Bootstrap List Example
Introduction
List group is a highly effective and extremely versatile component which is found in Bootstrap 4. The component is put to use for displaying a series or 'list' information. The list group materials can easily be altered and enhanced to maintain pretty much any type of information within just with numerous features provided for modification inside of the list in itself. Such list groups can possibly also be used for navigation along with making use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Style is a segment which styles the unordered lists in a special manner considering it paves the way for developing custom content within structure lists free from having to worry about the performance problem ( due to the fact that the language looks after that by itself). ( check this out)
Features of Bootstrap List Group:
Provided lower are the features that are accessible inside of the list group element with Bootstrap 4:
• Unordered list: Probably the most fundamental style of list group that you can generate in Bootstrap 4 is an unordered list that has a variety of items by having the proper classes. You are able to built upon it having the various other opportunities that are accessible in the element.
• Active pieces: You can certainly focus on the existing active choice via simply including the
.active.list-group-item• Disabled materials: You are able to even de-highlight a list piece to make it show up as although it has been certainly disabled. You just have to incorporate the
.disabled.list-group-item• Urls and Buttons: Through the buttons tag, you are able to conveniently set up an actionable thing inside the Bootstrap List Template which means that you are going to have the capacity to provide hover, active, and disabled states to these kinds of things with using the
.list-group-item-action<div><li>.btn• Contextual classes: This is another clever function that belongs to the list group component which makes it possible for you to style every list object using a descriptive color and background. These are particularly effective for spotlight special objects or classifying all of them according to color-'s code.
• Badges: You are able to additionally incorporate badges to a list object to show the unread counts, activity on the item, and help additional involved elements via utilize a few other utilities. ( click this link)
Lets observe a number of cases
Primary example
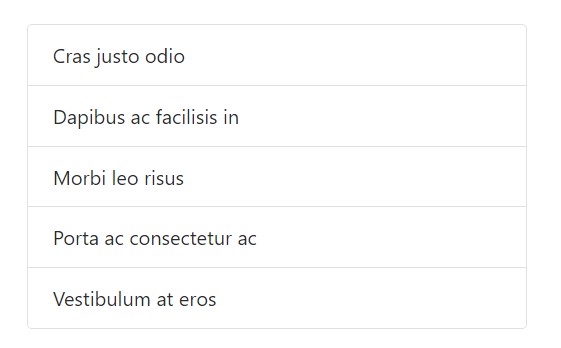
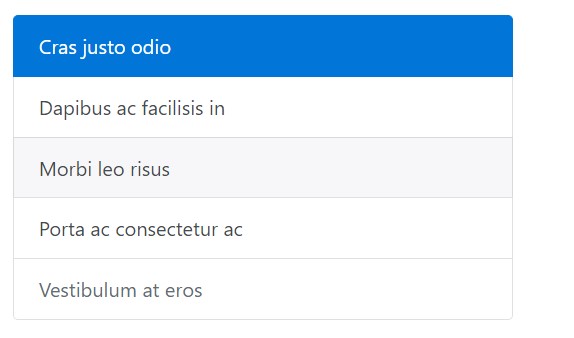
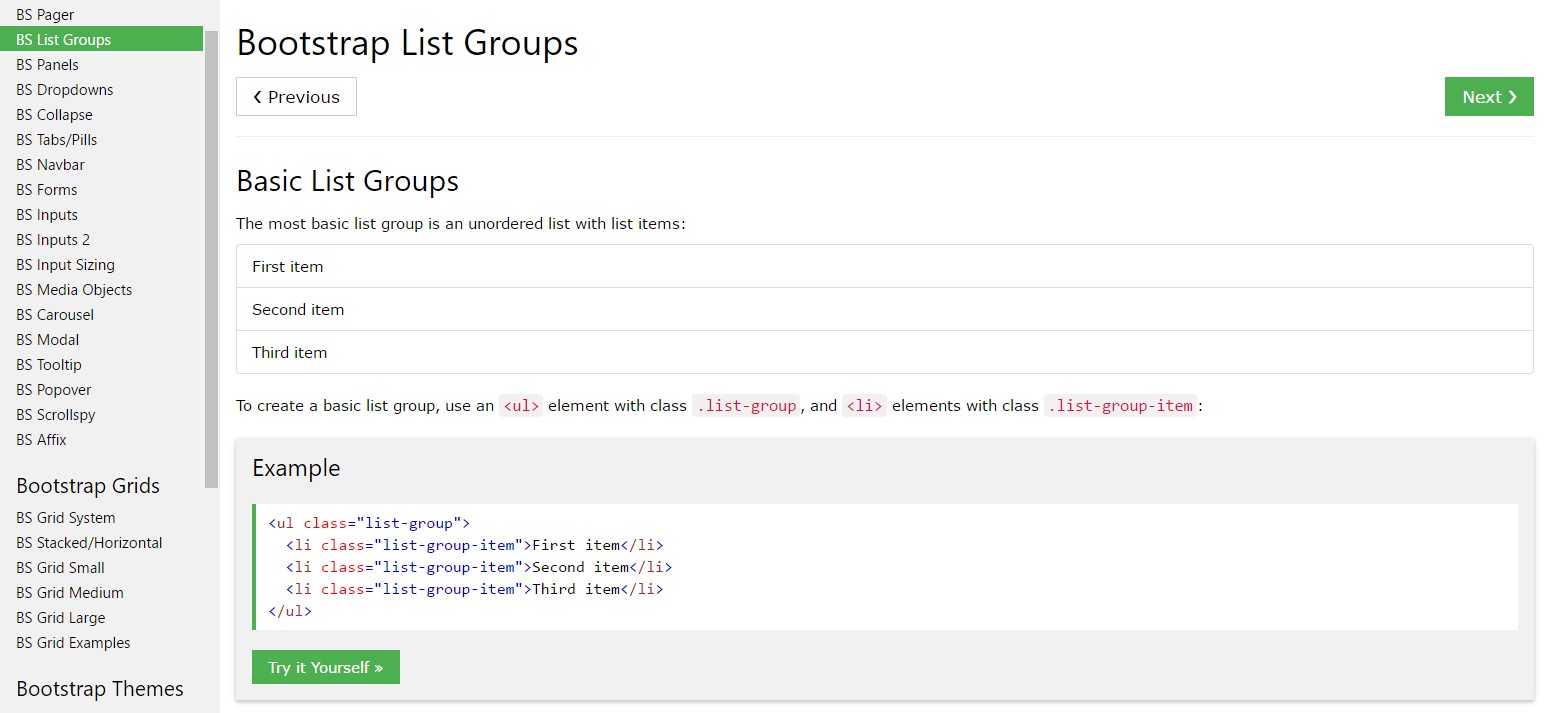
Probably the most common list group is an unordered list plus list pieces and the suitable classes. Build upon it through the options that follow, or having your specific CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
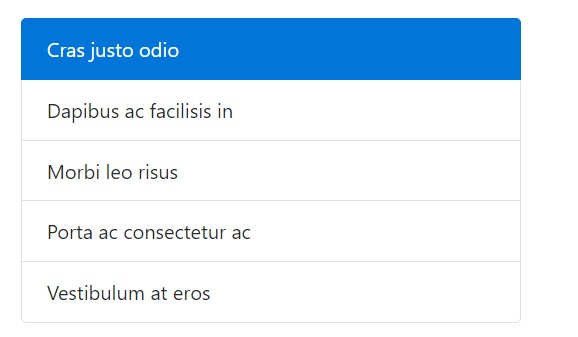
</ul>Active items
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
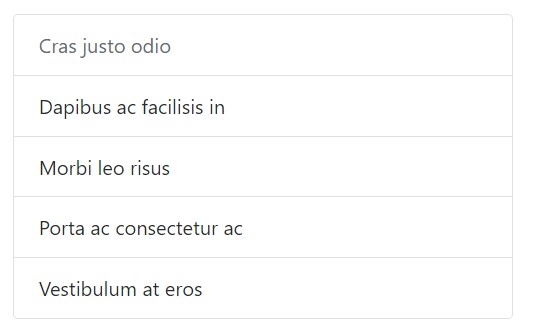
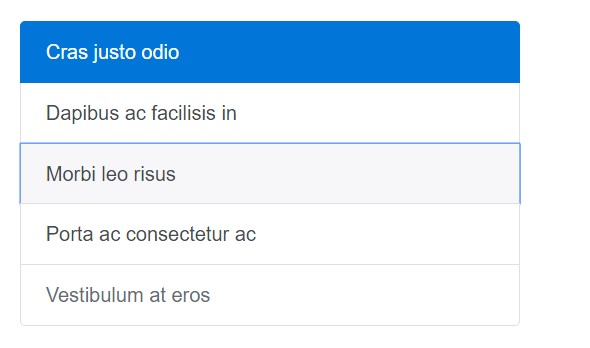
</ul>Disabled items
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and tabs
Put to use
<a><button>.list-group-item-action<li><div>Ensure to not employ the traditional
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
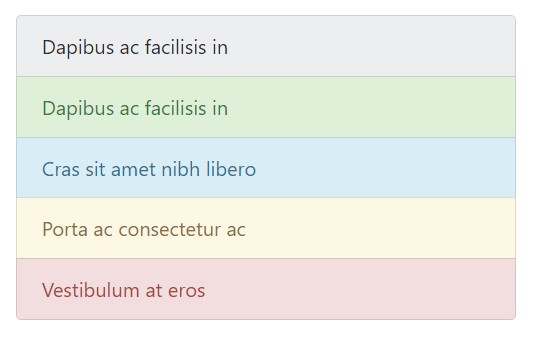
</div>Contextual classes
Use contextual classes to style list elements with a stateful background along with color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes as well work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning in order to assistive innovations.
Working with color option to provide indicating simply delivers a graphical sign, that will certainly not be communicated to operators of assistive technological innovations -- like display screen readers. Ensure that information signified by the colour is either clear directly from the web content in itself (e.g. the detectable text message), or is included via different methods, for example, extra text concealed with the
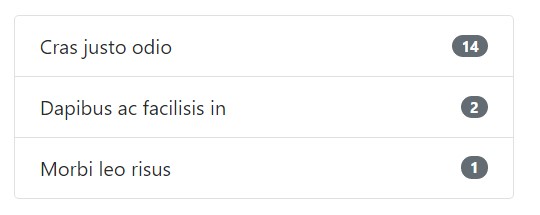
.sr-onlyWith badges
Put in badges to any sort of list group thing to reveal unread matters, activity, and a lot more using various utilities. Take note of the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom web content
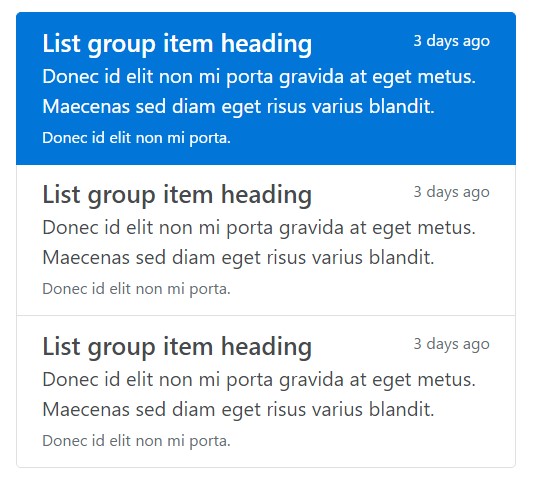
Bring in pretty much any sort of HTML within, even for related list groups similar to the one below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a handy and powerful element within Bootstrap 4 which helps you to get an unordered list much more handled, interactive, and responsive without giving in on the visual aspect or layout of the list elements themselves.
Look at a few on-line video information relating to Bootstrap list:
Linked topics:
Bootstrap list formal records

Bootstrap list short training

Bootstrap list difficulty