Bootstrap Tooltip Placement
Overview
Sometimes, most especially on the desktop it is a smart idea to have a suggestive callout along with a couple of hints emerging when the site visitor places the mouse cursor over an element. In this way we make certain the most appropriate info has been certainly presented at the proper moment and eventually increased the site visitor experience and convenience when utilizing our webpages. This kind of behavior is handled by tooltip element that has a consistent and trendy to the entire framework styling look in the most recent Bootstrap 4 version and it's actually easy to put in and set up them-- let's discover just how this gets done . ( more tips here)
Issues to know while utilizing the Bootstrap Tooltip Modal:
- Bootstrap Tooltips rely upon the 3rd party library Tether for positioning . You ought to involve tether.min.js just before bootstrap.js so as for tooltips to do the job !
- Tooltips are definitely opt-in for functionality factors, so you must definitely activate them by yourself.
- Bootstrap Tooltip Popover with zero-length titles are never presented.
- Identify
container: 'body'components ( such as input groups, button groups, etc).
- Setting off tooltips on concealed features will not function.
- Tooltips for
.disableddisabled- Once set off from website links that span various lines, tooltips are going to be centralized. Utilize
white-space: nowrap<a>Learnt all that? Wonderful, let's see the way they deal with some good examples.
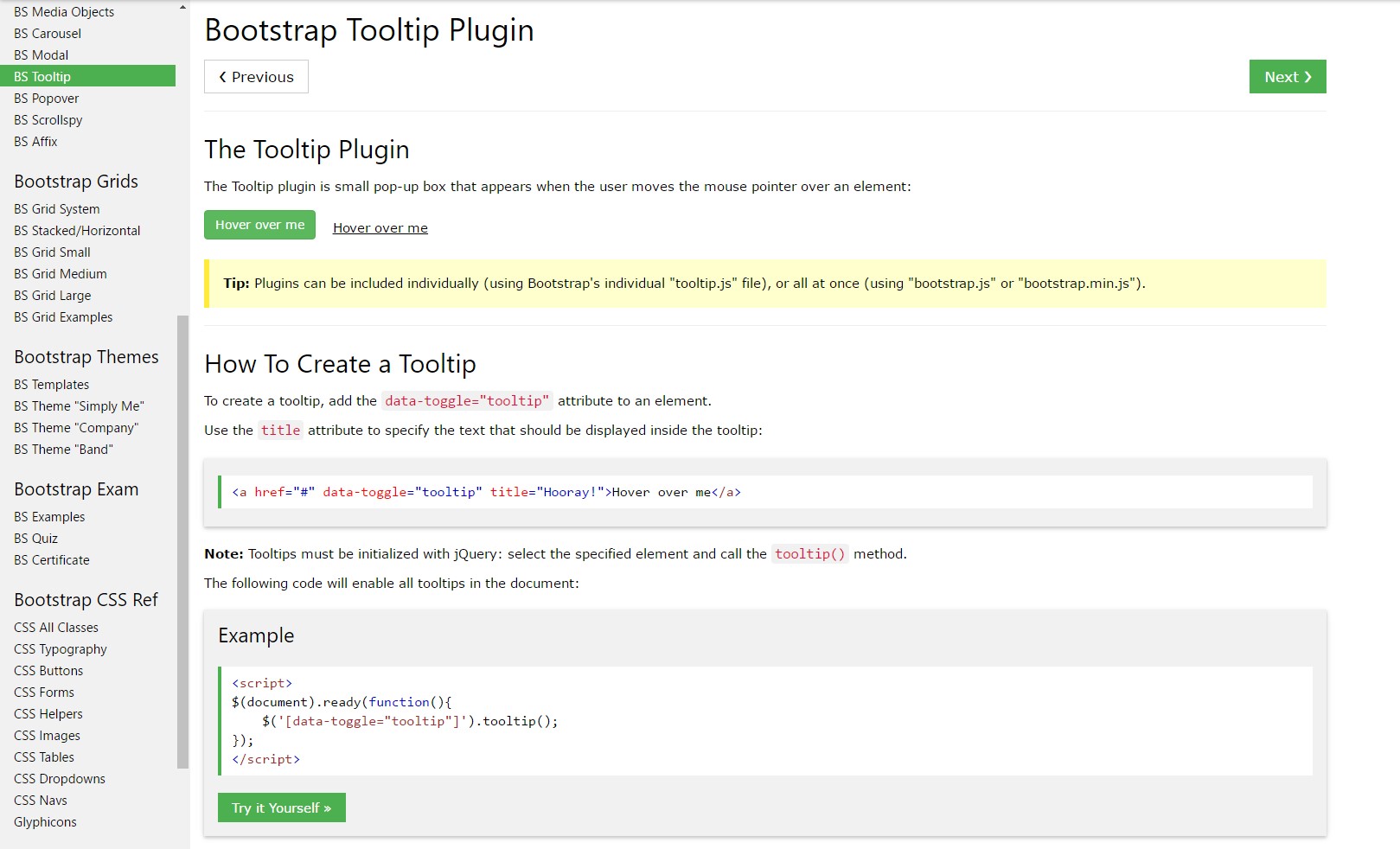
Steps to employ the Bootstrap Tooltips:
To begin in order to get use of the tooltips features we ought to enable it since in Bootstrap these features are not permitted by default and call for an initialization. To work on this include a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly carry out is receiving what is actually within an element's
title = ””<a><button>When you have turned on the tooltips capability just to appoint a tooltip to an element you have to include two mandatory and a single one optionally available attributes to it. A "tool-tipped" components should have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal as well as behavior has remained almost the identical in each the Bootstrap 3 and 4 versions since these certainly perform function pretty well-- pretty much nothing much more to be required from them.
Representations
One manner to boot up all of tooltips on a page would certainly be to select them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
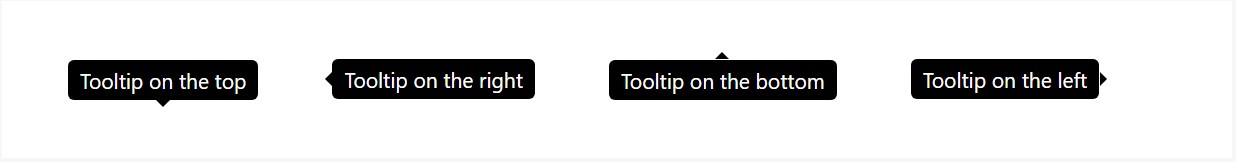
)Static Demo
4 opportunities are available: top, right, bottom, and left coordinated.
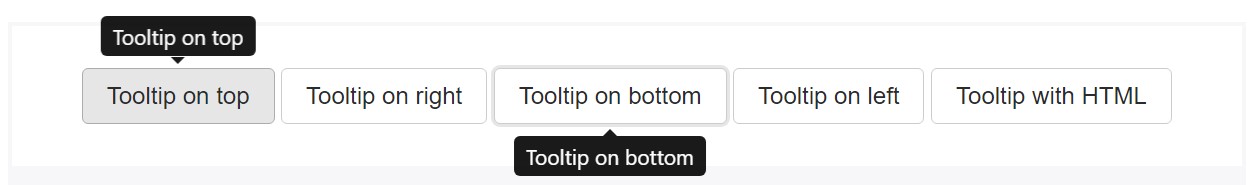
Interactive
Hover above the buttons below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin produces information and markup on demand, and by default places tooltips after their trigger component.
Cause the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is just a
datatitletopDriving tooltips operate for keyboard as well as assistive technology users.
You must only bring in tooltips to HTML features that are generally usually keyboard-focusable and interactive (such as hyperlinks or form controls). Although arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Solutions
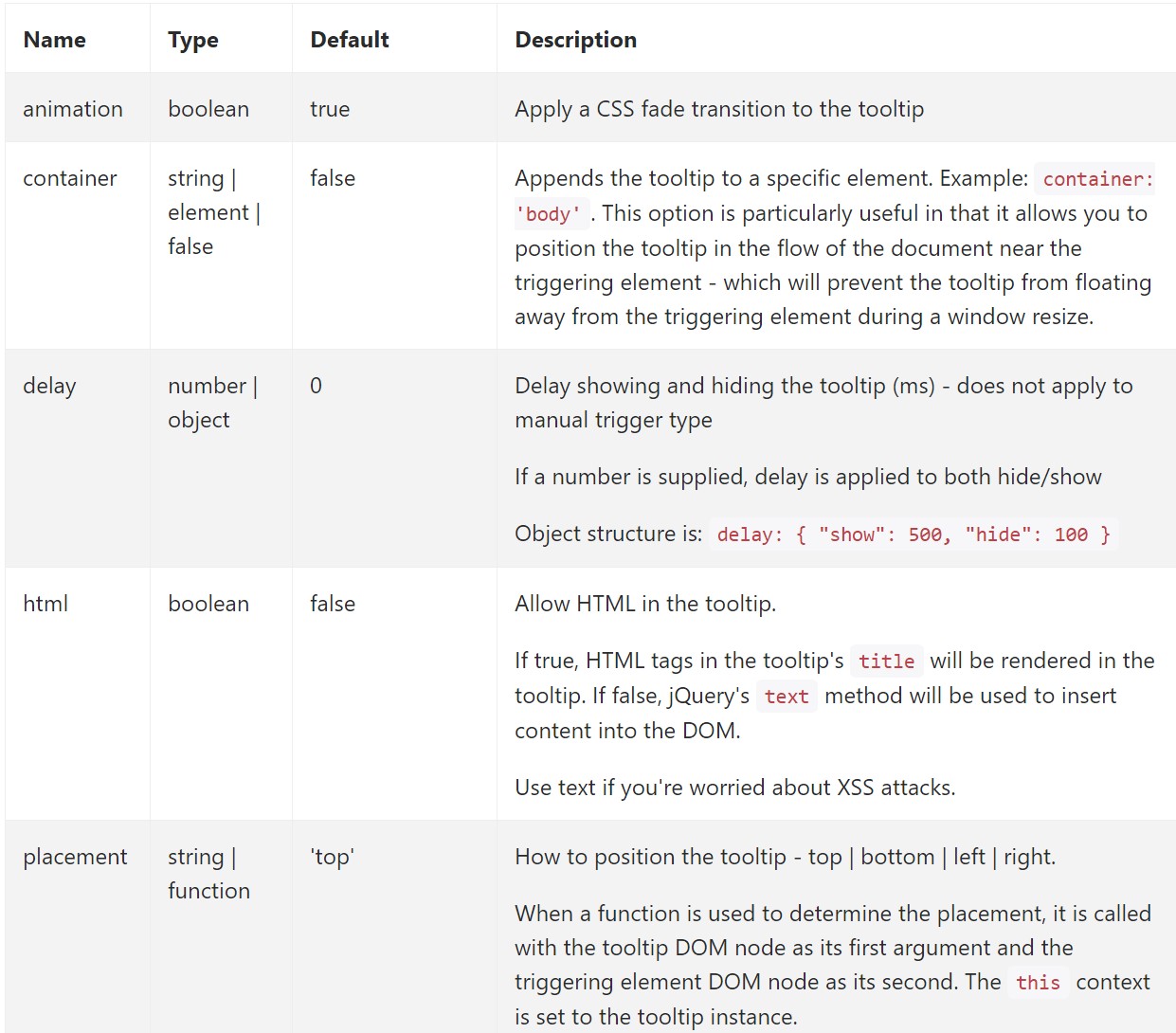
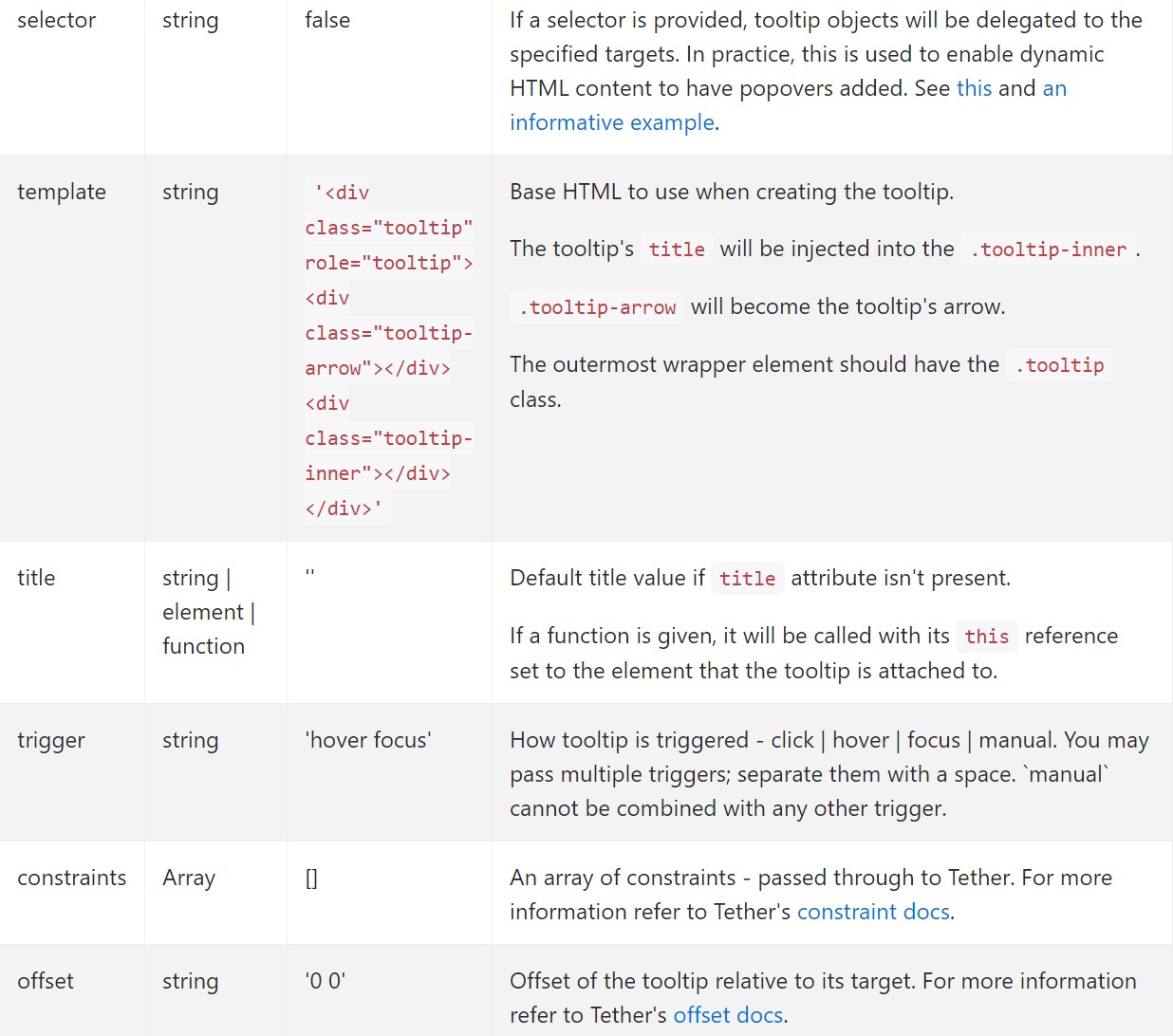
Selections can possibly be successfully pass by using data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for individual tooltips
Possibilities for individual tooltips are able to alternatively be indicated with making use of data attributes, like described aforementioned.
Approaches
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Reveals an element's tooltip. Goes back to the customer before the tooltip has really been shown ( such as before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Returns to the customer before the tooltip has really been hidden ( such as just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer before the tooltip has actually been shown or stored (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips that apply delegation ( that are generated using the selector possibility) can not actually be independently eliminated on descendant trigger components.
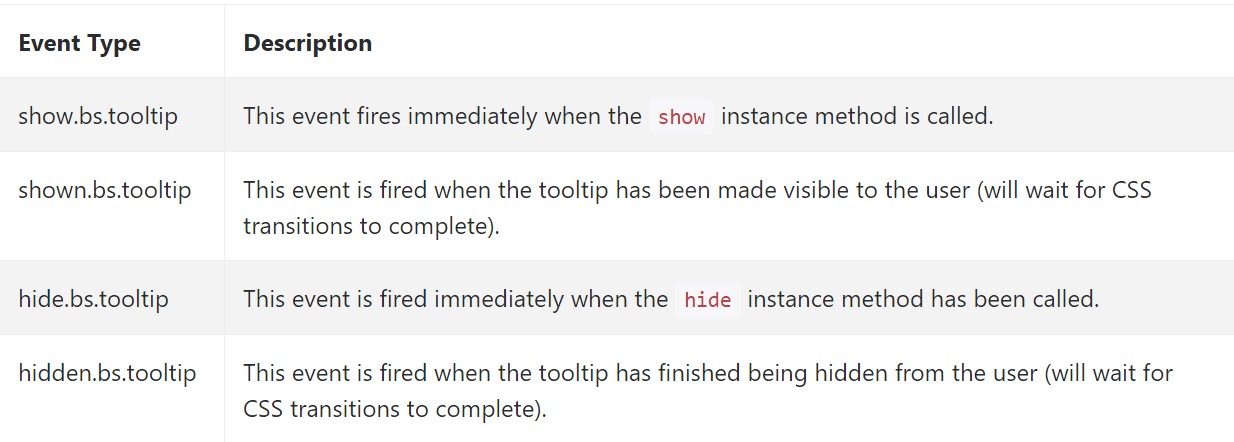
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to think about right here is the amount of information that happens to be positioned inside the # attribute and at some point-- the position of the tooltip depending on the setting of the primary element on a display screen. The tooltips ought to be exactly this-- small useful tips-- installing too much information might possibly even confuse the site visitor rather than really help navigating.
In addition if the main element is too close to an edge of the viewport mading the tooltip alongside this very side might bring about the pop-up message to flow out of the viewport and the information within it to turn into practically nonfunctional. Therefore, when it concerns tooltips the balance in operating them is vital.
Check some video tutorials regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips approved information

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh