Premium Bootstrap Minimal Theme Template
Bootstrap Color Theme Generator
Nowadays just about every business, regardless of if it's a startup or a huge enterprise only needs to have a site. As well as moreover-- a great deal of people think the demand off possessing one either and reveal just what they possess and state and express their eyesight or and promote their ability and also expertise in purchase to receive worked with even more conveniently. However naturally certainly not all off our company posses the necessary webmaster capabilities and/or time needed for developing a cool looking website coming from the scrape making use of just a full-screen editor as well as preferred internet internet browser.
But allow's recoil as well as have a look all around. In nature everything kind off strives discovering the easiest pathway, the one having minimum attempts receiving from one aspect to an additional. So this tool's kind of all-natural point our company find for a fast as well as quick and easy answer of the tasks our company receive experienced and. For me personally, as a visuals and also just recently creating his primary steps web developer this never ever was an alternative taking somebody else's vision as well as switching out only words along with the one I need, however let's admit-- the use from stock HTML design templates is indeed a swift as well as quick and easy remedy for one lacking the skills, but in despairing requirement off a website. You just need to have to take the data and replace the content and also images with your personal-- no special knowledge is called for and also excellent free methods for content modifying as well as image chopping are actually greatly discovered on the net. And also given that there are plenty layouts available that's even pretty quick and easy to pick-up one actually close adequate to the essence of exactly what you indicate to express in your internet site. Coming from this viewpoint that definitely looks like the best method, yet permit's be honest-- this tool's an offer and also take online game-- you drop a lot of your time finding for a suitable theme and also at that point obtaining aware of the technique this tool's organized as well as inevitably obtain experienced the HTML learning contour so as to get about only as high as you must achieve your goals-- that is actually only the technique this is. As well as regardless of what you perform-- you generate limited by the purchase a person certainly not also knowing you exist provided for the important information you wish and reveal to the planet.
As I stated I'm a professional, therefore through this off doing things has certainly never been an alternative for me. However I'm additionally (or a minimum of assume so) an individual creature, therefore, certainly, I'm also striving for the most convenient way-- and in fait accompli I found this tool a few months ago-- this's a remarkable (and cost-free!) piece from program phoned The Mobile Bootstrap Builder-- you only grab and also drop the readymade obstructs organizing as well as styling them straight from the main conclusion like you would certainly in a content or even graphic editor-- no coding know-how demanded at all, which was actually great at the time since I had none. But as you may guess it is actually an exchange game again-- being a rising celebrity this tool had actually confined variety of blocks still in unusual occasions limiting me sharing things I should. However, Mobile Bootstrap Builder was actually therefore great and also the means off creating a web site along with felt so quick and easy and also enjoyable that this tool kind off typically became my favorite website design solution. Time gone by and that showed up that I'm not the only one-- I watched the developing off a powerful Mobile Bootstrap Builder neighborhood sharing adventure and helping the ones in requirement. This tool grew a great deal without a doubt that a lot from private website design crews would like to feature their operate in Mobile Bootstrap Builder's platform sacking some additional spice as well as diversity to the task.
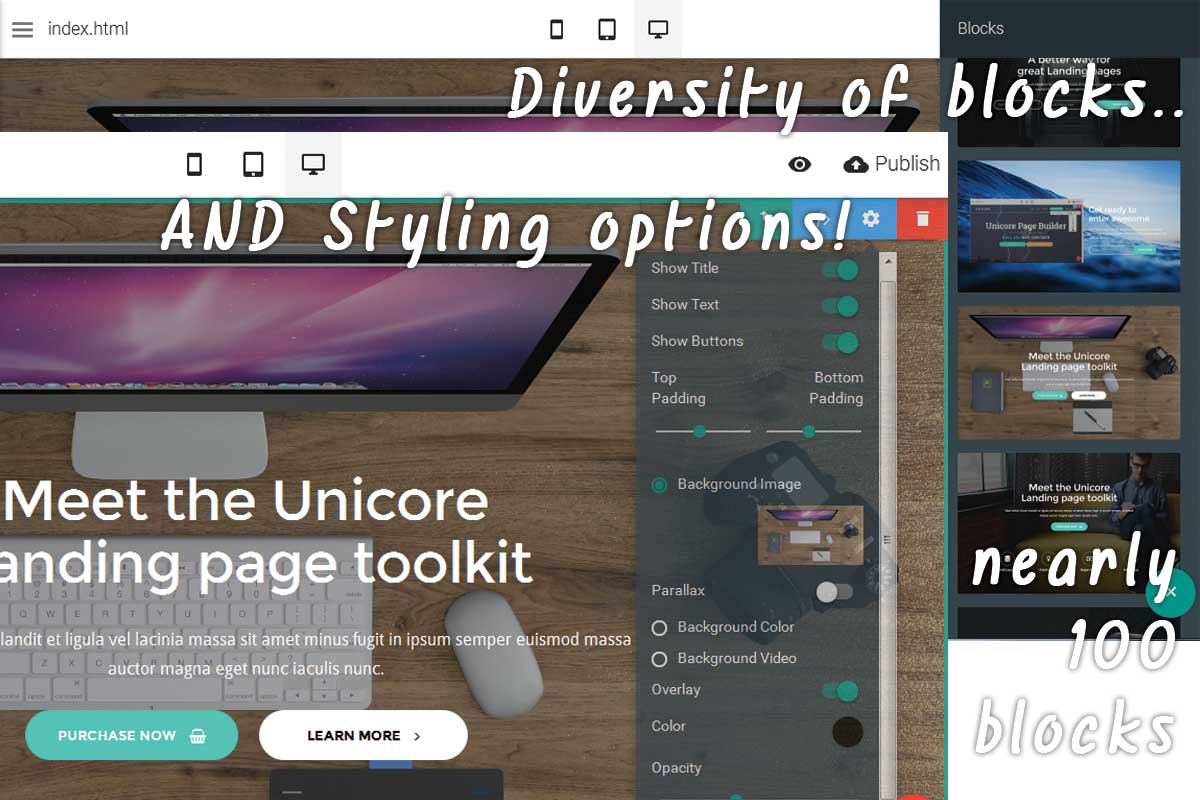
So this is exactly what our team're going to refer to today-- UNC Bootstrap Theme - the 1st separately developed HTML theme pack included in to the great Mobile Bootstrap Builder. Beginning as pretty unsatisfactory in modification choices expansion radiant just with the numerous in a different way adapted predefined blocks and choose off in merely a matter of weeks the UNC Bootstrap Minimal Theme matured and end up being an impressive expansion delivering the customer the discussed selection from blocks easily wrapped in the cherished no code called for Mobile Bootstrap Builder Customization environment. Scrolling down and also down over almost a hundred all predefined blocks you'll enjoy to find a whole arrangement off totally brand-new styles of blocks practically increasing your capacities from showcasing your information with the Mobile Bootstrap Builder. And the greatest factor is that with the carefully learnt Block Preferences you barely require tweaking something from the Code Editor-- practically every thing could be established coming from there. Our company'll also have a much deeper appeal in these rare situations when slight tweaking as well as designating the components are actually demanded in purchase and help one of the most off them along with simply a couple of simple lines off code recorded the integrated Mobile Bootstrap Builder Custom HTML and also CSS publisher.
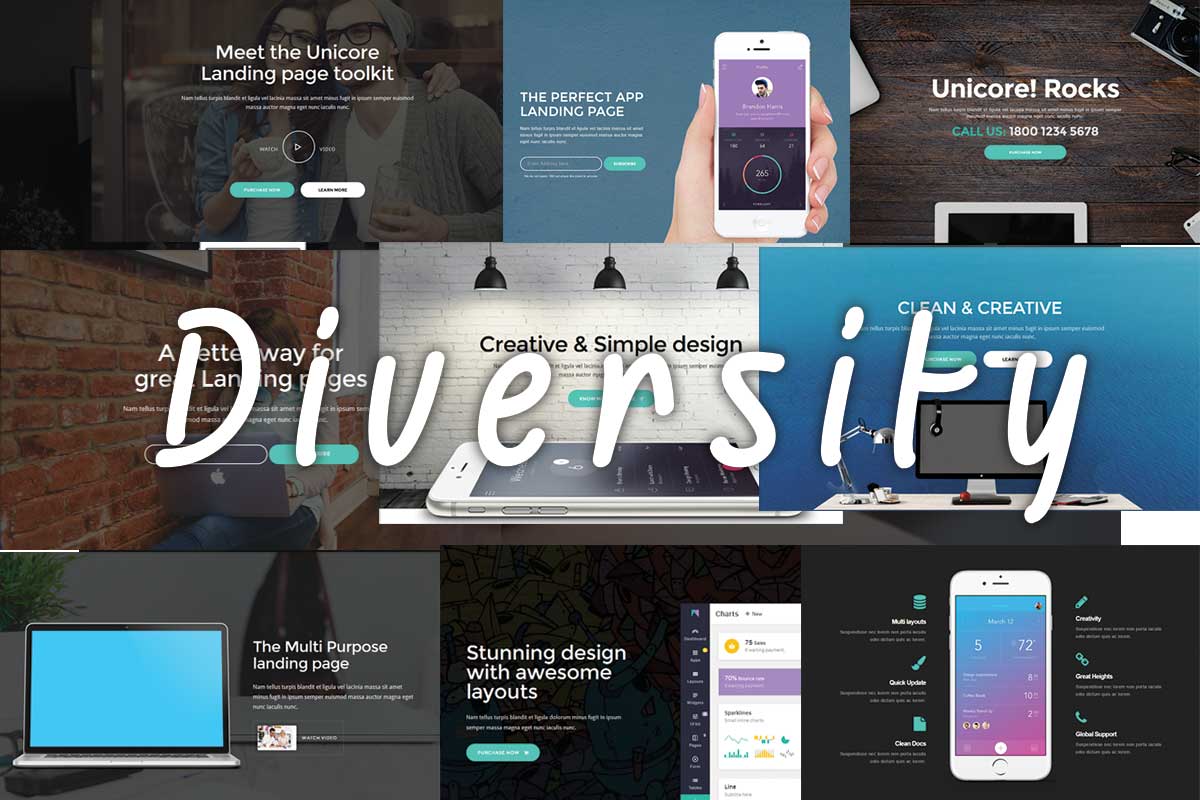
Diversity as well as ease

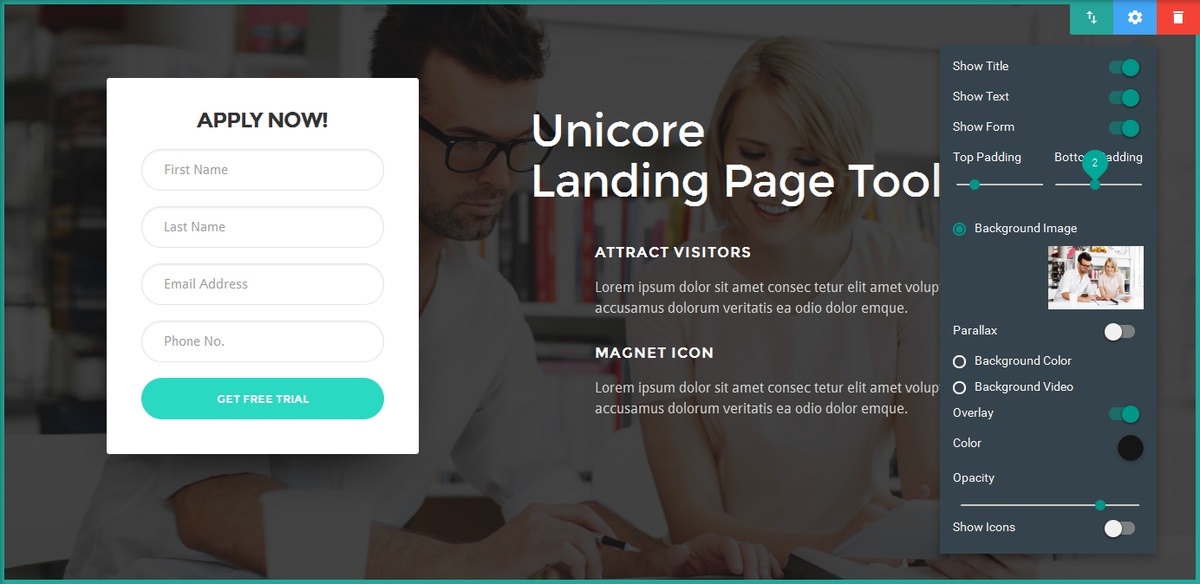
This is exactly what the UNC Bootstrap CSS Theme actually gives-- a whole hand loaded with blocks all set for you and style your web content as well as change the pictures, simply like you usinged to accomplish in the normal HTML templates. Yet this moment, because of the Mobile Bootstrap Builder Graphic environment you generate and actually find the outcomes off every change you square away on the screen. Say goodbye to cautious picking snippets of code and also blinking over the monitor and make sure you paste it in the right location and obtain the preferred setup-- you simply pull and also fall the things you need where you require that and also with the UNC Bootstrap Mobile Theme there is actually a lot to tug as well as lose.
I suspect below comes the restaurant from handful of phrases off warning-- with the big energy come the excellent obligations. Merely given that you may drag and also fall any type of block at any sort of location in your style this tool does not mean you ought to randomly do this. Right now when you have the devices and get the site precisely the means you should-- have your time establishing the greatest concept which greatest communicate along with the individuals as well as provide and your requirements. Certainly, the most effective sight includes a great deal of experiments, however just bear in mind that it goes without saying there are handful of usual guidelines which a web site appearance must fallow. You've actually understood some help on this-- the method the blocks are actually ordered in the side door provides you an idea regarding the ideal location they must take in your website.
Several blocks AND Multiple possibilities
The brand new version off the UNC Bootstrap One Page Theme shows multiple( almost 100) predefined blocks and the ideal point is actually mostly all of all of them are actually completely customizable the Mobile Bootstrap Builder method! In the Blocks Preferences board there are actually all the really good aged styling choices our company the Mobile Bootstrap Builder Users Community are actually actually to used to and also some brand new ones such as the usage of the Font Awesome images and some necessary to the brand-new type off blocks controls our company'll have a comprehensive appeal. You do not generate experienced a dilemma any longer-- numerous blocks along with a lack off no coding customization (as in common HTML design templates for instance) or even good portable pack of absolutely personalized blocks missing a capability every now and then. With the new model of UNC Bootstrap Landing Page Theme you receive BOTH-- merely select the blocks thoroughly matching your vision as well as type this tool by means of the graphic Mobile Bootstrap Builder interface.
The very best surprise with the 2nd model off the UNC Bootstrap Mobile Theme are going to probably relate to the Mobile Bootstrap Builder users already obtained acquainted with the very first one. As any product of operate in experience the initial model had an extensive assortment of predefined segments yet totally did not have modification choices in the Block Properties section, thus for an accustomed Mobile Bootstrap Builder user collaborating with that was actually type of very painful. Yet say goodbye! It seems the progression group has had the integration off the theme very seriously as well as right now the UNC Bootstrap Flat Theme supplies full and gratifying building a wonderful appearing and absolutely responsive website expertise.
So permit's today have an in-depth look at just what our company've received.
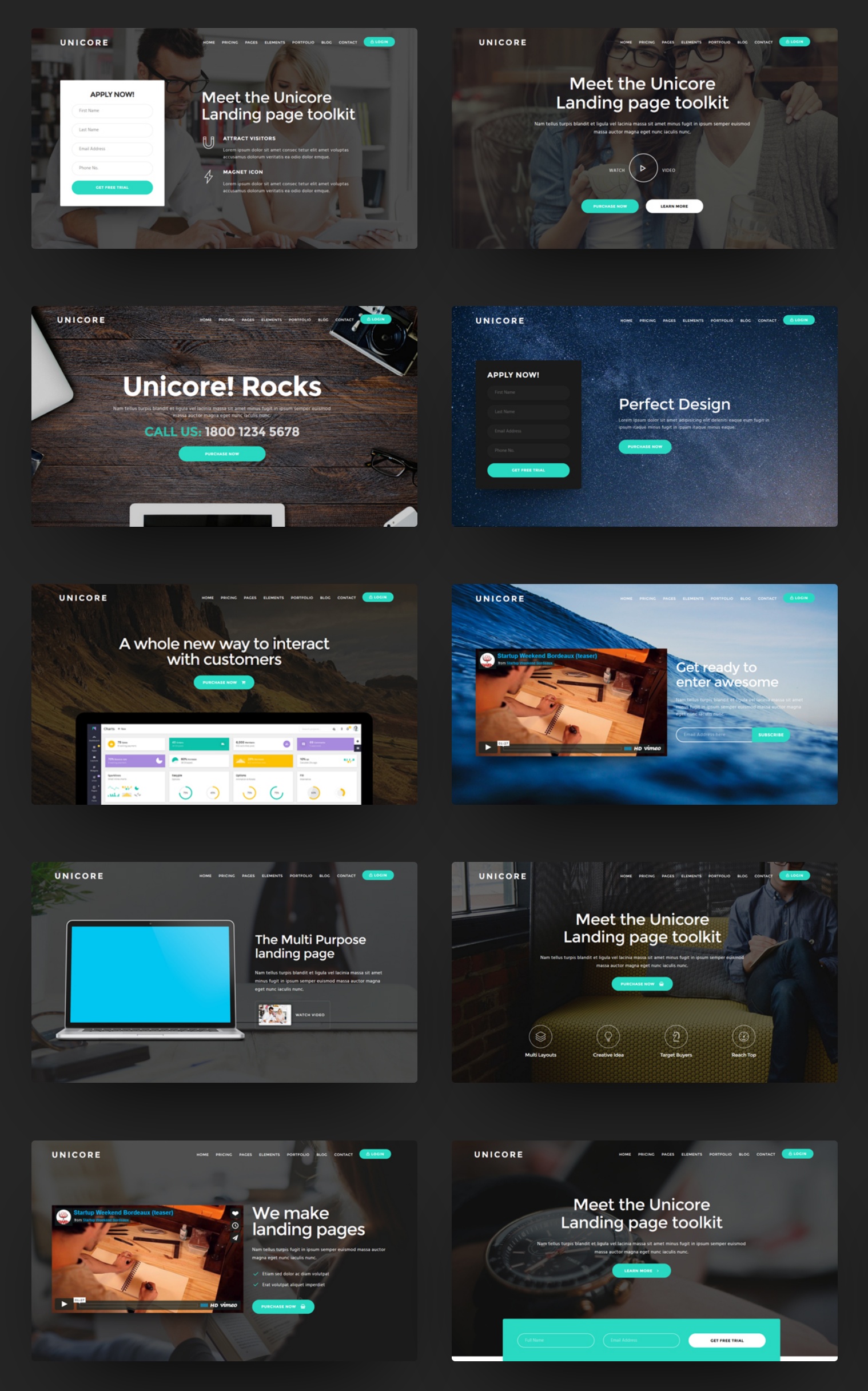
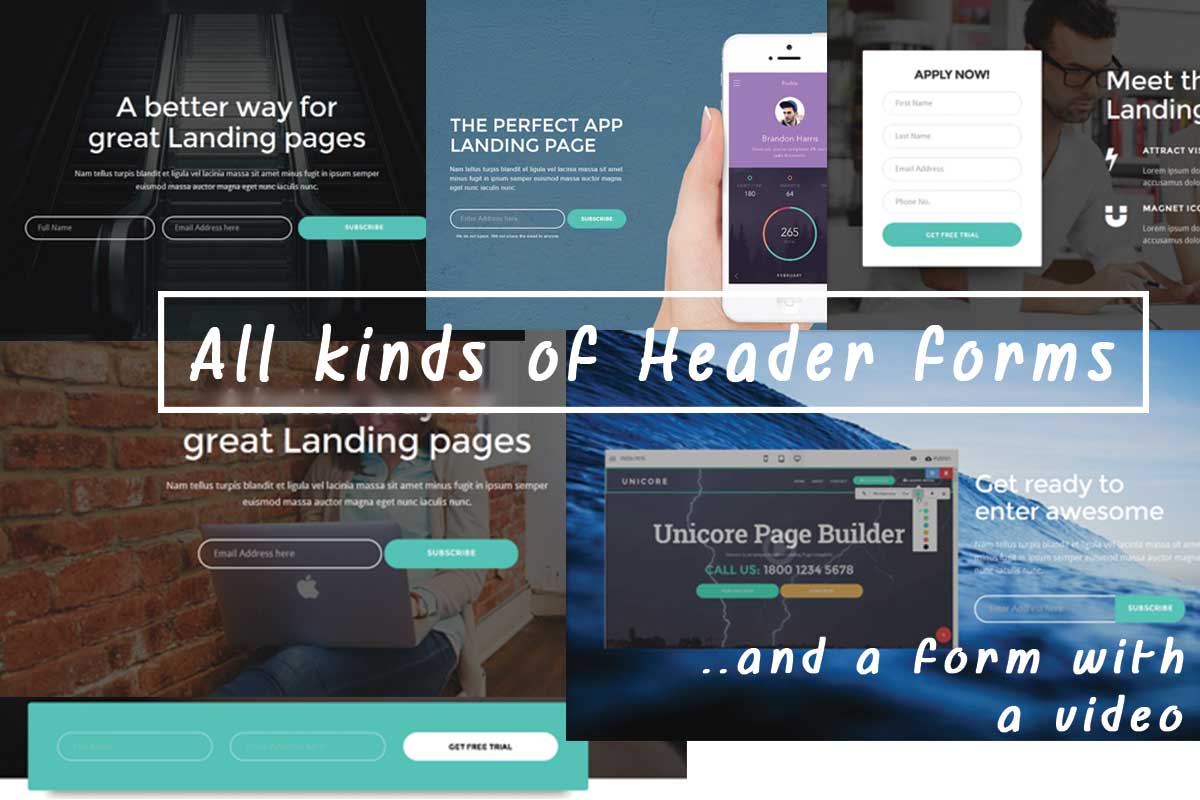
The Header Blocks
In UNC Bootstrap CSS Theme there are 25 all kinds off header obstructs for you and using. They come entirely loaded along with functions and also really this becomes the indicator that varies all of them off each other. The UNC Bootstrap Theme growth team has actually produced and also established all sort of amazing possibilities including 9 styles off call as well as subscribe types-- something our company failed to have previously and also to seasoning up the many things even further you could incorporate an image or even online video to a few of all of them. The header pack additionally feature vibrant phone call to activities with creative concepts for the history, some all of them enabling you to insert picture or video inline. Also, brand new component introducing is actually the usage from Font Awesome if you want to achieve a handful of pretty appealing outcomes.
All UNC Bootstrap Minimal Theme Header Blocks possess full Mobile Bootstrap Builder Classic background choice alternatives consisting of Background Solid Color, Image Video and an entirely adjustable translucent Overlay shade. A brand new component is actually the Icons Color option-- since in many blocks you possess the capability of putting in Font Awesome Icons in your web content this choice allows you select the different colors where you think they are going to look greatest. The usual designing method is actually all the aspects equivalent in a block and share a color yet if somehow you need administering a various color and a number of the images, that's effortlessly possible along with just a few series off code as well as we'll review this later.
The overall dark color pattern kind of beclouds the appearance off the blocks in the side door producing this tool difficult and really observe the format. This tool's sort of perplexing in the beginning, however do not worry-- you'll obtain to used and this rather soon-- simply have all the blocks out to find exactly what you've received in your brand new tool kit and later on when you require one thing you'll identify the corresponding thumbnail quickly.
Therefore Let's look.
The vibrant contact us to activity types in the header are fairly a pleasant and practical idea. Leveraging Mobile Bootstrap Builder integrated one measure customization type capability the UNC Bootstrap Minimal Theme provides us a plenty to decide on up from relying on the content off the web site. All the designing are actually entirely personalized via the visuals user interface as well as in the event Bootstrap predefined color pattern are actually insufficient-- using the Code Editor's capacities. That is really a fantastic method combining the popular full-screen header with meaningful info and performance. One way or yet another you've driven the content down presently, thus why certainly not putting some performance alongside the impressive graphics.
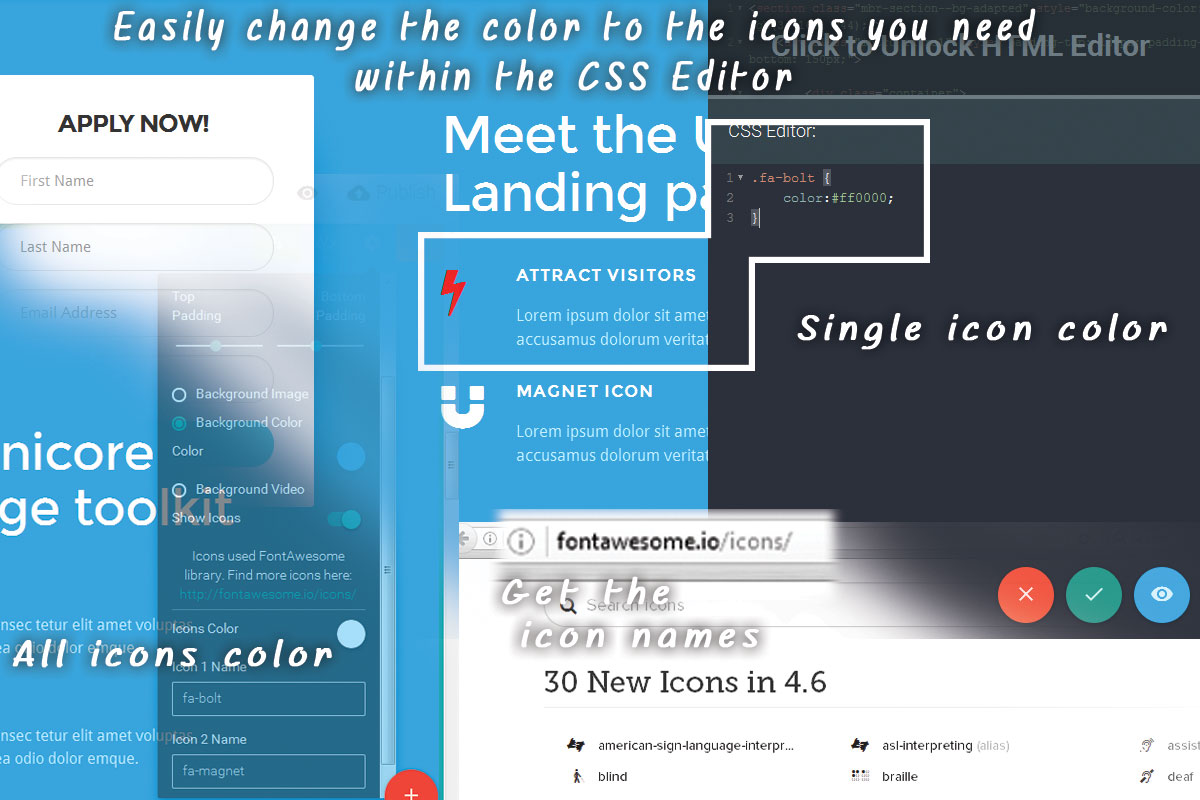
The UNC Bootstrap Flat Theme applies using Font Awesome Icon Set, which is in fact pretty trendy, however at initial can easily receive kind off perplexing. They carry out give you a pointer in the options door about where to appear up the image codes and you need to with ease chose the colour that fits finest.
So as to reach a different shade for a single icon you would would like to using a little bit of CSS method-- the title of each icon is also a course delegated to the factor including it-- the styling from all the Font Awesome Icons in a block utilizes the.fa selector. To style certain one, using its own label as a selector like this:
Don't obtain confused through the need off inputting the exact names off the Font Awesome Icons you require-- just copy/ paste off the cheat slab supplied as a link in all the Properties Panels.
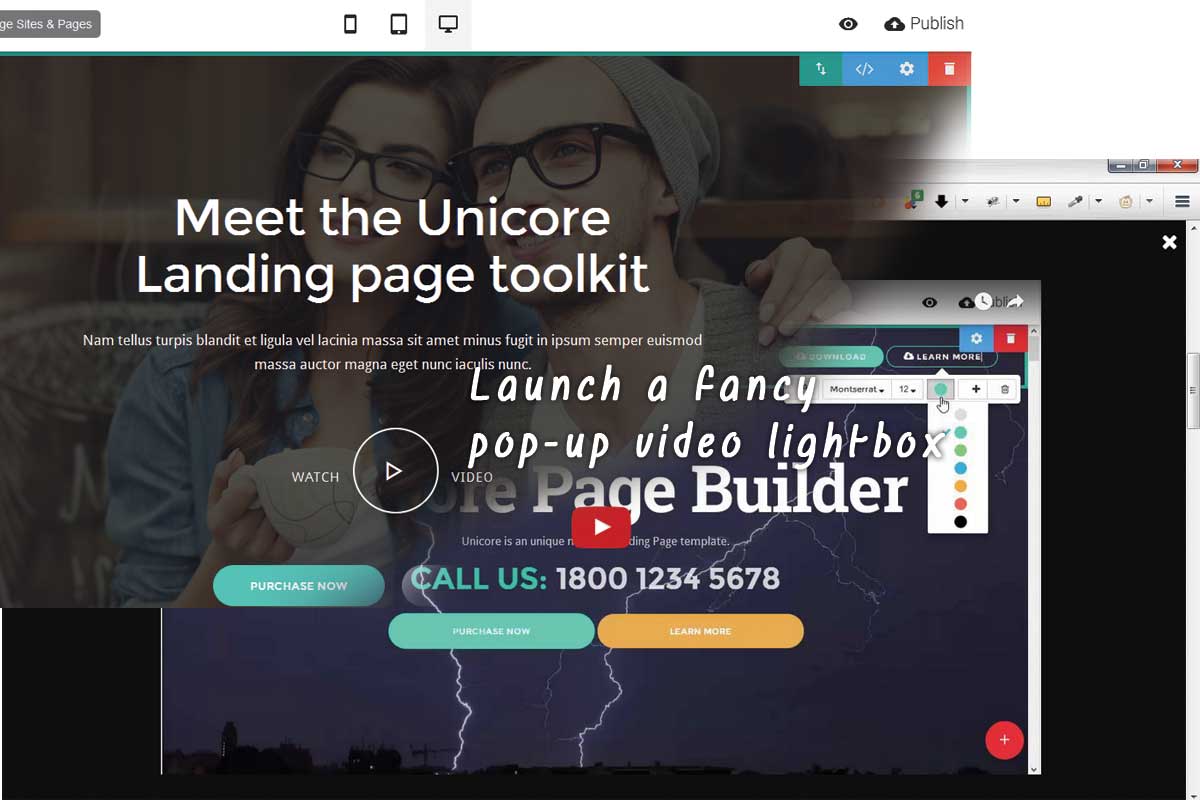
Illumination up the video recording
An additional trendy function is actually the turn up online video lighting package featured in one of the predefined header blocks out giving a new approach and the ingrained video-- that loads on customer ask for (click/ water faucet on guard Video Button) as well as conveniently packs the display screen for ideal adventure. At the rest of the time the exact same area generates occupied through an enticing photo of your option to boost your idea. So generally this tool's a space saver and offers a clean and also refined way from giving your illustration videos.

An image worth a 1000 phrases
In the UNC Bootstrap Minimal Theme you've obtained the freedom off showcasing your photos in various and desirable ways. Along with the simply adjustable sliders you need to get the photos finest embodying your idea as well as show them to the social alongside with pleasing title few paragraphes off description or a contact us to action-- all fully accountable obviously. The slideshow blocks come in 2 all styles-- total boxed as well as complete distance and match the internet site congruity.
And also if you prefer presenting your graphics in a pleasant tiled gallery invoking an increased viewpoint in an illumination carton-- with UNC Bootstrap Flat Theme gallery blocks you simply could The Block Preferences offers you all the electrical power to specify up and also organize the graphics you require. A point to keep in mind is actually since the pictures you submit are actually both utilized for thumbnail as well as light carton view it's an excellent concept they all preserve the exact same percentages. So you would perhaps wish to chop some from all of them with your beloved graphic modifying device. Certainly not certain just what tool that is actually-- we've understood you dealt with-- browse through our short article regarding on the web/ offline picture handling options.
The simple fact photos are actually likewise usinged as thumbnails need to likewise aid you producing some incredibly clean looks carrying out precisely the other I recommended in the previous paragraph. To get a mosaic perspective of your thumbnails simply incorporate subsequently images with all proportions and also check out the outcomes. Within this experience, that could additionally be a smart idea spinning on the Spacing choices providing the pictures some vacuum around. There is no rigorous recipe thus merely possess some exciting trying all choices up until you obtain to the one you truly like. Along with the UNC Bootstrap Theme picture block you can.
As well as allow the media come
The media blocks are actually basically the same as in Mobile Bootstrap Builder's Native Theme-- still very valuable though-- you acquire the power and consist of inline an attractive image or even a video alongside along with a handful of terms and illustrate this and, if you should-- a key to contact the consumer and take an action.
The left/ appropriate positioning performance is actually being substitute by including two all blocks. If you must feature Image lined up to the precisely huge screens-- just insert the suitable aligned video clip block and also replace the video clip.
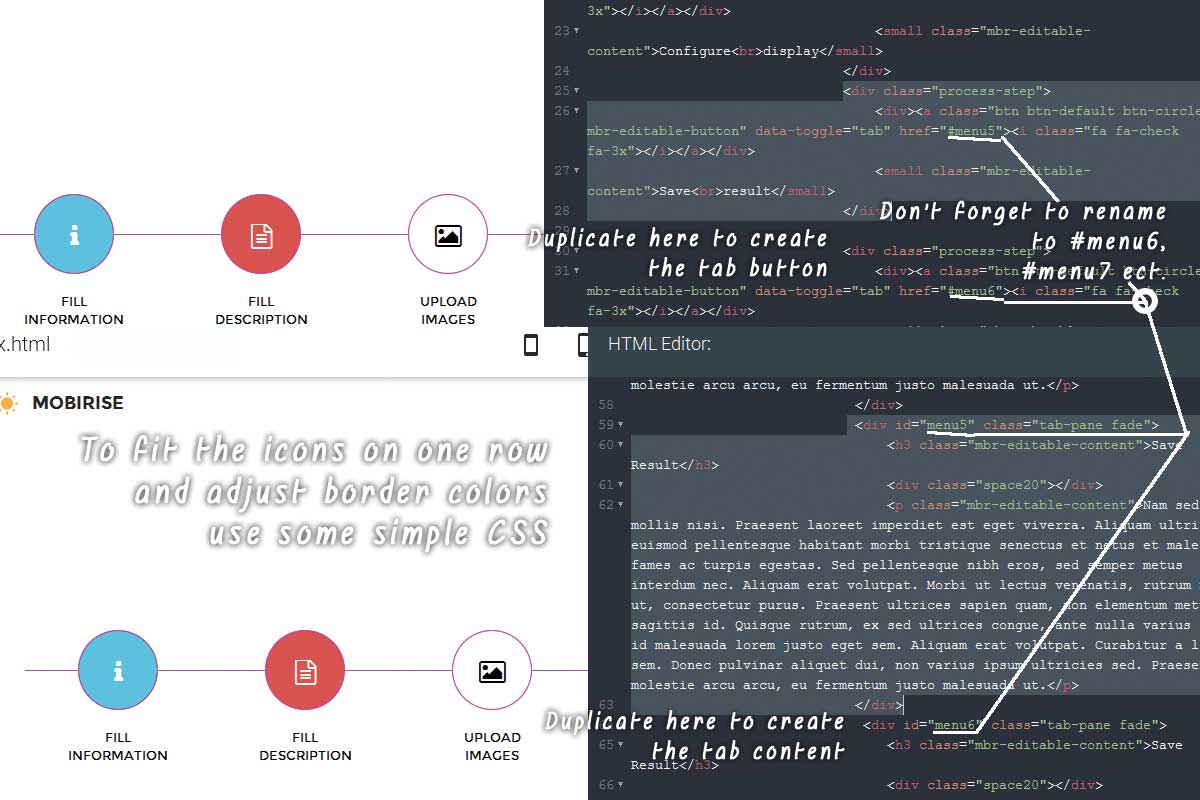
This section off predefined blocks as well as the next one come as a truly practical add-on and the Mobile Bootstrap Builder assortment of blocks-- they let you explain even more regarding you or even your companies timetable as well as capabilities in a new and appealing technique. Our team've got a cute timetable and also two different tabbed information blocks right here which are really a novelty for the Mobile Bootstrap Builder atmosphere. For the time being these blocks also lack Customization options via the Block Properties Panel but that's rather regular in fact due to the fact that as I told you this is actually the first version from the UNC Bootstrap Flat Theme and with any luck will get strengthened soon. Not and fret though-- every little thing is effortlessly modifiable via the Code Editor Panel-- permit's have a look how
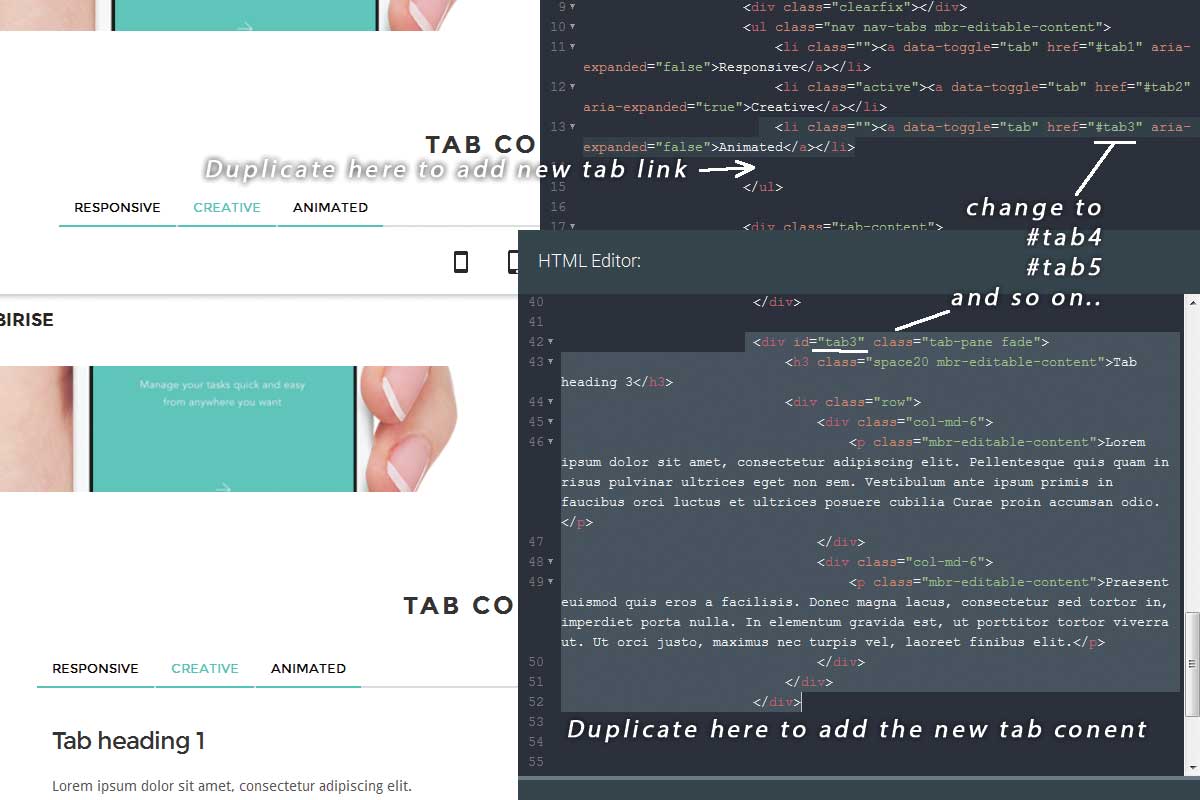
Our team've obtained two possibilities here-- the basic tabbed appearance and also a timeline-like tabs with symbols which is actually rather cool in fact. Specifying all of them up in the event that you do not need to have 3 (or in the case off images 5) buttons generates via the Code Editor Panel once more similar to this:
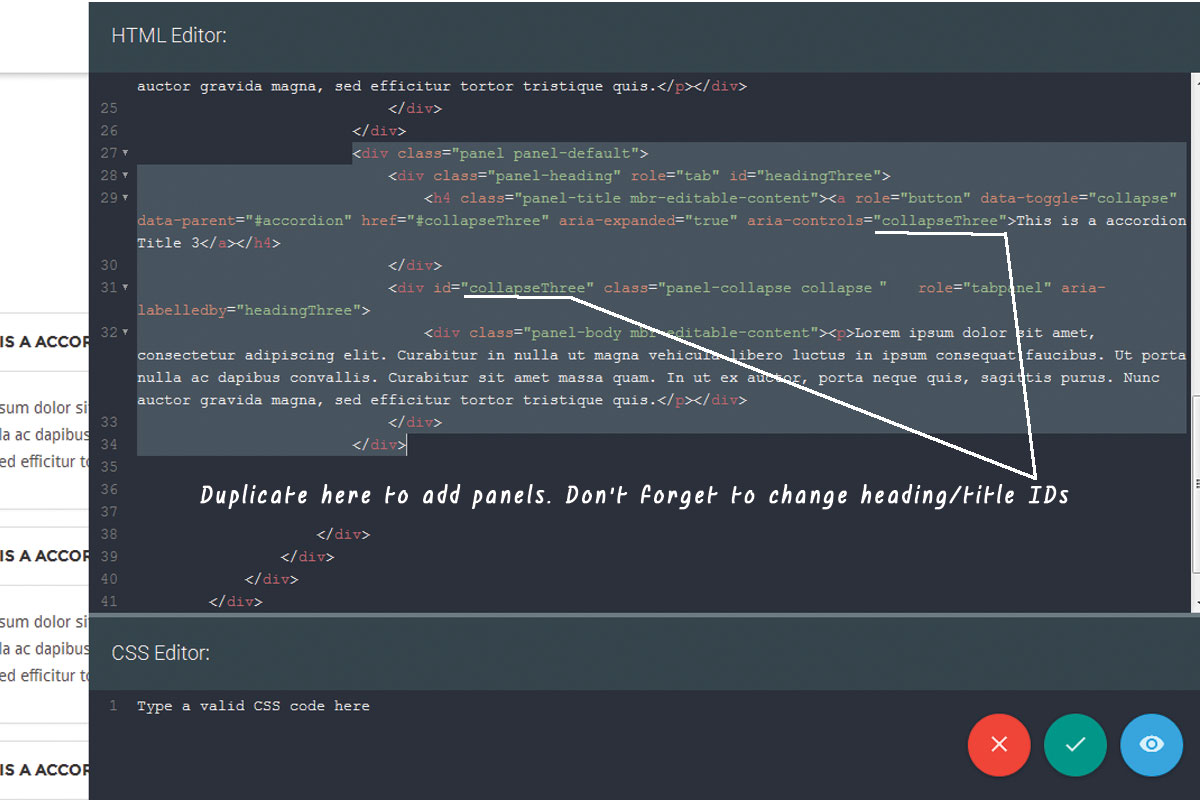
The Icon Tabbed blocks are in fact one block with different styling possibilities. Considering that the Icon buttons are dealt with as button you've obtained a pinch of real Mobile Bootstrap Builder experience being actually allowed and select their active condition with the graphic interface. However however you've got incorporate alternative (the PLUS SIGN) in key editing alternatives carry out not try and incorporate one-- it is going to only put a duplicate close to the initial without including the vital buttons functionality you possibly will need to have. As an alternative off duplicating the key so as to establish this block the way you require that just established the preferred Icons, Active colours and Background via the Block Properties board and unlock the HTML segment. Once existing you would certainly have to reproduce multiple easy parts from code in order and generate extra tab Icon and also Content (or get rid of some snippets if you don't need them). Do not forget to transform the i.d. titles of the freshly incorporated aspects to link all of them properly along with one another.

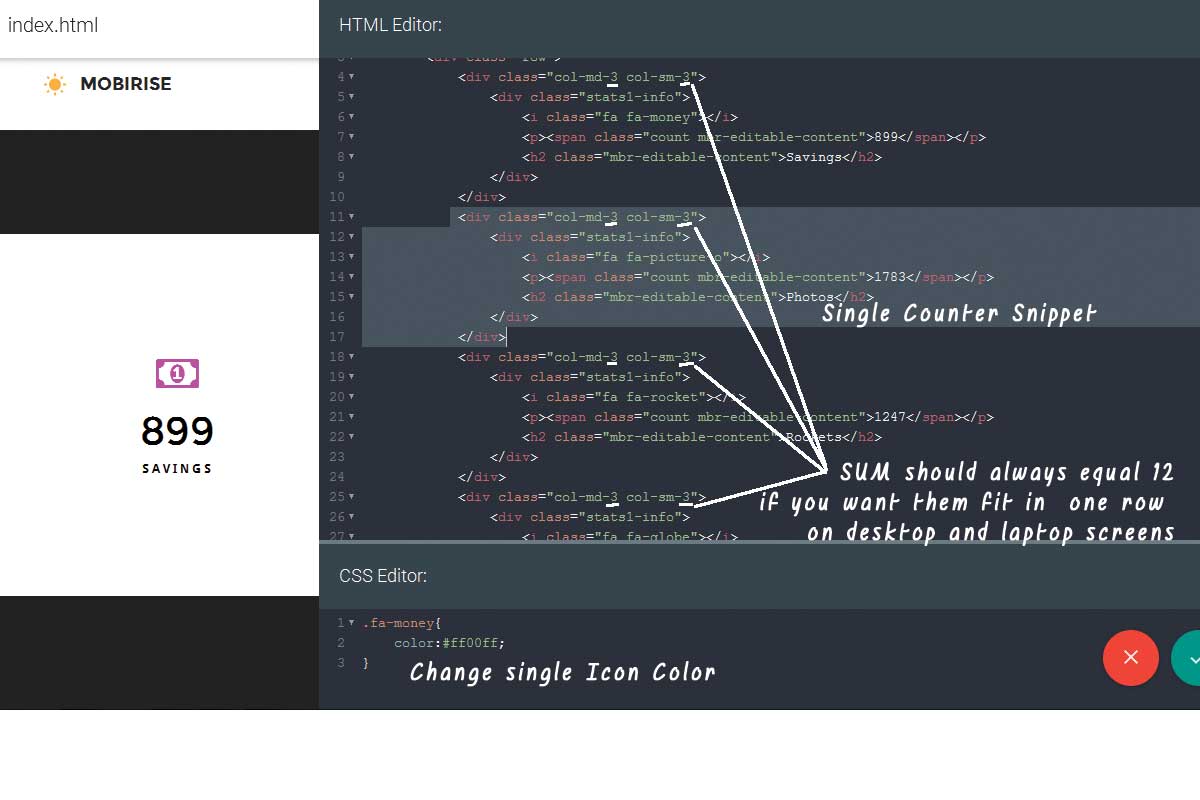
Let's matter as long as our team wish!
The counters are wonderful! I've regularly liked this simple, fresh as well as useful method from providing some amounts to the individual. As a result of the awesome computer animation result you sort of actually observe the ascendance, understand a little a real world encounter. Therefore certainly I liked the counters blocks out immediately. Setting up the inscription and variety to await to occurs straight in the block-- just click as well as type. If you choose different colour for the symbols altering that takes place from the straightforward CSS regimen our company discussed previously below. Modifying the number from the counters demands not only replicating/ removing the code however likewise some arithmetic to specify up the Bootstrap framework cavalcade lessons for all the bits-- the total must consistently equal 12 in order for them and seem in one line on pc display screens.

The staff sections provide fairly effectively and also don't call for a lot off a tweaking-- only choose the background, modify the subtitles and also information and you're excellent to head to. The picked appeals off 3 and 4 images straight are actually very sufficient so as both presenting your crew (or maybe products) and the country and at the exact same tie maintaining the clarity off your site-- 2 in a line are actually numerous as well as 5 or 6-- I believe too numerous-- the consumer should have a great viewpoint over the graphics.
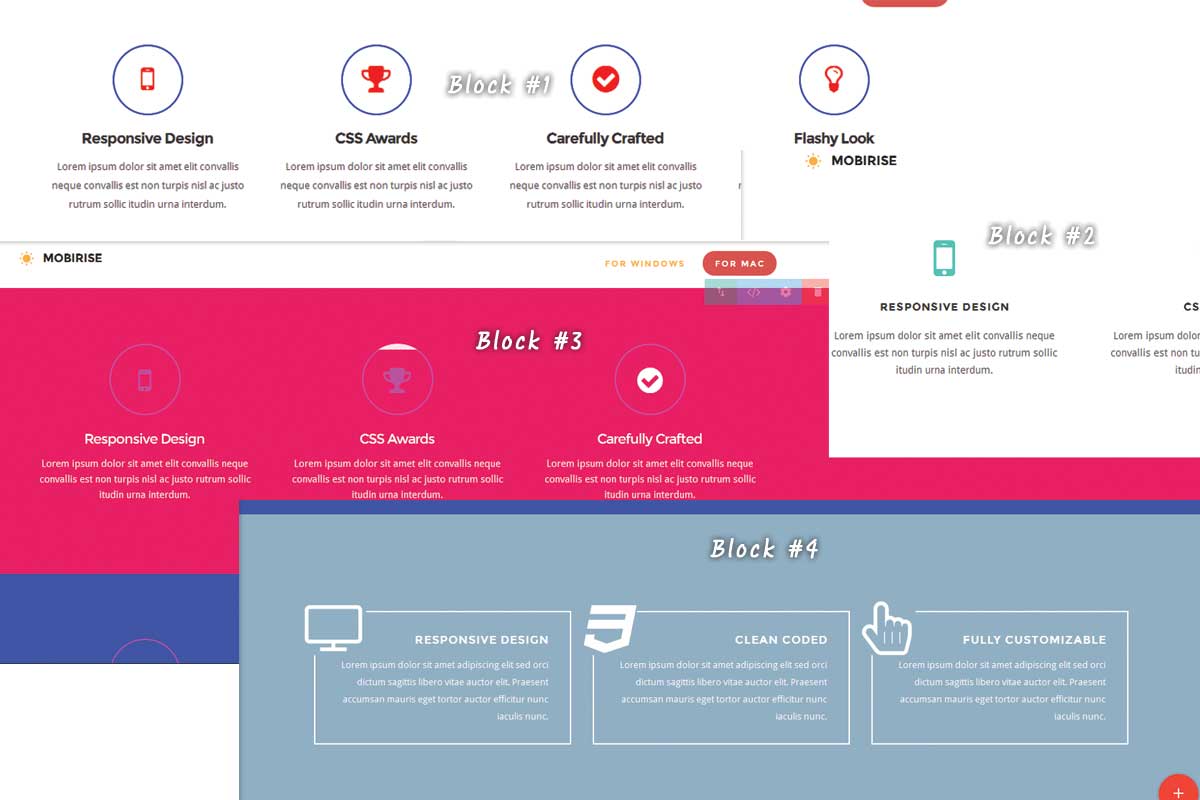
Yet another entirely brand new component introducing along with the UNC Bootstrap Flat Theme are the Iconic Features Blocks. With the evolvement of the theme they obtained several change possibilities establishing you without the formerly consistent candy eco-friendly different colors and also permitting modification depending on and almost any sort of intended internet site appeal. Additionally through Mobile Bootstrap Builder highly effective Custom Code Editor Extension you can make some added tweak according your requirements. And also you may do that with only a few basic lines of regulation!
Let's discover how. And also merely and be actually very clear aware here you need to observe exactly what I indicate speaking from block # 1 to 4.

Brag regarding your customers and also your abilities
Yet another uniqueness presented in the UNC Bootstrap Responsive Theme are the Client Style blocks. They provide you straightforward yet desirable way off showcasing logotypes or another collection of small dimension understandable photos. They could be either utilized for customers or even modern technologies or some other set from referrals uncluttered piled straight. If you need a lot more products-- just incorporate another blocks as well as readjust the cushionings in order to get constant look. A two-row grid block is likewise included and also if you require some placeholders empty, simply publish a blank PNG data. Like the gallery block in purchase and achieve constant look all the pictures should sustain very same proportions-- the original placeholders are actually square. Nonetheless the placeholders are actually making use of merely one shade the block functions equally as properly along with different colors pictures fading them down until the user hovers them over. They are called Client Style Blocks yet along with merely a pinch of creative imagination with these blocks might be done so much more-- like revealing tiny pictures of your multiple stores and connecting all of them and the specific retail store subpage or even Google maps place.
Aside from the other completely brand-new blocks we've also received Progress Bars below-- a function I've regularly suched as and also skipped. The block comes to be actually straightforward, absolutely customizable and pleasing. It holds 8 differently tinted progress bars letting you decided on which to display and also the volume generates quickly set up through comfy sliders. That's not likely you will need to have greater than 8 progression bars for the internet site you're producing, or even at the very least ought to consider not to since too lots of could shouldered the consumer yet still if you firmly insist-- merely add an additional section, get rid of the heading and also established top/bottom paddings to accomplish congruity.
The blocks off this part will provide you effectively for showcasing any type of objects, short articles or maybe your work. The progression team has put together all the best common formats for you and drag and come by your layout.
The area also carries all required for constructing a solitary short article, like Heading, quotations, graphics and also video segments. Having this collection off blocks and also the Mobile Bootstrap Builder freedom and drag as well as fall all of them with ease the Blogging Platforms need to really feel at the very least a little bit of endangered.
Below in addition to decision and activity doors we locate yet another favored and practical component which broadens Mobile Bootstrap Builder assortment of blocks-- the Accordion and also his sibling-- the Toggle. These fellas are going to serve you best when you have to feature a big amount of records however don't desire the individuals to scroll over it every time and also at some point get weary end browse away. In this particular series from thought and feelings I presume the most effective way this sort of aspect must seem in the beginning is actually broken down, however for some kind off cause the Accordion and Toggle obstructs show increased. Likewise Accordion behaves as Toggle and also the other way around. This obtains repaired along with easily though with only the removal from an easy course like this:

The write-ups segment-- content, material, material
If you need to have to lay out merely some clear text along with a pleasing full size sub-header area the UNC Bootstrap Minimal Theme generated you covered. There are a lot of column layouts-- balanced and also asymmetrical ones to suit every flavor. Establishing the cushioning alternatives provides you the liberty achieving regular appeal adding multiple message blocks.
And also given that it is actually a Social Media driven globe for the pleasing internet site you're developing along with Mobile Bootstrap Builder and UNC Bootstrap Landing Page Theme you've received fantastic Facebook Tweeter as well as Sondcloud assimilation obstructs and keep this on the top from the wave.
Prefer to share your client's opinion about you-- merely get hold of among the reviews obstructs and kind this tool straight in. Tidy end imaginative organized they offer a new side illumination means of sharing just what others assume and also claim concerning you.
Our company've generated plenty of all and also imaginative approaches in showcasing customers recommendations like single testimonial slider, numerous clients responses and also my individual preferred the fifty percent testimonial/half photo section. All entirely customizable in this particular variation and also with any luck with modifiable variety of reviews in the upcoming. Terrific function!
The footers give some awesome implements including forms, call details as well as maps mixed in one element which directly I discover really practical. You also acquire the option from leveraging the Font Awesome icons and summarize your call relevant information. Off course there still stay the really good outdated Candy Green shades, but I wish currently you've observed they are actually rather quickly defeat capable.
Conclusion
I found much exciting and also creativity thinking about around the blocks of the UNC Bootstrap Theme. As a Mobile Bootstrap Builder individual I genuinely took pleasure in the enhancements presented in the final version as well as the great potential from the almost one hundred predefined blocks. I was captivated by assortment off options and express my vision all set and established for me, merely standing by to provide all of them a go as well as found some tips I never ever thought about before yet very most certainly are going to implement in the future.
So don't wait individuals-- dive in the entire brand new world of the UNC Bootstrap Responsive Theme, take your time discovering and personalizing this tool and also soon you will likewise be amazed you're possessing a lot exciting as well as creating great stuff in the process!