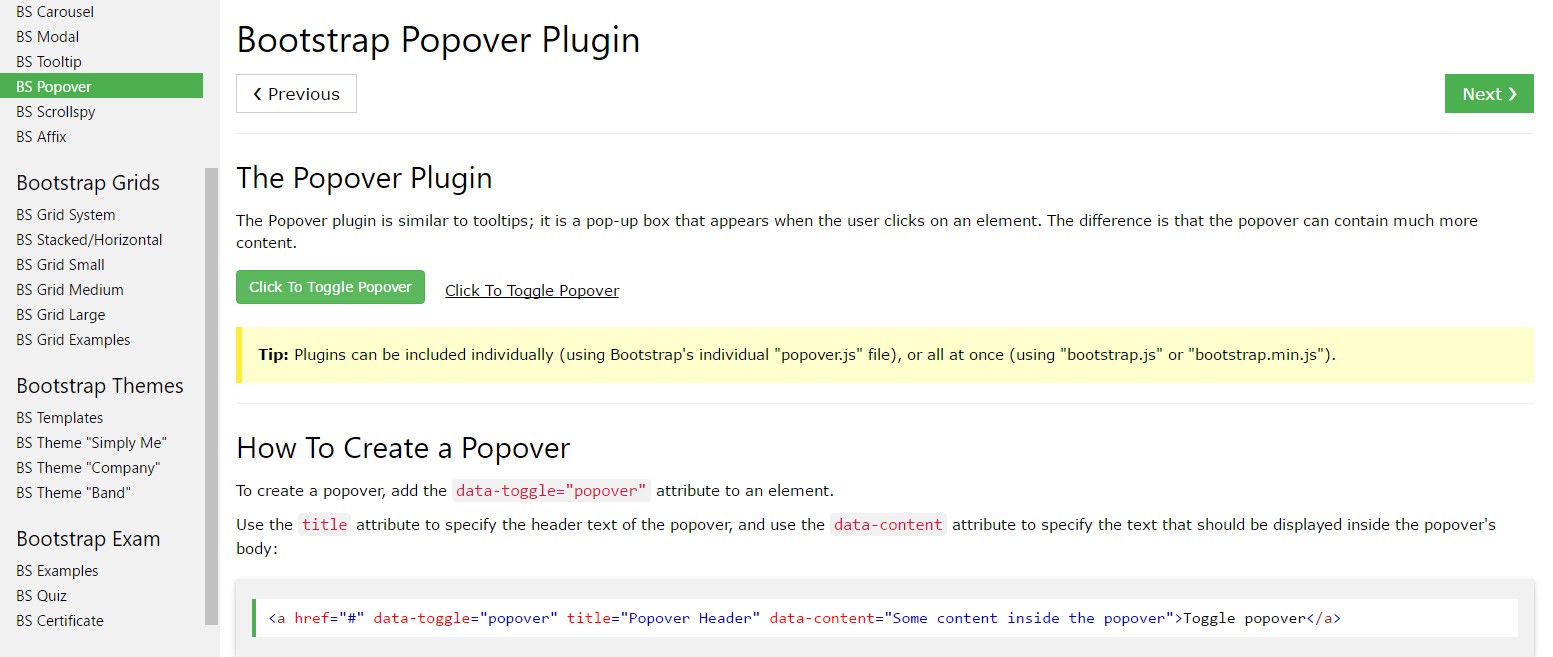
Bootstrap Popover Example
And promptly let all of us go to the primary theme.
Assuming that you need to provide various supporting information on your internet site you have the ability to employ popovers - simply add in small overlay content.
Ways to apply the popover plugin:
- Bootstrap Popover Options lean on the 3rd side library Tether for positioning. You must utilize tether.min.js right before bootstrap.js straight for popovers to perform!
- Popovers demand the tooltip plugin being a dependence .
- Popovers are opt-in for effectiveness reasons, so you must activate them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Generating popovers on hidden components will never get the job done.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Fantastic, let's discover exactly how they perform by using some cases. ( discover more here)
You need to incorporate tether.min.js prior to bootstrap.js needed for popovers to perform!
As an example: Enable popovers everywhere
One way to initialize each of popovers on a page would undoubtedly be to pick out all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)An example: Applying the container feature
Whenever you possess some designs on a parent component that interfere with a popover, you'll want to define a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
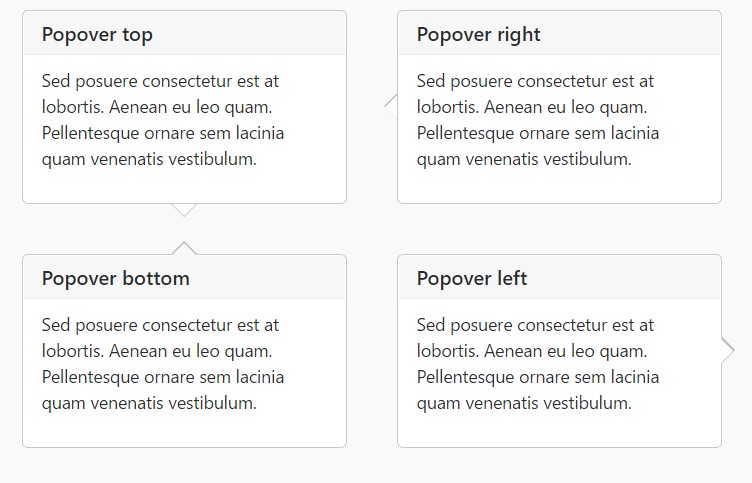
Four choices are offered: top, right, lowest part, and left aligned.
Live demo

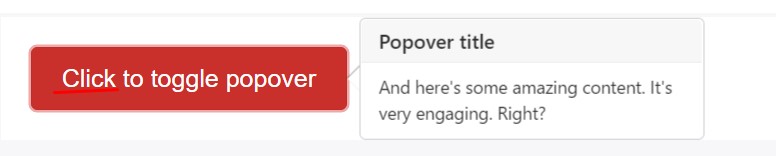
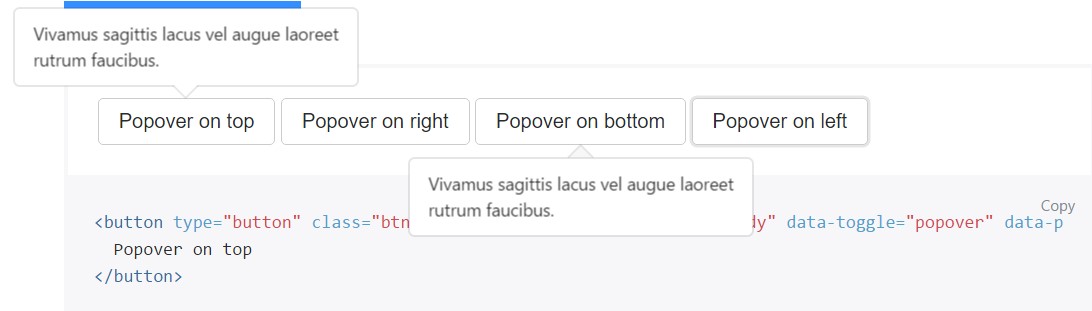
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
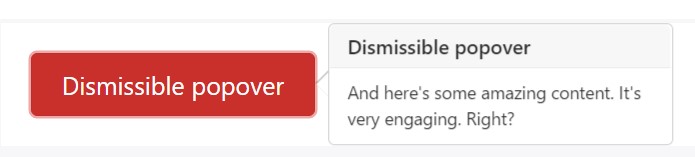
</button>Dismiss upon next mouse click
Put into action the
focusSpecific markup required for dismiss-on-next-click
For correct cross-browser as well as cross-platform actions, you will need to make use of the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Prepare popovers with JavaScript
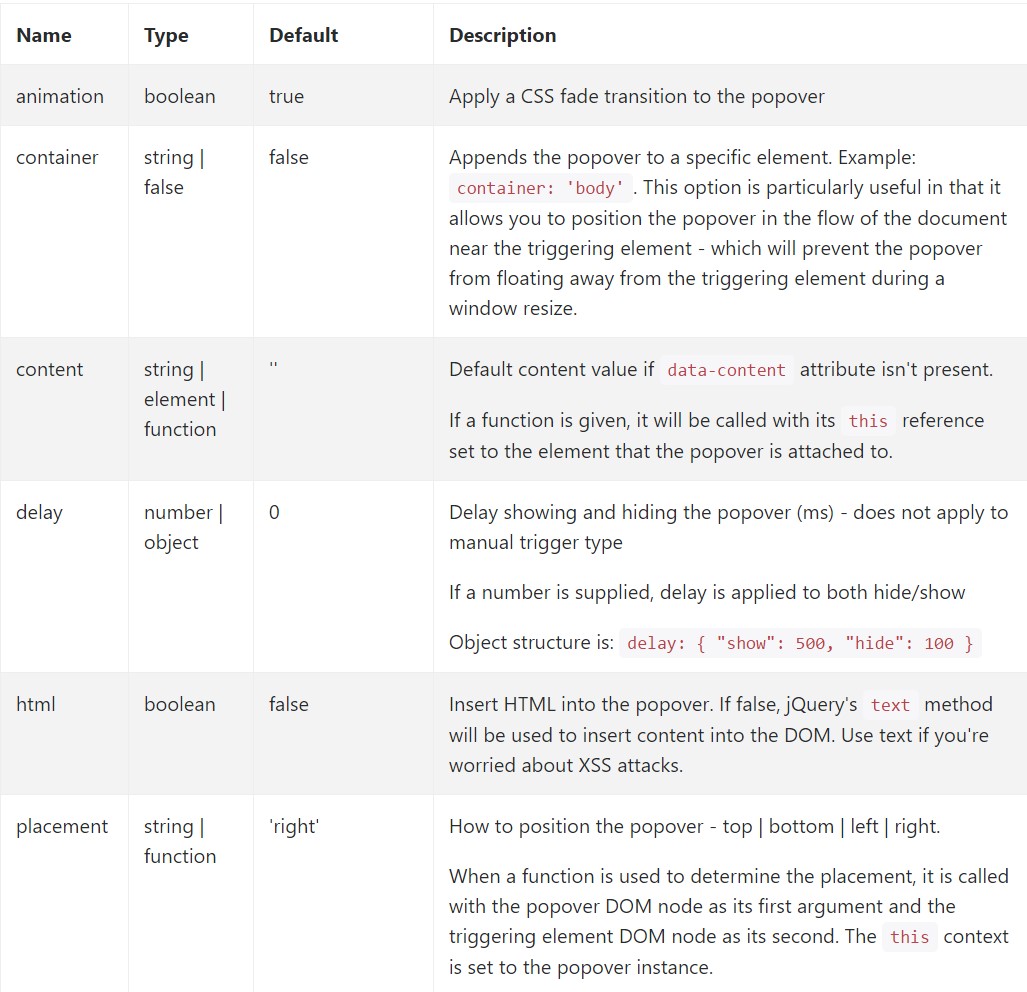
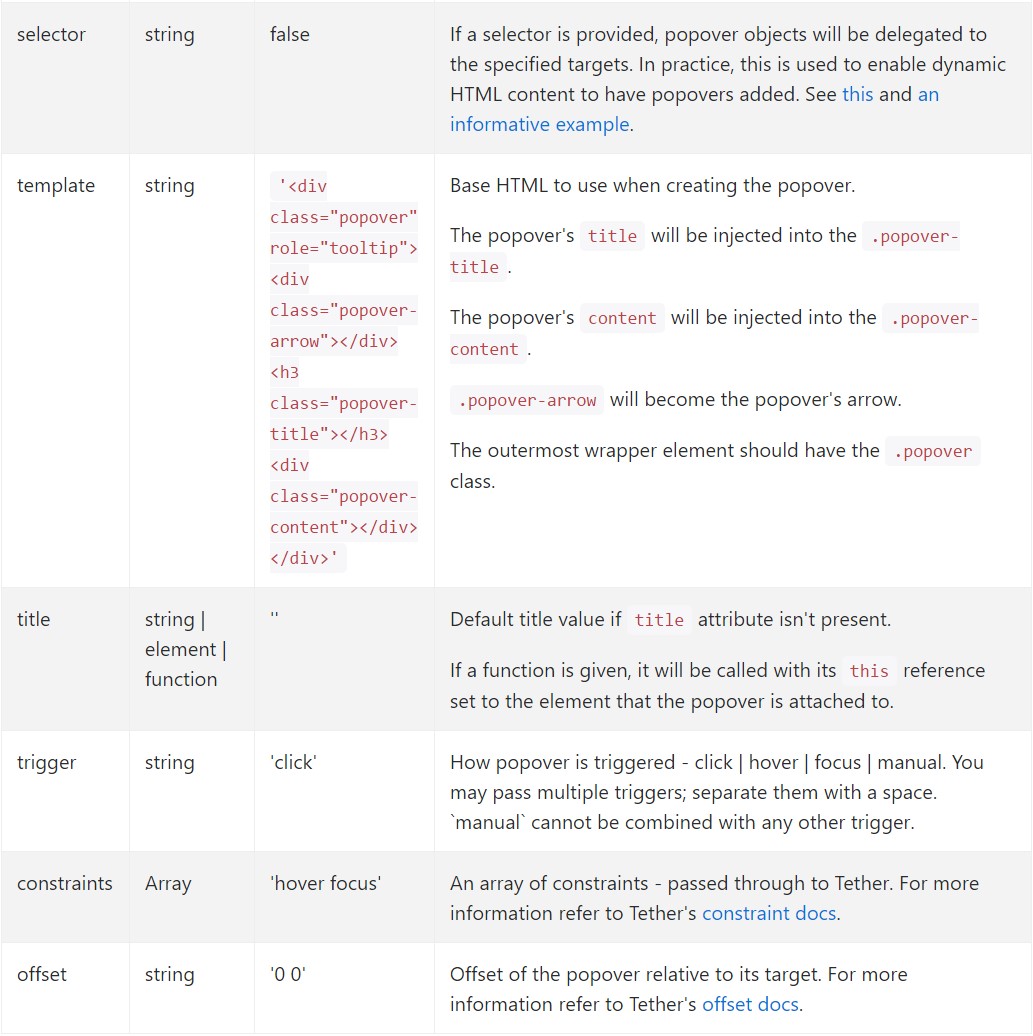
$('#example').popover(options)Options
Selections may possibly be pass on using data attributes as well as JavaScript. For information attributes, append the option name to
data-data-animation=""

Data attributes for separate popovers
Selections for specific popovers can additionally be defined with the usage of data attributes, as explained above.
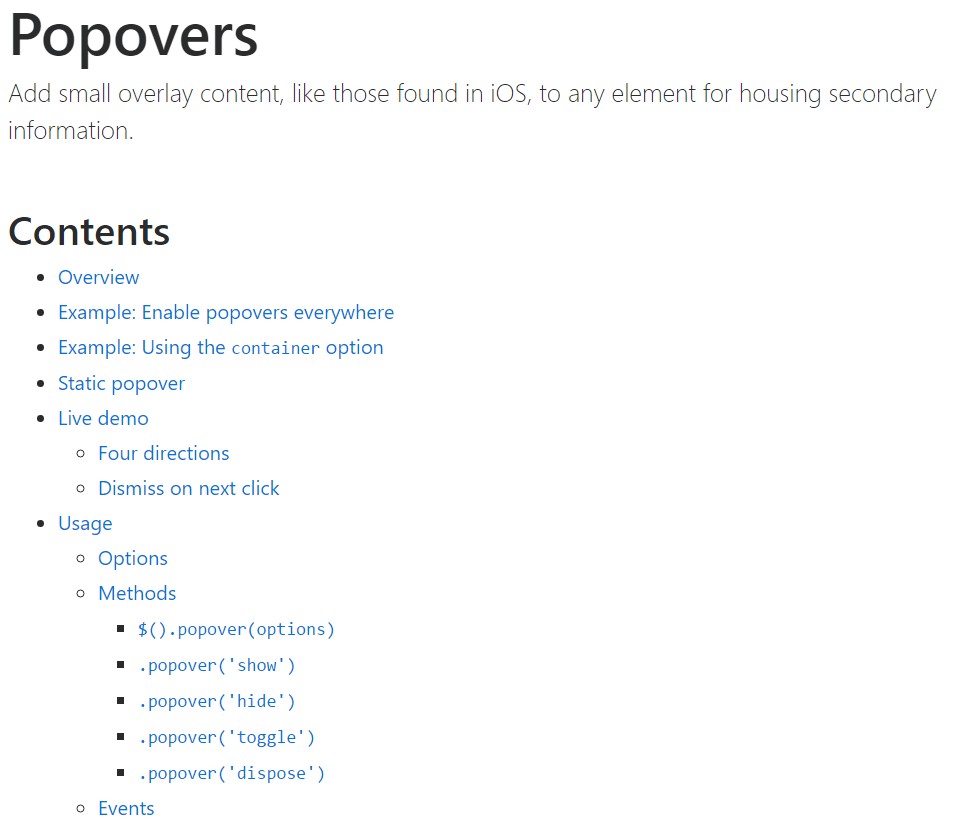
Techniques
$().popover(options)
Initializes popovers for the element selection.
.popover('show')
Shows an element's popover. Returns to the user right before the popover has certainly been demonstrated (i.e. prior to the shown.bs.popover
event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Go back to the user just before the popover has really been covered (i.e. prior to the hidden.bs.popover
activity happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the user prior to the popover has actually been shown or concealed (i.e. before the shown.bs.popover
or hidden.bs.popover
activity occurs). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and destroys an element's popover. Popovers that use delegation ( that are created making use of the selector feature) can not be separately destroyed on descendant trigger components.
$('#element').popover('dispose')
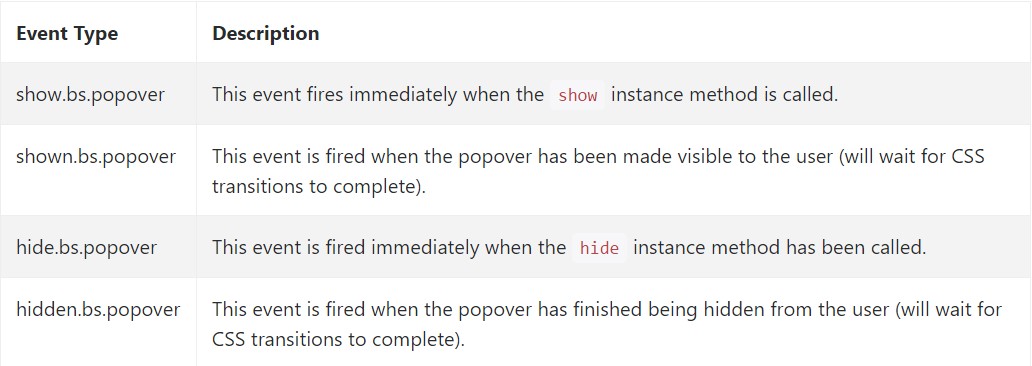
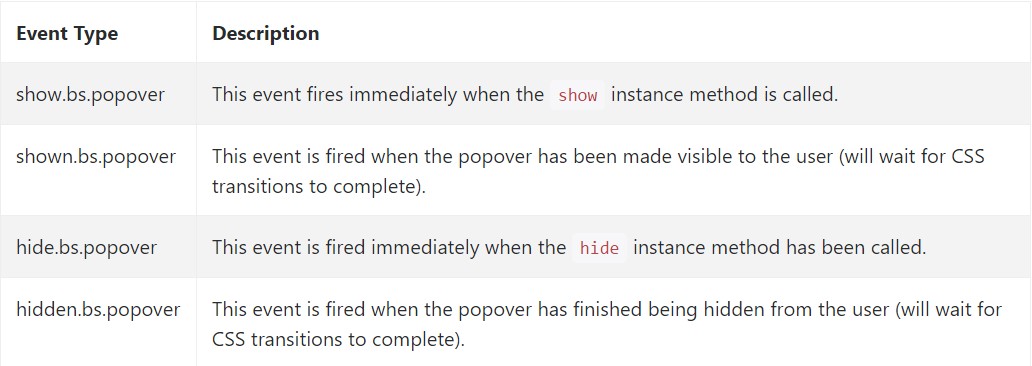
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review some on-line video guides relating to Bootstrap popovers
Linked topics:
Bootstrap popovers approved documentation

Bootstrap popovers training

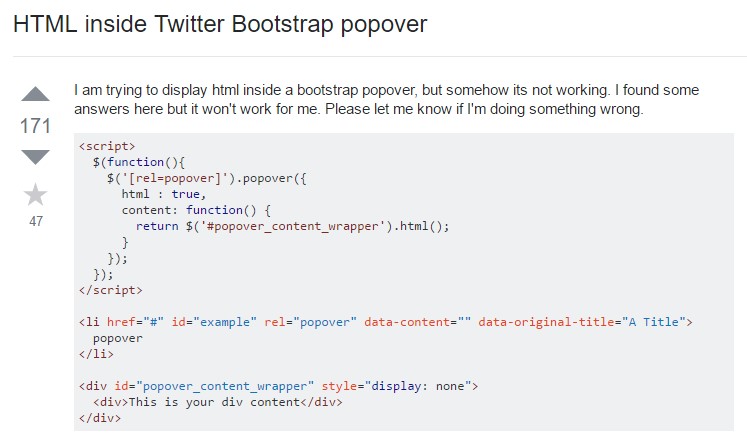
Bootstrap Popover trouble

$().popover(options)
Initializes popovers for the element selection.
$().popover(options).popover('show')
Shows an element's popover. Returns to the user right before the popover has certainly been demonstrated (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Go back to the user just before the popover has really been covered (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the user prior to the popover has actually been shown or concealed (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and destroys an element's popover. Popovers that use delegation ( that are created making use of the selector feature) can not be separately destroyed on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review some on-line video guides relating to Bootstrap popovers
Linked topics:
Bootstrap popovers approved documentation

Bootstrap popovers training

Bootstrap Popover trouble