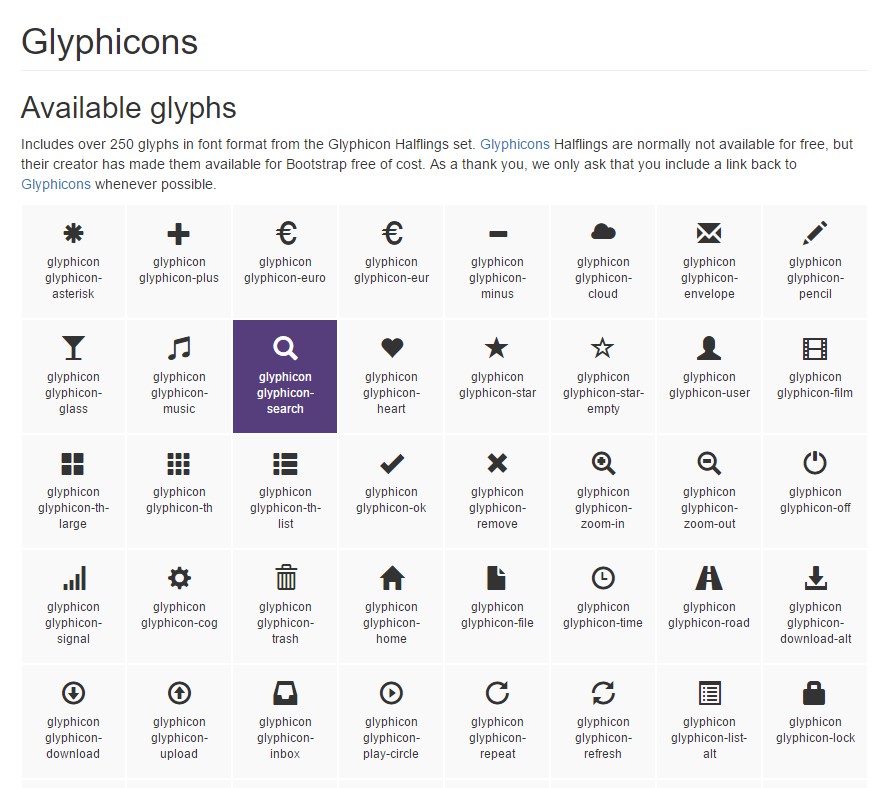
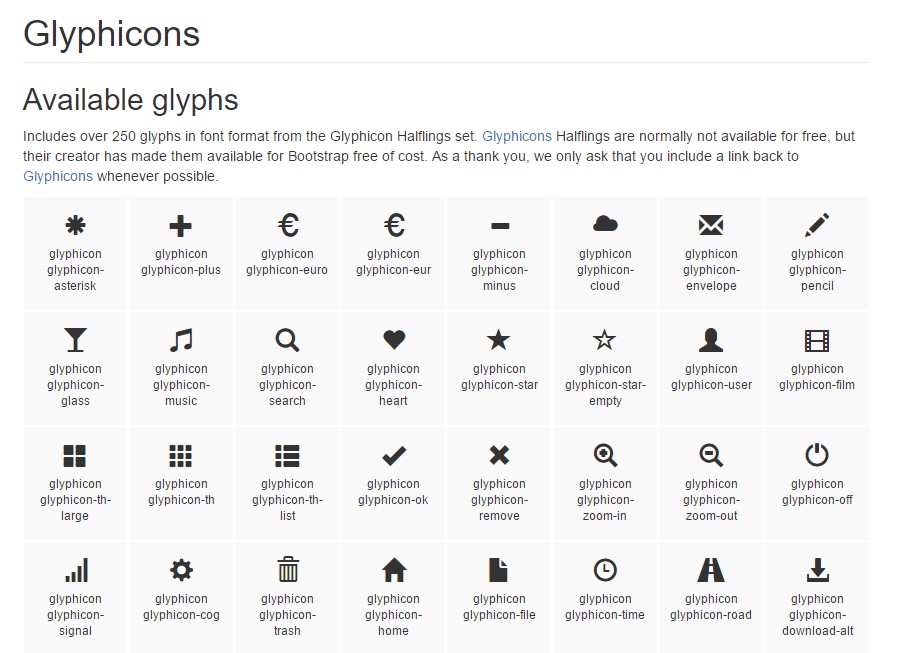
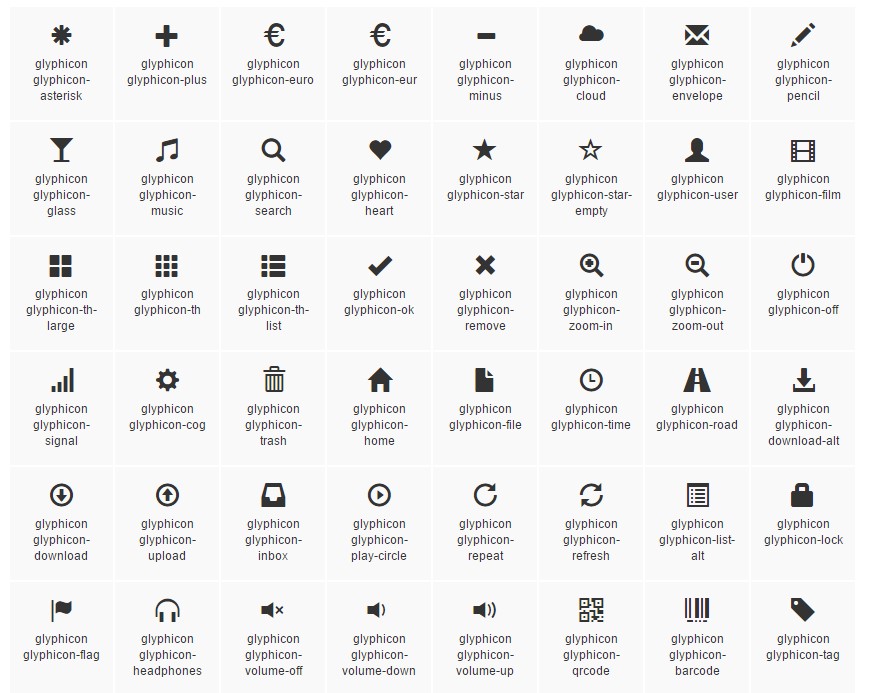
Bootstrap Glyphicons Font
Overview
In the earlier several years the icons received a big area of the website page we got used to both visiting and producing. Along with the symbolic and clean natural meanings they basically immediately communicate it got much easier to set a fix area, showcase, fortify or describe a specific point without loading spending tons of time explore or setting up fitting pics along with incorporating them to the load the web browser needs to take each and every time the web page gets shown on website visitor's screen. That is actually the reason why eventually the so favorite and suitably provided in the most well-known mobile friendly framework Bootstrap Glyphicons Download got a continuing place in our approach of thinking when even portraying up the truly following page we will make.
More options
Yet the many things do progress and not actually back and alongside newest Bootstrap 4 the Glyphicons got thrown off because so far there are actually quite a few nice replacements for them delivering a much greater number in designs and patterns and the similar easiness of utilization. So why narrow down your imagination to only 250 signs if you can have many thousands? So the pioneer went back to experience the blooming of a great numbers of completely free iconic font styles it has evoked.
In this degree to get use a number of good looking icons together with Bootstrap 4 all you require is taking up the assortment fitting best to you plus include it in your webpages as well through its CDN web link or possibly simply by saving and holding it locally. The latest Bootstrap edition has being thought nicely do a job along with them.
The way to apply
For performance explanations, all of the icons call for a base class and specific icon class. To apply, apply the following code just about anywhere. Don't forget to leave a field in between the icon as well as message for correct padding.
Do not hybridize by having various components
Icon classes can not actually be straight in combined together with alternative components. They really should not actually be used in addition to other classes on the exact same element. As an alternative, provide a embedded
<span><span>Exclusively for use on void elements
Icon classes can only be employed in relation to elements that contain no text content and feature no child features. ( more helpful hints)
Substituting the icon font place
Bootstrap expects icon font information will likely be positioned within the
./ fonts/- Change the
@icon-font-path@icon-font-name- Use the connected Links selection produced from Less compiler.
- Update the
url()Take any selection best suits your specific development arrangement.
Convenient icons
Innovative versions of assistive technologies will definitely announce CSS produced content, as well as particular Unicode personalities. To keep away from unthinking and difficult end result in display screen readers ( especially when icons are chosen purely for design ), we conceal them together with the
aria-hidden="true"In the event that you are actually working with an icon to show meaning ( instead just as a decorative component), make sure that this particular meaning is as well carried to assistive technological innovations-- for instance, feature added web content, visually concealed using the
. sr-onlyIn case you're producing controls without additional text ( for instance a
<button>aria-labelUltimate popular icons
Below is a list of the very most well-known absolutely free and superb iconic fonts which may possibly be conveniently chosen as Glyphicons alternatives:
Font Awesome-- including even more than 675 icons and a lot more are up to come over. These also come in 5 additional to the default size plus the online site offers you with the options of purchasing your personal modifiable embed hyperlink. The utilization is quite practical-- just add an
<i><span>One other catalogue
Material Design Icons-- a collection with over 900 icons applying the Google Fonts CDN. If you want to incorporate it you'll require simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller collection
Typicons-- a little small sized catalogue along with nearly 336 things which primary page is equally the Cheet Sheet http://www.typicons.com/ where you are able to receive the particular icons classes from. The use is pretty much the exact same-- a
<span>Final thoughts:
And so these are several of the another options to the Bootstrap Glyphicons Class out of the old Bootstrap 3 version which can possibly be employed with Bootstrap 4. Utilizing them is very easy, the information-- commonly extensive and at the bottom line just these three alternatives supply pretty much 2k well-kept interesting iconic pictures which compared to the 250 Glyphicons is nearly 10 times more. And so currently all that is really left for us is having a peek at every one of them and purchasing the most appropriate ones-- fortunately the internet lists do have a handy search engine function as well.

Efficient ways to use the Bootstrap Glyphicons Using:
Related topics:
Bootstrap Icons main records