Bootstrap Carousel Effect
Overview
Who doesn't appreciate flowing photos including a number of interesting subtitles and content identifying just what they mean, more effective relaying the text message or else why not indeed preferable-- additionally featuring a handful of buttons along talking to the visitor to have some action at the very start of the web page considering that all of these are commonly placed in the start. This stuff has been certainly looked after in the Bootstrap framework with the integrated carousel component which is absolutely supported and extremely convenient to acquire as well as a clean and plain design.
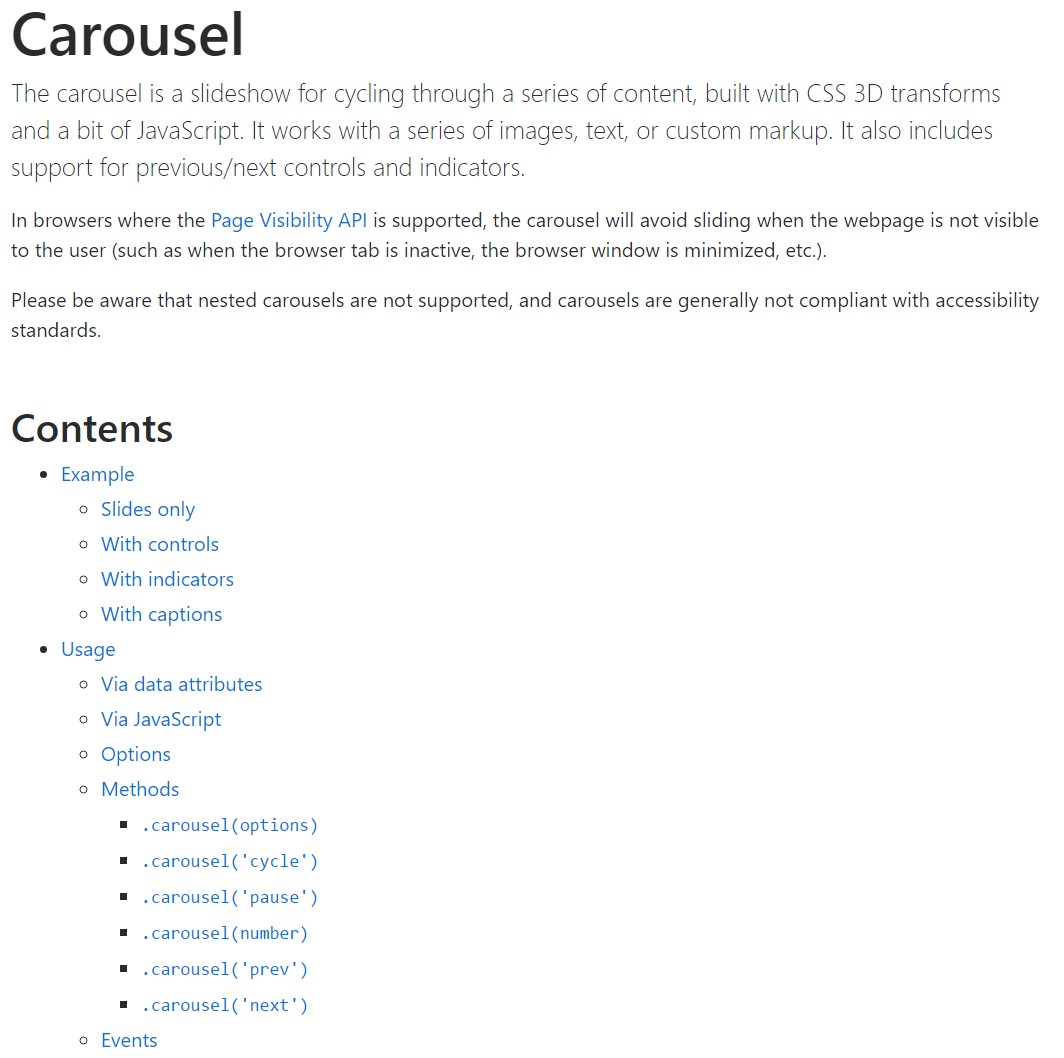
The Bootstrap Carousel Image is a slide show for cycling into a series of information, constructed with CSS 3D transforms and a little bit of JavaScript. It deals with a number of illustrations, text message, or custom made markup. It usually features support for previous/next commands and indicators.
Effective ways to employ the Bootstrap Carousel Example:
All you require is a wrapper element along with an ID to include the entire carousel component coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Slide carousels do not systematically normalize slide dimensions. As such, you may require to put into action extra functions or maybe custom-made designs to accurately size web content. Even though slide carousels support previous/next controls and signs, they're not clearly needed. Include and modify considering that you see fit.
Ensure to put a unique id on the
.carouselNothing but slides
Here's a Bootstrap Carousel Position using slides solely . Bear in mind the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You may additionally specify the time each and every slide gets revealed on page through providing a
data-interval=" ~ number in milliseconds ~". carouselSlide show including manipulations
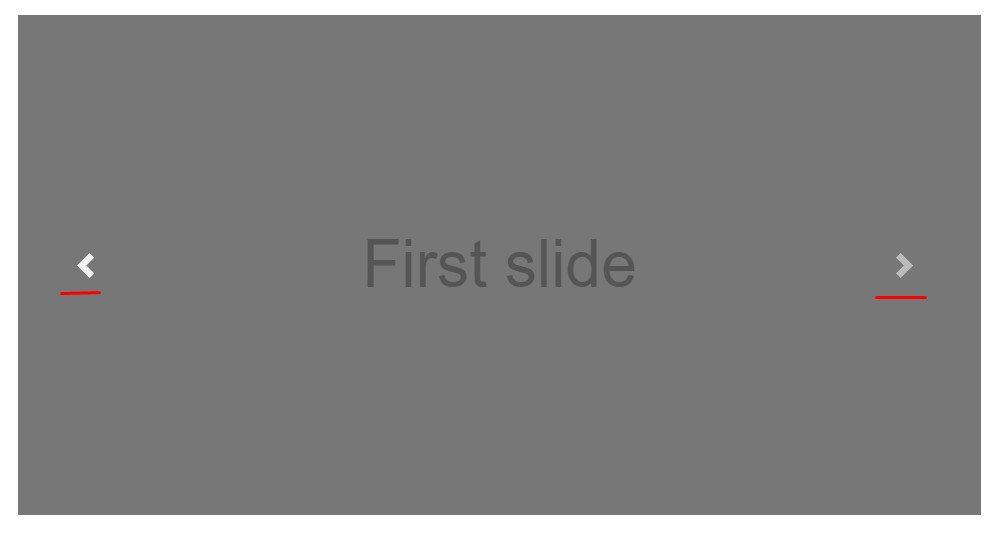
The navigation between the slides gets done via defining two url elements along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to make sure the commands will function correctly but to also make sure the visitor understands these are certainly there and understands what they are doing. It also is a great idea to insert a number of
<span>.icon-prev.icon-next.sr-onlyNow for the necessary aspect-- placing the concrete illustrations which ought to take place within the slider. Each and every picture feature ought to be wrapped within a
.carousel-item.item classIncluding in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
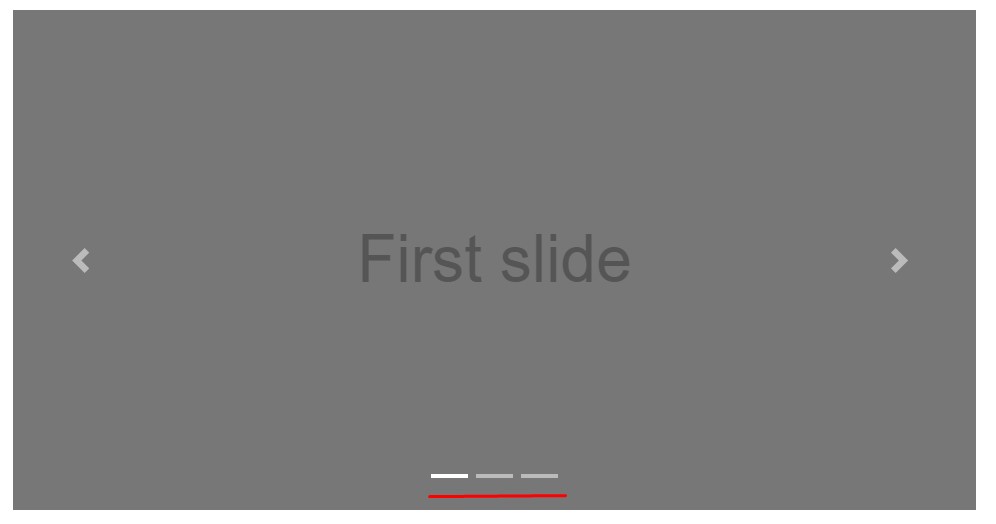
</div>Utilizing signs
You are able to in addition incorporate the indicators to the slide carousel, alongside the controls, too
In the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
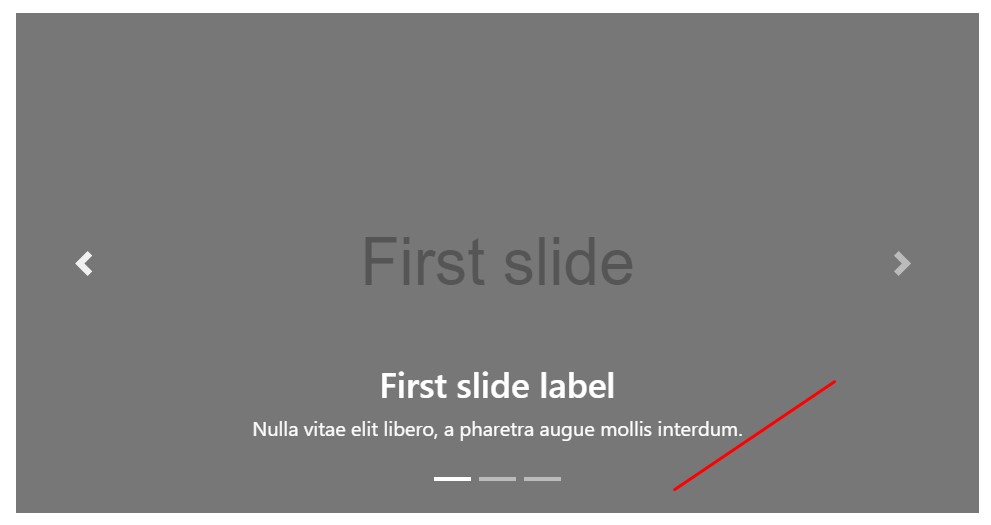
</div>Bring in a couple of subtitles too.
Put in titles to your slides simply using the .carousel-caption element just within any .carousel-item.
To add a number of subtitles, representation plus buttons to the slide add an excess
.carousel-captionThey are able to be simply covered on compact viewports, like shown here, using optional display functions. We hide all of them at the beginning with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more tips
A cute trick is if you need a link or perhaps a tab upon your webpage to direct to the carousel and yet as well a particular slide in it for being detectable at the time. You are able to really do this simply by assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Application
Via data attributes
Make use of data attributes to conveniently control the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Call slide carousel by hand by using:
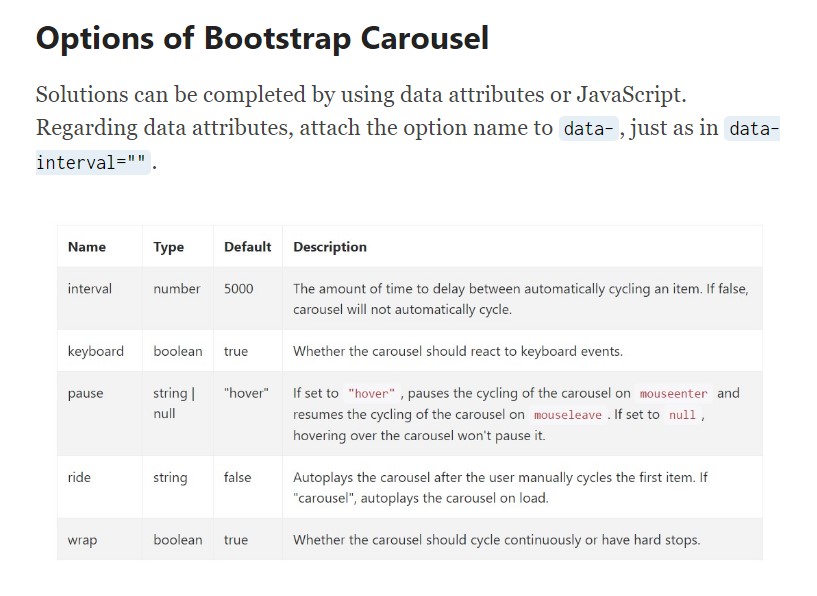
$('.carousel').carousel()Capabilities
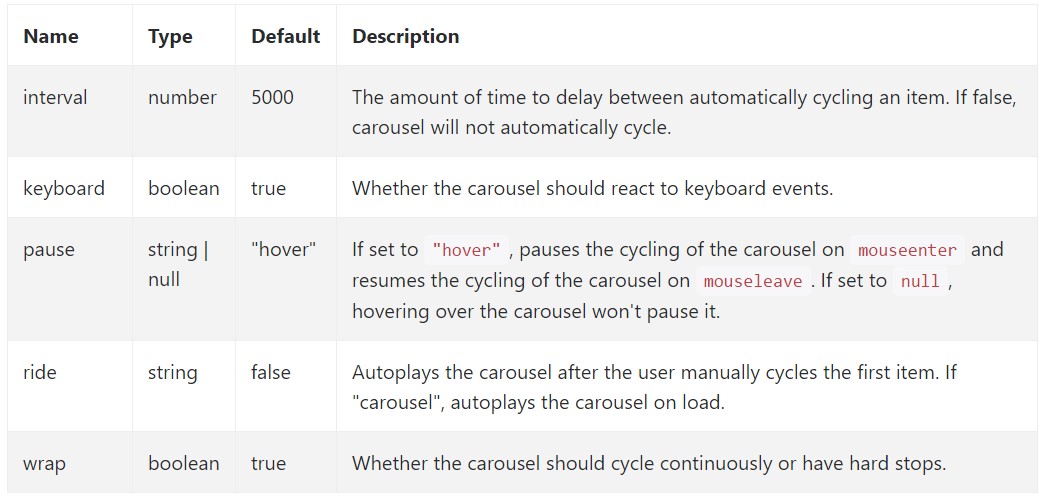
Options may be completed by using data attributes or JavaScript. For data attributes, add the option title to
data-data-interval=""
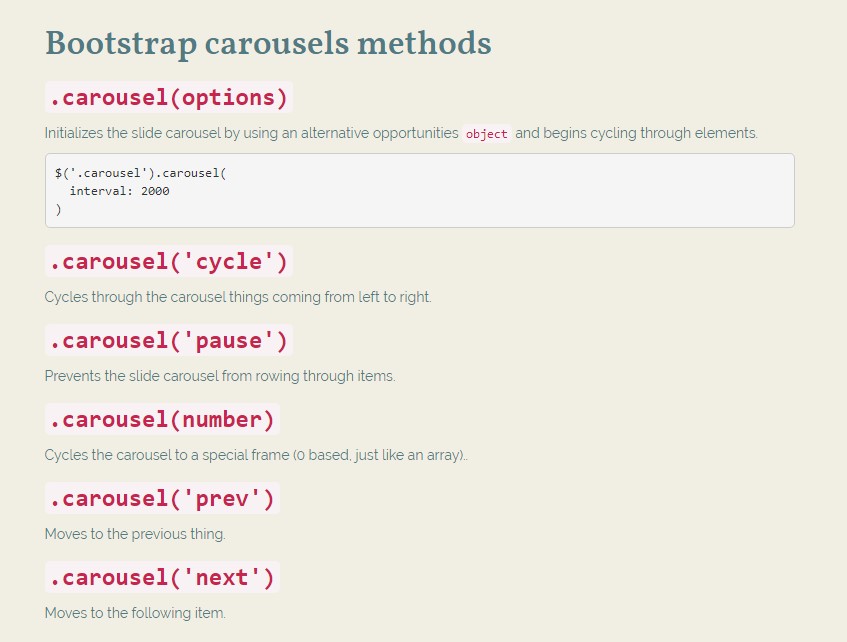
Ways
.carousel(options)
.carousel(options)Initializes the slide carousel through an extra solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel things from left to right.
.carousel('pause')
.carousel('pause')Holds back the carousel from rowing through stuffs.
.carousel(number)
.carousel(number)Cycles the carousel to a particular frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Moves to the prior item.
.carousel('next')
.carousel('next')Moves to the next element.
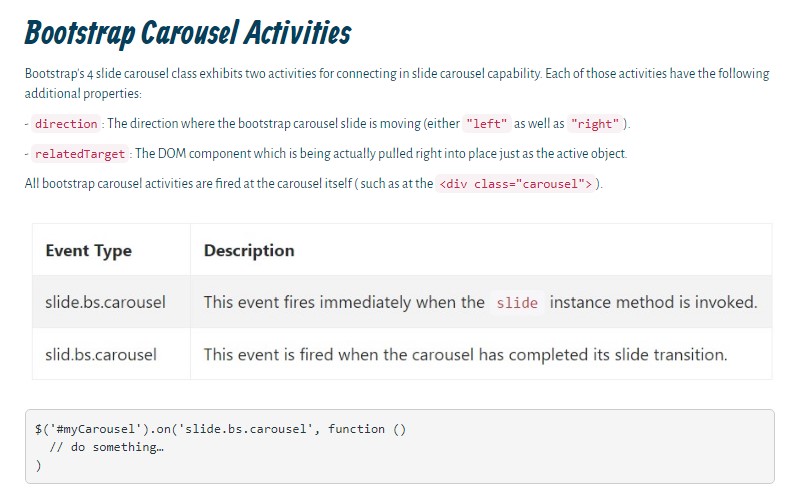
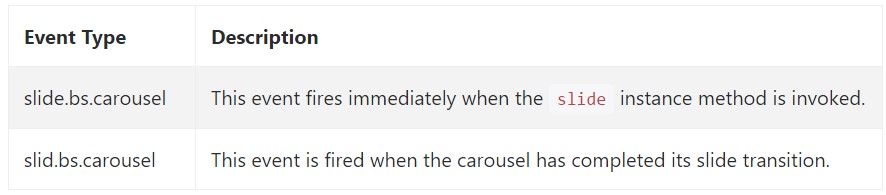
Activities
Bootstrap's slide carousel class uncovers two activities for connecteding into carousel capability. Each of the activities have the following additional properties:
direction"left""right"relatedTargetAll of the carousel occasions are launched at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so primarily this is the method the slide carousel feature is designed in the Bootstrap 4 framework. It is actually really easy plus direct . Nevertheless it is very an helpful and appealing technique of showcasing a a lot of information in less area the carousel component really should however be applied very carefully thinking of the clarity of { the message and the site visitor's comfort.
Too much pictures could be failed to see to be observed by scrolling downward the web page and in case they move too speedy it might end up being very difficult actually seeing all of them as well as read through the texts which could in time misinform or possibly annoy the page viewers or perhaps an important request to action could be skipped out-- we definitely really don't want this specific to happen.
Examine a few online video short training regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel authoritative information

Mobirise Bootstrap Carousel & Slider

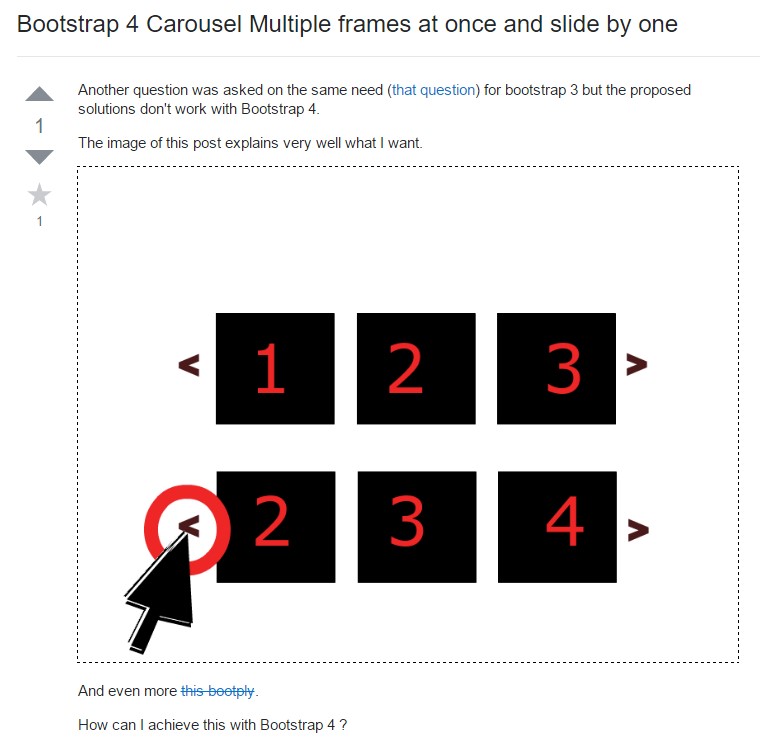
Bootstrap 4 Сarousel issue

jQuery Bootstrap 4 Carousel Slide
Bootstrap Image Carousel Example
CSS Bootstrap Image Carousel with Autoplay