30 Awesome jQuery Bootstrap Image Carousel and Gallery Showcase
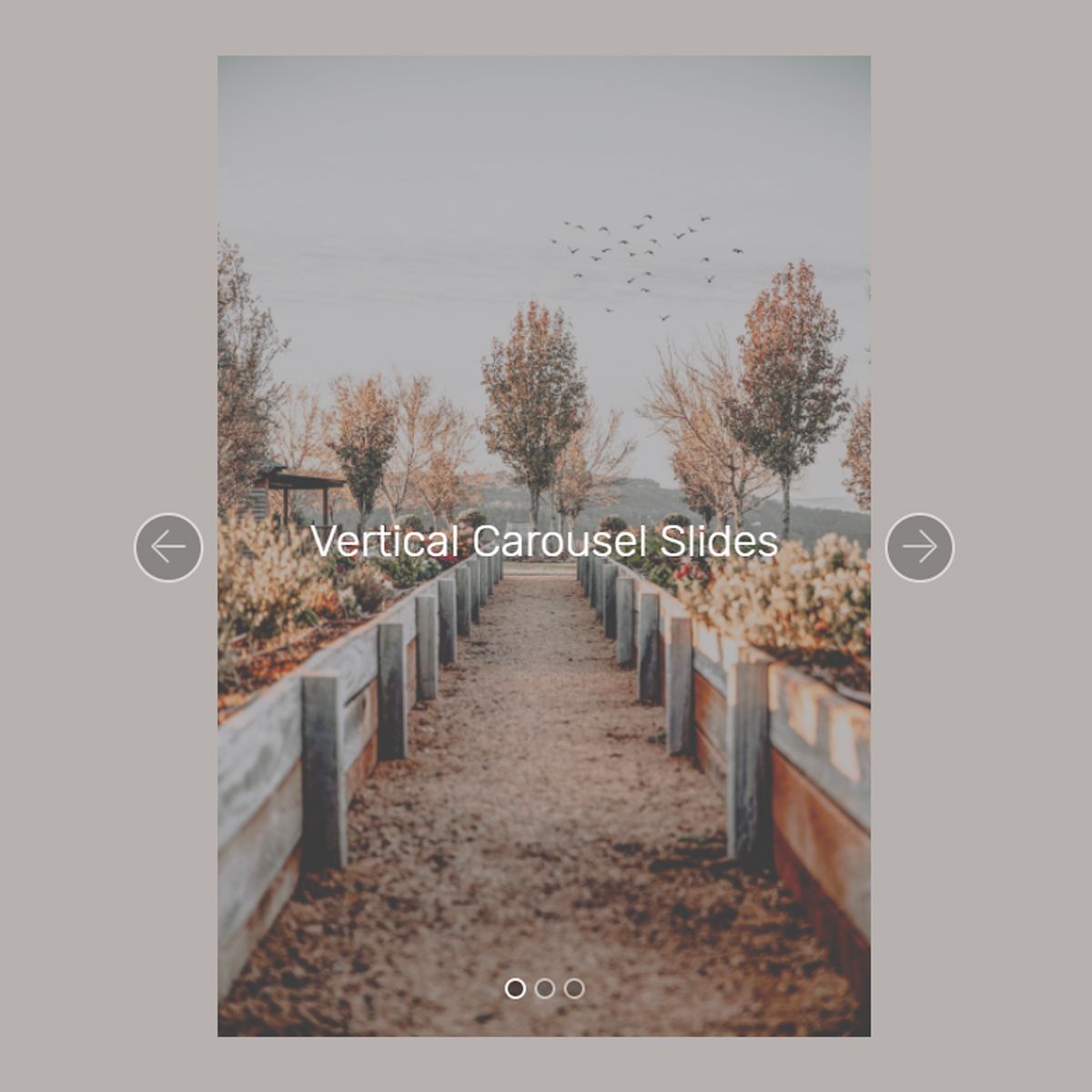
HTML5 Bootstrap Image Carousel
Set up a mobile, retina, touch-swipe slider that appears fantastic on all of the browsers and phones. Put in photos, text message, video presentations, thumbnails, buttons to slides, set up autoplay, full-screen, full-width or boxed configuration.
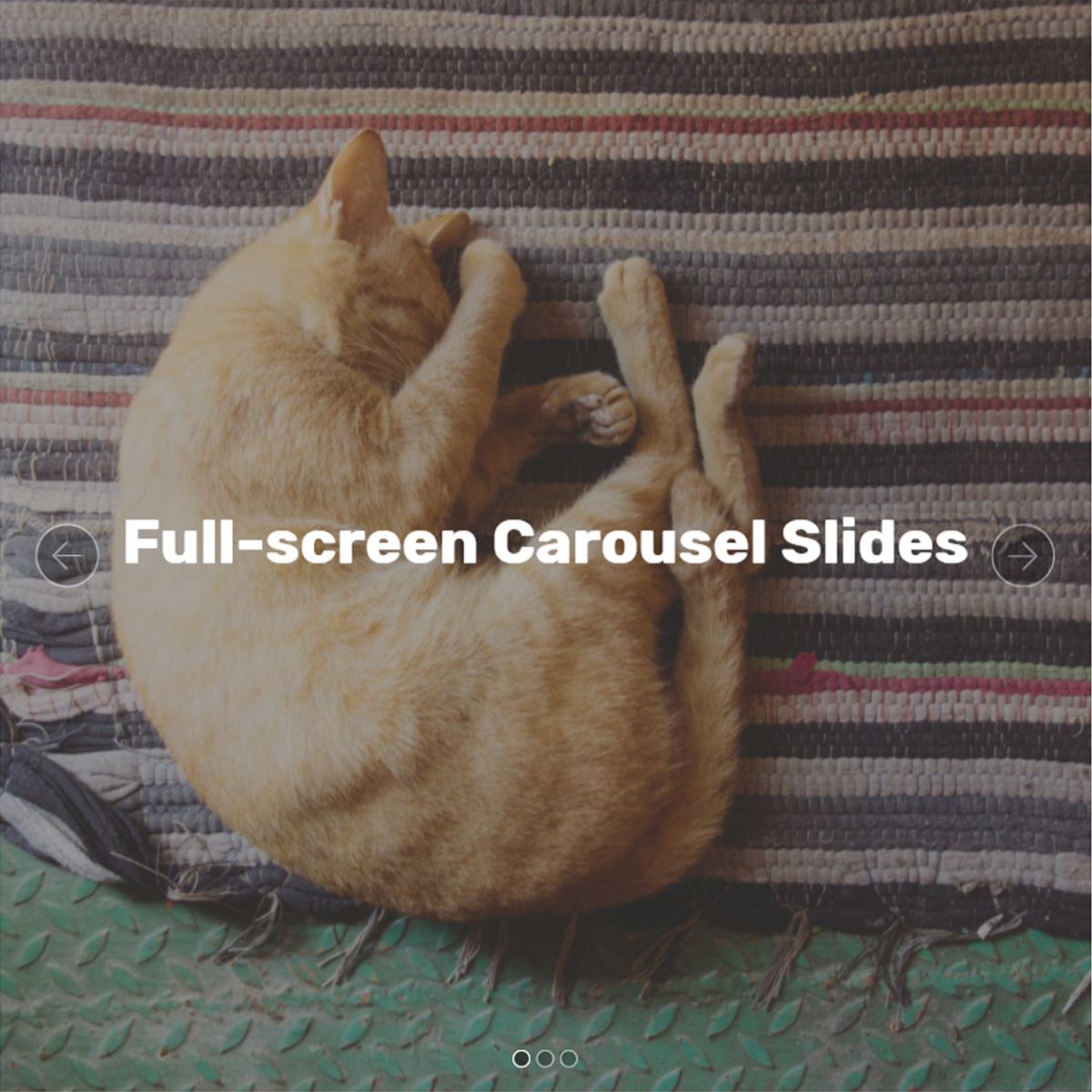
CSS Bootstrap Picture Slideshow
This Bootstrap slideshow theme is well-kept, trendy and simple-- most ideal for a website with a minimalist style, or one which wishes to demonstrate a trendy style ethos. The slideshow pics are large, which makes this template great for image-focused web sites, like photography portfolios or else e-commerce websites.
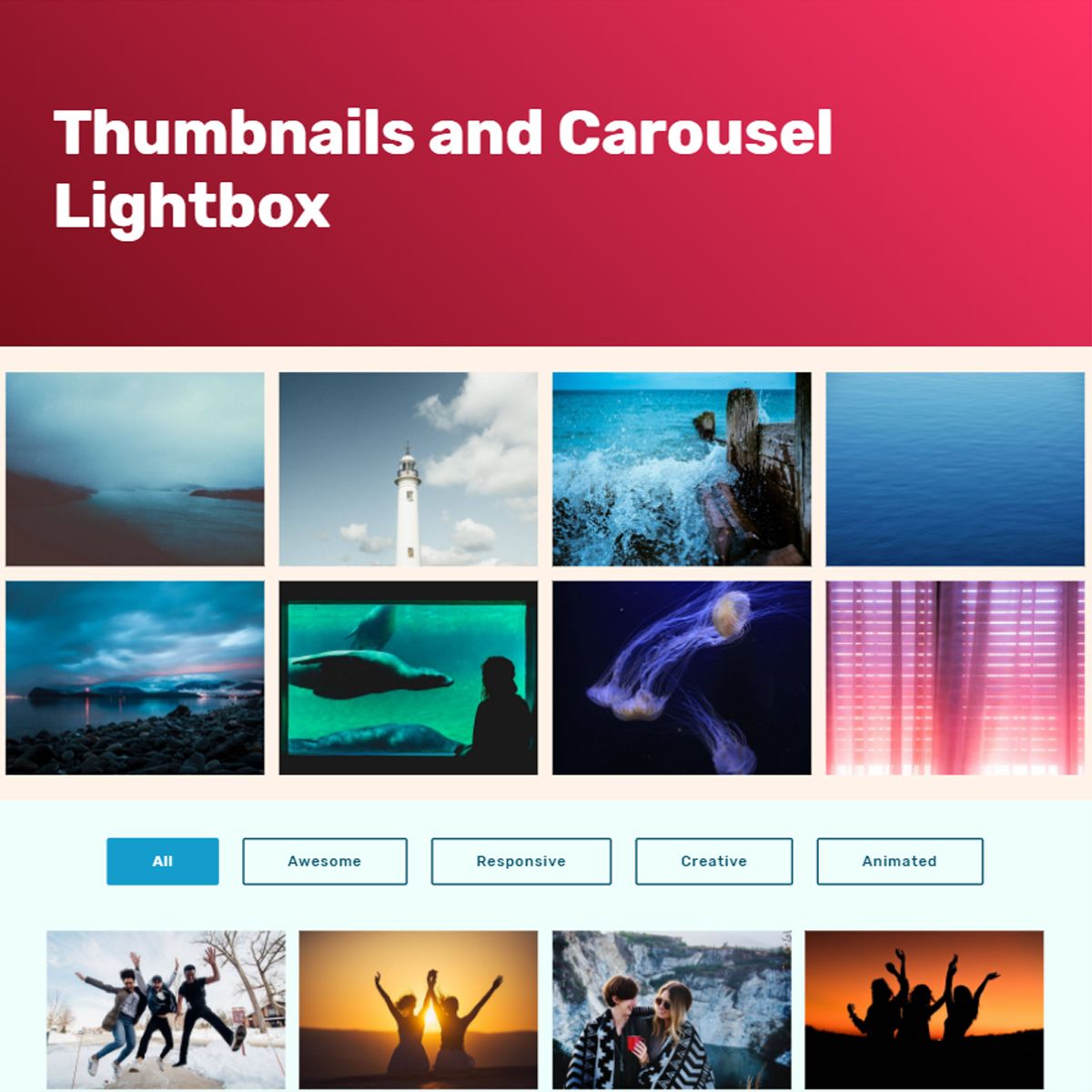
CSS3 Bootstrap Picture Carousel
This particular Bootstrap slideshow design template is well-kept, modern and simple-- perfect for a site with a minimalist theme, or one that desires to demonstrate a modern-day layout ethos. The slideshow pictures are actually big, that makes this web theme most ideal for image-focused web sites, just like photography portfolios or shopping internet sites.
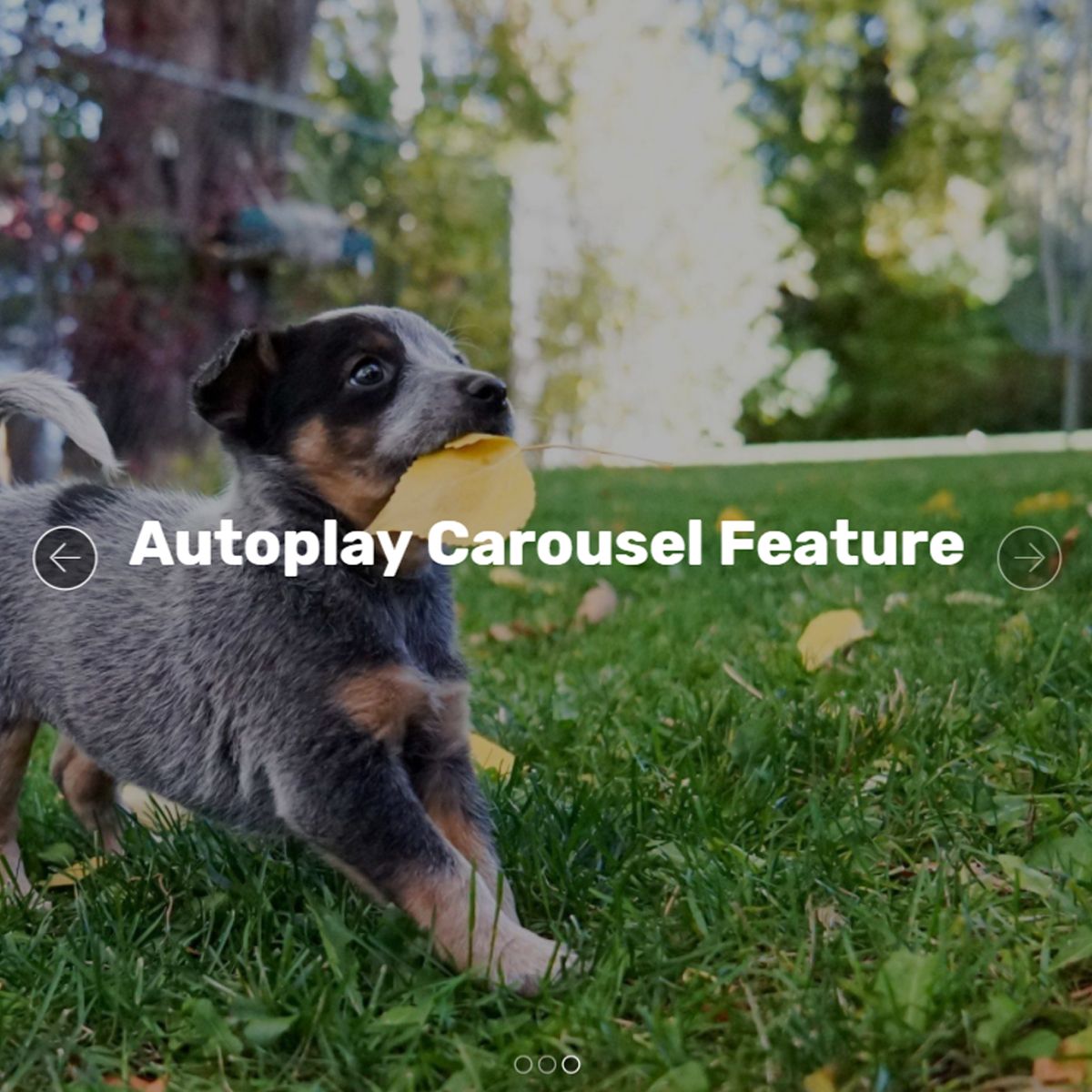
Mobile Bootstrap Picture Carousel
This image gallery has a modern elegance and an amazing color design. The result is really special and impressive! There is no framing effect to the slides, allowing the images to use the highest amount of place.
CSS3 Bootstrap Picture Carousel
A picture carousel is actually an ideal accessory for nearly any type of webpage and may give it a polished and competent look. Even the most simple site style will appear bright with including a visual slide show.
Free Bootstrap Picture Carousel
This slider seems modern and satisfying to incorporate. The application of bullets makes this clear the way the navigation system functions, so this specific slide carousel is practical to grasp and use.
Responsive Bootstrap Illustration Slideshow
This particular carousel has a simple, clean and highly modern-day layout which uses black and white. Hovering over the slider lets a pair of navigating arrows appear, one on each side. The cursor has a white colored arrow with a black semi-transparent circle outlined with a thin white border.
CSS Bootstrap Picture Slideshow
Establish a mobile, retina, touch-swipe carousel which looks marvelous on all of internet browsers and phones. Put in pics, text message, video footages, thumbnails, switches to slides, set on autoplay, full-screen, full-width or boxed layout.
CSS3 Bootstrap Picture Carousel
This Bootstrap slideshow design template is well-kept, cutting-edge and simple-- best for a site with a minimalist theme, or one which needs to display a cutting-edge style ethos. The slideshow illustrations are actually large, that makes this theme ideal for image-focused websites, like photography portfolios as well as shopping internet sites.
JavaScript Bootstrap Picture Slider
This image gallery has a modern appeal and an unusual color design. The result is pretty exceptional and beautiful! There is no framing effect to the slides, allowing the images to occupy the max amount of place.
jQuery Bootstrap Picture Carousel
A pic slide carousel is an ideal accessory for nearly any kind of web page and may present it a shiny and professional look. Even the most fundamental internet site idea will look great with incorporating a graphic slide show.
JavaScript Bootstrap Illustration Carousel
This slider seems innovative and wonderful to incorporate. The application of bullets makes this clear the way the navigating system functions, so this particular slider is simple to grasp and apply.
This carousel has a straightforward, clean and pretty modern layout which utilizes black and white. Hovering over the slider lets a couple of navigating arrows show up, one on each edge. The arrow has a white colored arrowhead with a black semi-transparent circle outlined with a thin white border.
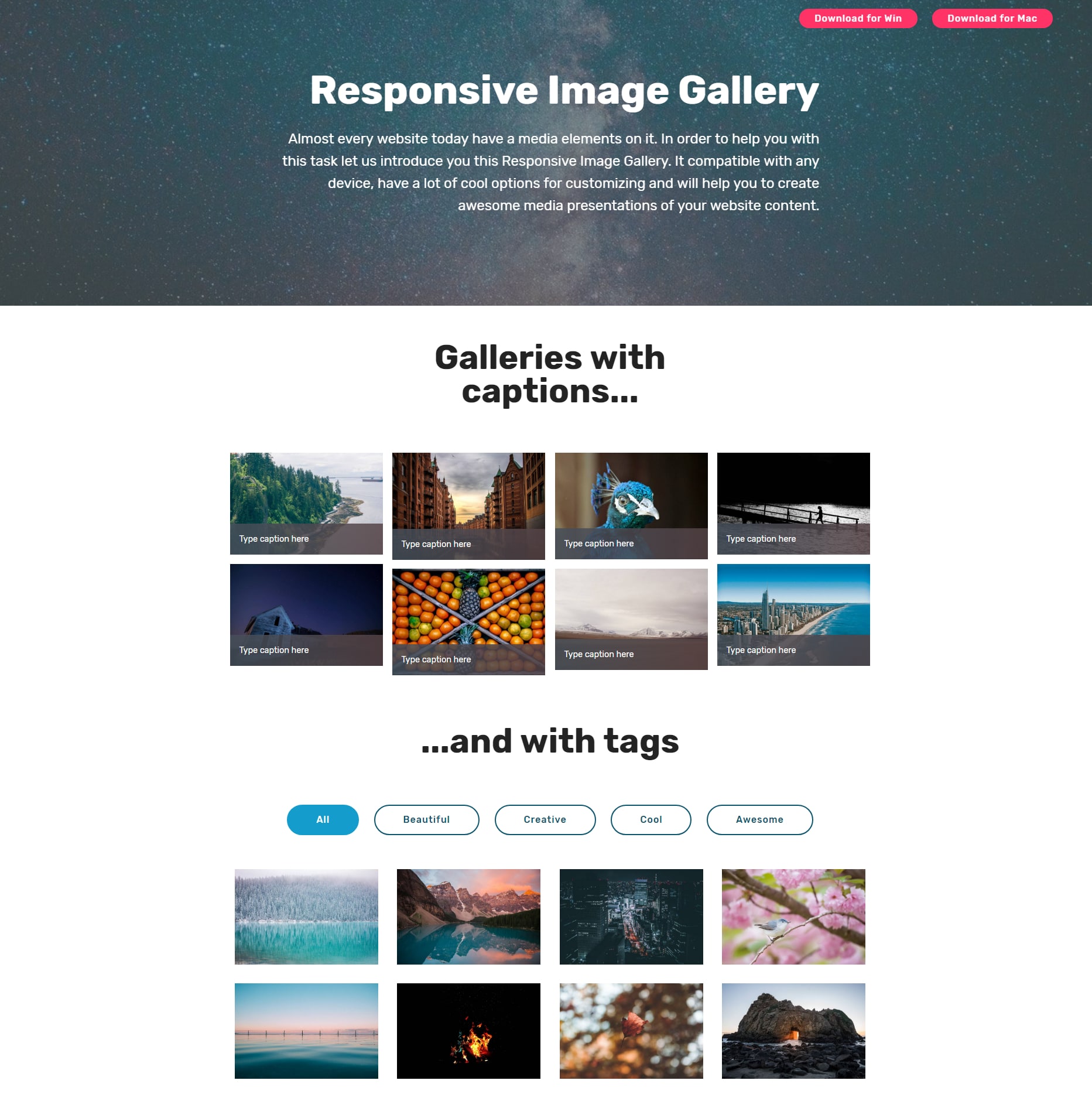
JavaScript Bootstrap Illustration Gallery
Basically each and every site today have a media components on it. In order to support you with this particular activity allow us to recommend you this Responsive Image Gallery. It works with any device, have a ton of cool opportunities for customing and will certainly assist you to generate spectacular media demonstrations of your website web content.
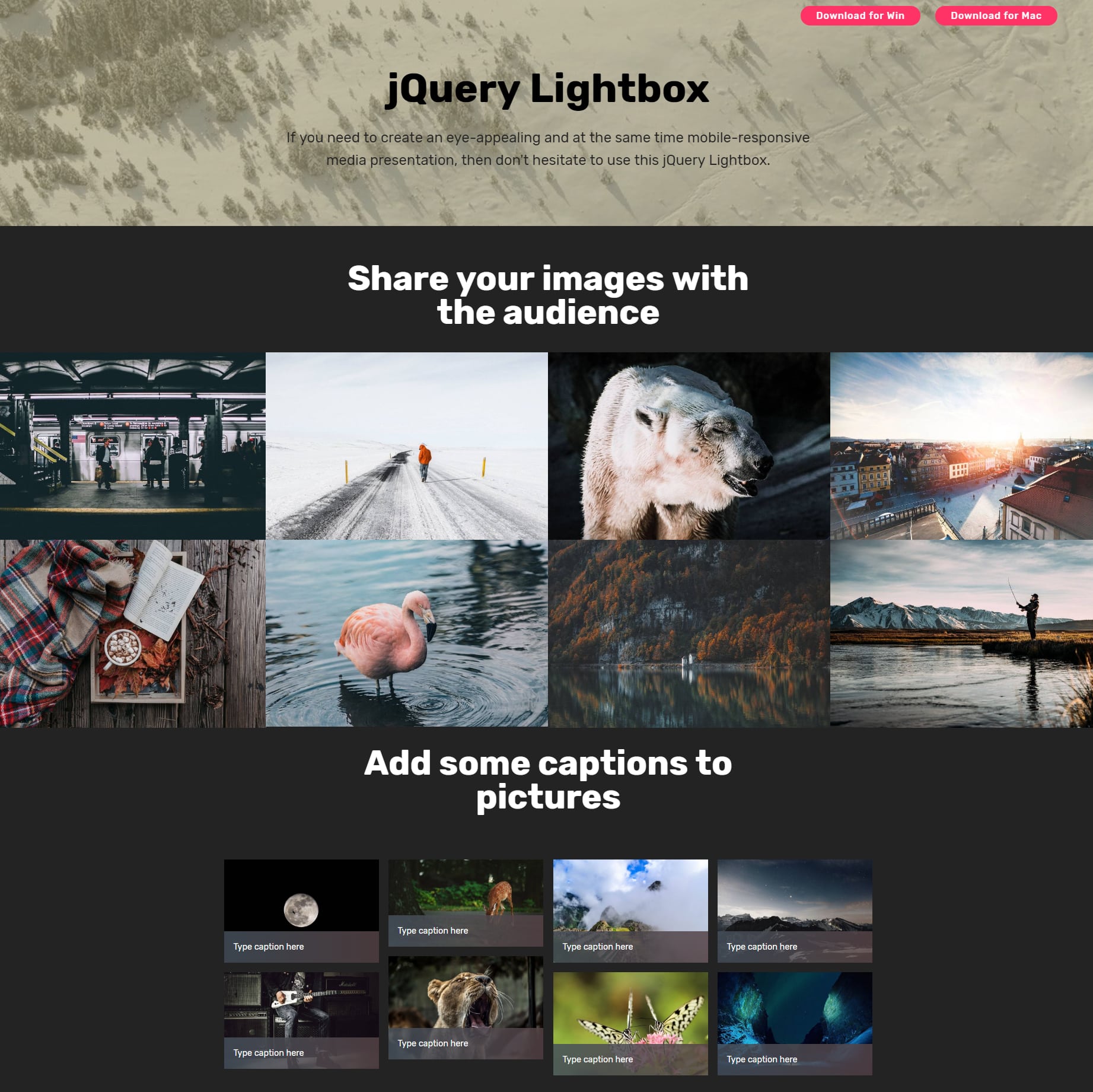
JavaScript Bootstrap Illustration Gallery
If you have to create an eye-appealing and also mobile-responsive media presentation, then don't hesitate to employ this jQuery Lightbox.
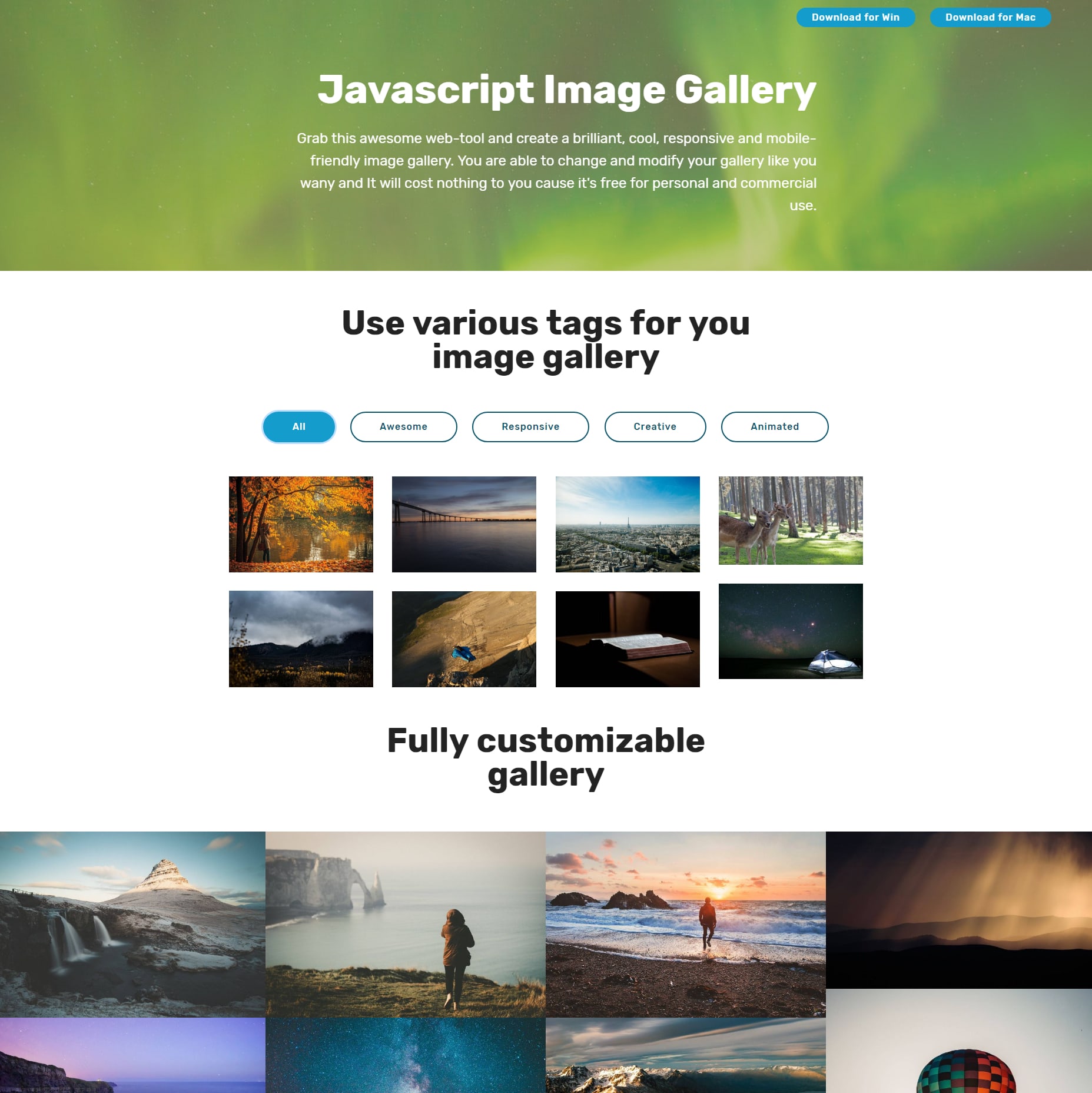
JavaScript Bootstrap Photo Gallery
Grab this outstanding web-tool and create a bright, cool, responsive and mobile-friendly Javascript Photo Gallery. You have the ability to change and modify your gallery just like you wish and it will cost virtually nothing to you because it's free for individual and business application.
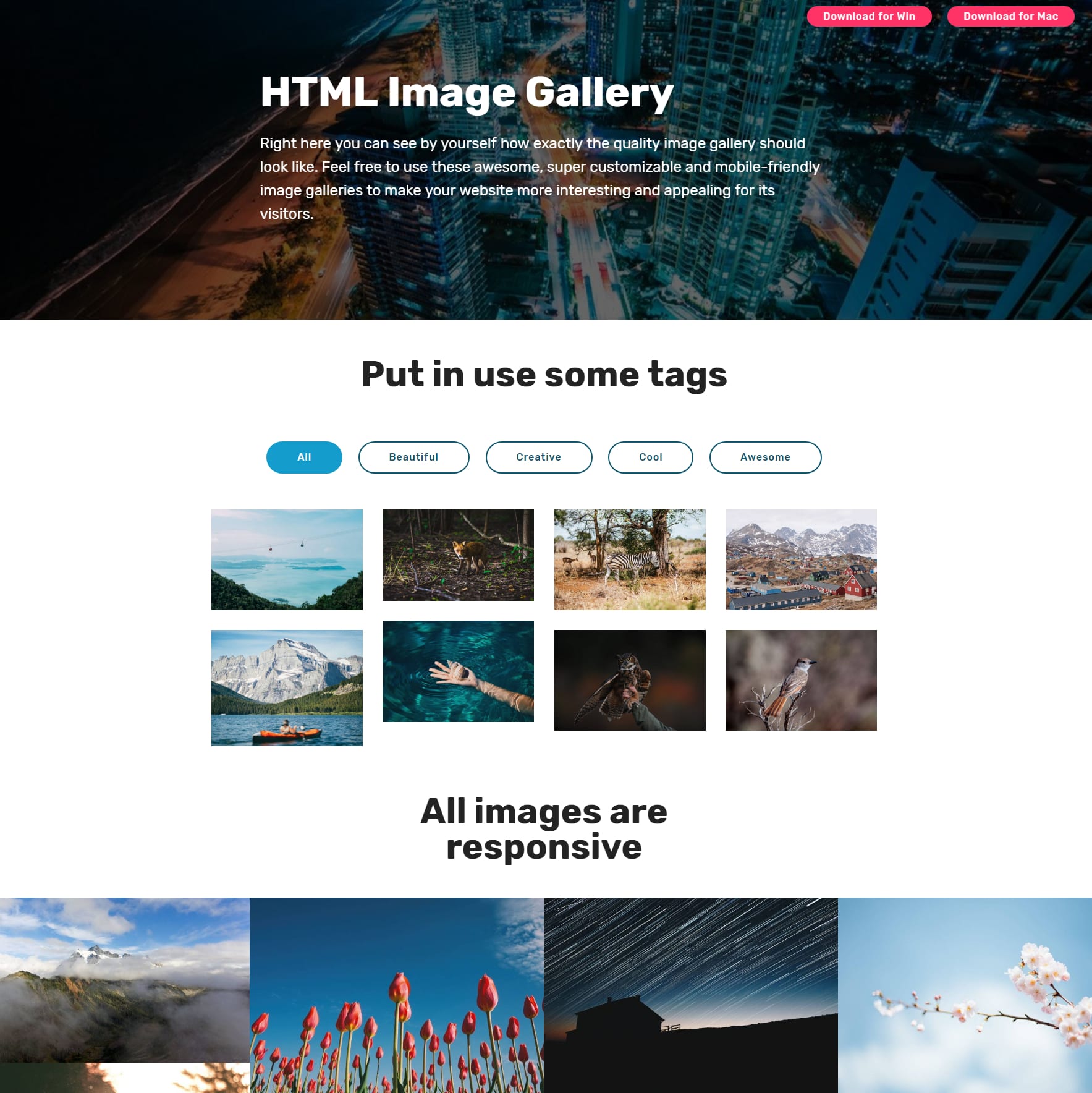
On this website you are able to discover by yourself just how particularly the HTML Illustration Presentation should look. Do not hesitate to operate these particular outstanding, super adjustable and mobile-friendly galleries to make your website more exciting and appealing for its site visitors.
Free Bootstrap Illustration Gallery
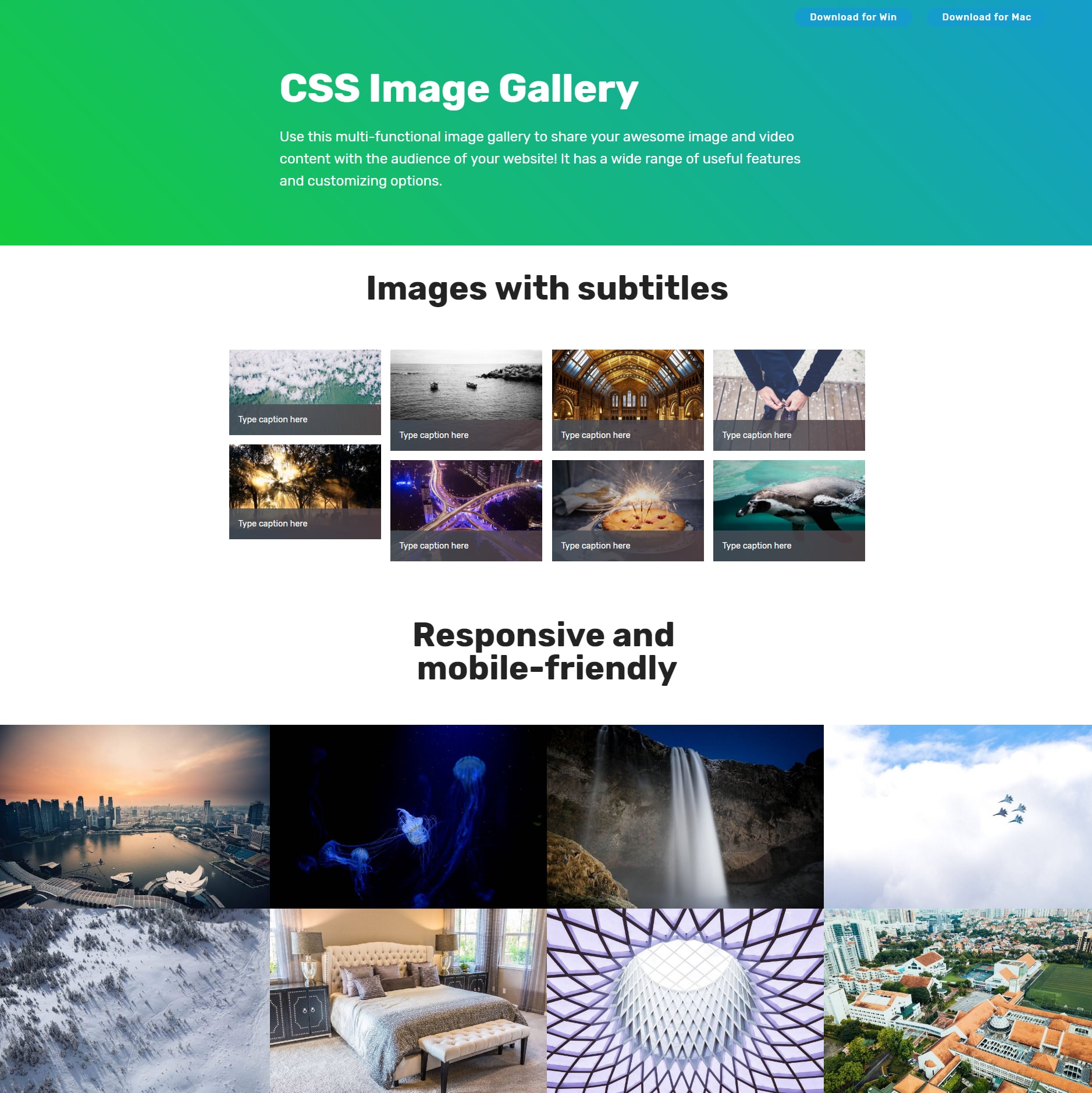
Employ this multi-functional picture gallery to share your amazing photo and video content with the audience of your internet site! It has a wide variety of handy features and modifying features.
Create an impressive and appropriate with virtually any device gallery of beautiful images with a handful of moves through employing this jQuery Gallery. A gallery is fully responsive, adjustable for your individual requirements and also it is certainly free for any form of use.