Bootstrap Collapse Content
Overview
As you wihtout a doubt understand, Bootstrap by default makes your internet site responsive, applying its elements like a reference for placing, size, etc.
Understanding this, in the event that we are to design a menu utilizing Bootstrap for front-end, we will have to note some of the standards and standards specified by Bootstrap making it promptly structure the features of the web page to keep responsive properly.
One of the most exciting possibilities of utilizing this framework is the generation of menus demonstrated on demand, according to the acts of the site visitors .
{ A fabulous method with applying menus on small screens is to attach the options in a type of dropdown which only launches every time it is turned on. That is , create a button to trigger the menu on demand. It's pretty easy to accomplish this with Bootstrap, the features is all available.
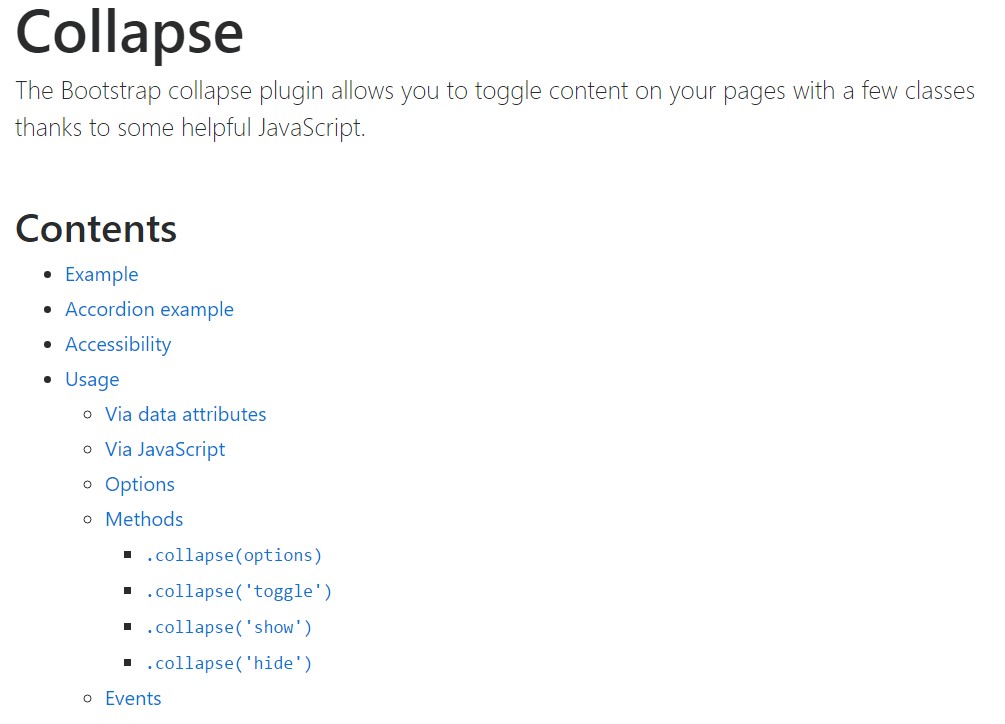
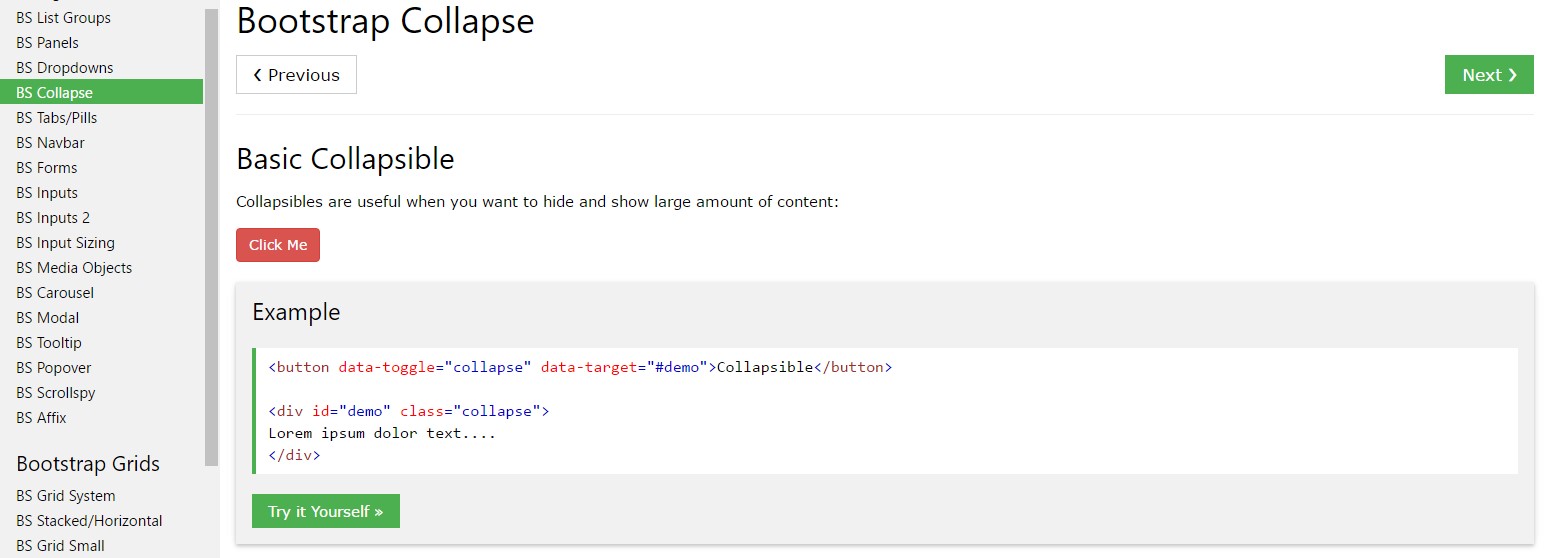
Bootstrap Collapse Example plugin enables you to button content within your webpages having a couple of classes with the help of certain useful JavaScript. ( read this)
Exactly how to apply the Bootstrap Collapse Group:
To make the Bootstrap Collapse Example in to small-scale screens, just simply include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can surely make the menu be lost on the smaller sized display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside this element will be delivered inside of the context of the menu. With reducing the personal computer display, it packs the inner components and conceal, showing up only by clicking the
<button class = "navbar-toggle">This way the menu will certainly show up and yet will certainly not do the job if clicked. It's by cause of this performance in Bootstrap is applied with JavaScript. The very good info is that we do not actually need to create a JS code line at all, however, for everything to function we should bring in Bootstrap JavaScript.
At the bottom of the webpage, prior to shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
Click on the tabs below to display and hide some other element by means of class modifications:
-
.collapse-
.collapsing-
.collapse.showYou may utilize a url by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
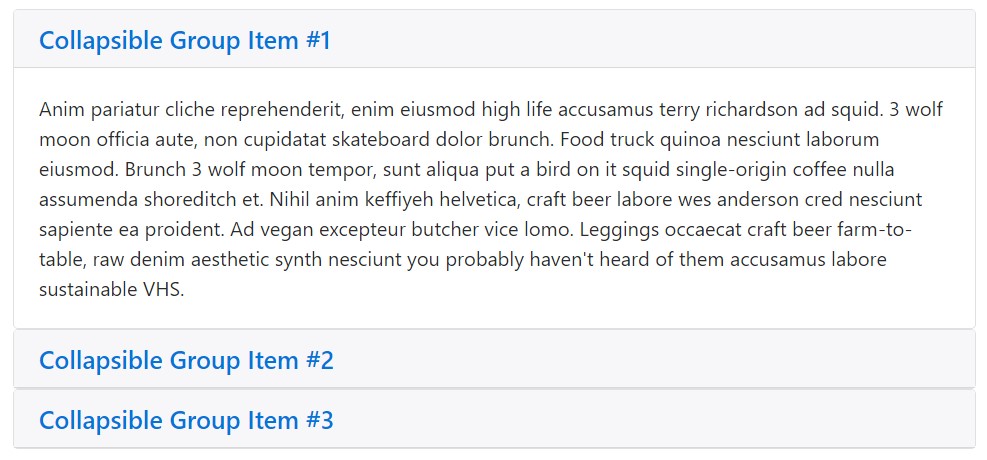
</div>Accordion some example
Increase the default collapse activity in order to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Ensure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, if your control component is targeting a one collapsible component-- such as the
data-targetidaria-controlsidUsage
The collapse plugin utilizes a handful of classes to take care of the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingThese kinds of classes can be seen in
_transitions.scssVia information attributes
Just include
data-toggle="collapse"data-targetdata-targetcollapseshowTo include accordion-like group management to a collapsible control, provide the data attribute
data-parent="#selector"Via JavaScript
Enable manually by using:
$('.collapse').collapse()Possibilities
Options are able to be pass on via data attributes or JavaScript. For data attributes, add the option name to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Triggers your content as a collapsible element. Takes an optionally available possibilities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible element to revealed as well as hidden.
.collapse('show')
.collapse('show')Reveals a collapsible feature.
.collapse('hide')
.collapse('hide')Covers a collapsible element.
Activities
Bootstrap's collapse class displays a few activities for fixing into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We use Bootstrap JavaScript implicitly, for a convenient and quick effects, without perfect programming work we will have a great result.
Though, it is not actually just valuable when it comes to creating menus, but at the same time other elements for presenting or concealing on-screen parts, baseding on the activities and requirements of users.
Generally these types of elements are at the same time practical for disguising or displaying large quantities of data, equipping additional dynamism to the site as well as leaving the layout cleaner.
Look at a number of on-line video tutorials relating to Bootstrap collapse
Connected topics:
Bootstrap collapse authoritative documentation

Bootstrap collapse training

Bootstrap collapse question